ТОП 5 проблем в настройке индексации мобильной версии сайта и их решения
Сегодня расскажу, как правильно настроить индексацию мобильной версии сайта, которая реализована на поддомене (зачастую m.site.ru). Рекомендации по связке mobile и desktop-версий в случае попадания под Mobile First Index от Google. Информация в посте поможет избежать ошибок и сэкономит время на поиск актуальных сведений.
В конце прошлого года на одном из клиентских сайтов была внедрена мобильная версия именно на поддомене. Через пару месяцев Google перевел его на Mobile First Index. Получилась довольно нетривиальная задача, которую в итоге удалось успешно решить .
Итак, этим постом я хочу решить следующие моменты:
- предостеречь вас от создания мобильных версий на поддоменах. С клиентом мы начали сотрудничать, когда она уже была в разработке. Вероятно, остановка разработки и потеря бюджета на нее, окупилась бы уже сейчас внедрением адаптивного шаблона. Помимо работ по корректной настройке мобильная версия на сабдомене — это, по сути, отдельный проект. Если вы заплатили за разработку какого-нибудь нового функционала на основной версии, придется заплатить и за разработку на mobile.
- Если вы все-таки столкнулись с m.site.ru, то я расскажу как минимизировать затраченное время и риски, связанные с поисковым трафиком.
- Для остальных — шпаргалка на будущее
.
Основная настройка — связка мобильных и десктопных версий тегами rel="canonical" и rel="alternate". Это несложно, поэтому останавливаться здесь не буду (все хорошо описано в справке от Google).
Ниже проблемы, с которыми приходится сталкиваться и которые прямо не описаны в справках.
Содержание:
№1 - Canonical и Mobile-first Index
Здесь явное противоречие в логике работы. Mobile-first index говорит о том, что ранжироваться будет мобильная версия (не десктопная). Тегом rel="canonical" (он ставится с мобильных страниц на десктопные) мы говорим поисковой системе приоритетный вариант для индексации=ранжирования. Противоречие? Противоречие !
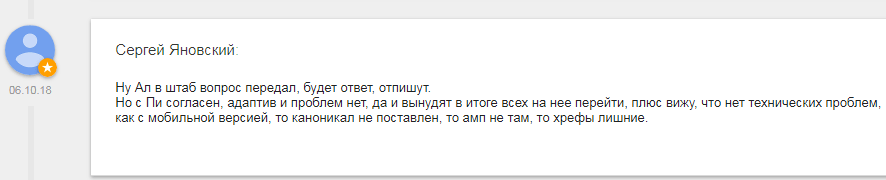
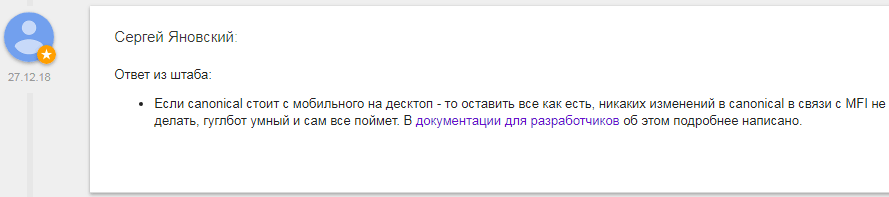
С этой проблемой я обратился на справочный форум Гугла. Вот, что ответили.
Ответ подразумевался, но противоречие он не устранил . В итоге делать ничего не нужно. GoogleBot разберется сам.
№2 - как связать версии для Яндекса?
Яндекс рекомендует добавлять мобильный поддомен в Яндекс.Вебмастер. В таком случае он отображается не как зеркало основного проекта, а как отдельный ресурс.
Меня заинтересовал этот момент, не будут ли считаться ресурсы дублями? Как их связать? Вот, что ответил Платон.
Если основной сайт пройдет проверку на оптимизированность для мобильных устройств, то в результатах десктопного поиска смогут отображаться страницы основного сайта, а в мобильной выдаче смогут отображаться соответствующие страницы мобильного поддомена.
Увидеть, была ли пройдена проверка, можно в панели Яндекс.Вебмастера основного сайта в разделе "Диагностика". Нажмите на кнопку "Посмотреть все, что проверяет Вебмастер" и пролистайте вниз списка, чтобы убедиться, что сайт прошел проверку, либо нажать на кнопку проверки, если ранее она еще не была инициирована.
Запрещать мобильный поддомен к индексированию не нужно, ведь он должен быть доступен нашим роботам, чтобы отображаться в результатах поиска. В склейке мобильной и основной версии сайта также нет необходимости: если основной сайт пройдет проверку на оптимизированность для мобильных устройств, в мобильной выдаче смогут отображаться соответствующие страницы поддомена в соответствии с заданными указаниями. То, что сайты отображаются как не связанные ресурсы, это не ошибка, а обычный процесс индексирования мобильного поддомена.
Вот здесь нужно смотреть, прошел ли сайт тест на мобилопригодность.
Сайт не проходит тест на мобилопригодность, потому что при переходе с мобильной на десктопную (ссылка "Перейти на полную версию") создаются такие страницы.
Проблема в процессе решения (доработка и переиндексация).
№3 - делать ли редирект десктоп-пользователей с mobile на desktop?
По логике редирект напрашивается, но его не делают такие крупные проекты как m.avito.ru, m.citilink.ru. Дополнительно отсутствие редиректа упрощает разработку мобильной версии, ее оптимизацию и т.п. (в основном работа над сайтом проходит на десктопе).
Мой совет - не делать. Минус — реферальный десктопный трафик по ссылкам, поставленным на m.site.ru, будет идти не на совсем удобную версию. В таком случае можно сделать кнопку-оповещение для быстрого перехода на полную версию. Какие еще минусы вы можете выделить?
№4 - куда ставить rel="canonical" с мобильных "мусорных" страниц?
Чтобы убрать из индекса, например, страницы сортировки, на них ставится rel="canonical" на основной документ, например, категорию. Как поступать в случае с мобильной версией? Ставить каноникал на основной документ мобильной или десктопной версии?
Так как множественные цепочки canonical не приветствуются поисковыми системами, то ставить лучше сразу на десктопный вариант.
№5 - Яндекс игнорирует междоменный rel="canonical"
Если вы ставите rel="canonical" с m.site.ru на site.ru, то Яндекс его проигнорирует. Как же быть и как закрыть дубли и мусорные страницы?
Существует 2 варианта:
- Создание отдельного User-agent: Yandex в robots.txt и прописывание запрета индексации документов, которые на десктопе закрыты с помощью canonical. В отличие от Google, Яндекс очень хорошо реагирует на robots.txt.
- Добавление к canonical строки <meta name="yandex" content="noindex, follow" />. Подобный метод я указывал в продвинутом способе настройки индексации пагинации.
Бонус: как связать desktop, mobile и AMP?
Эта связка пока из разряда фантастики, поэтому ее не 6-м пунктом, а бонусом .
- С десктопа — rel="amphtml" на AMP, rel="alternate" на мобайл.
- С мобильной версии — rel="amphtml" на AMP, rel="canonical" на desktop.
- C AMP — rel="canonical" на desktop.
Итого по посту:
- Ничего страшного, что ваш проект с m.site.ru "попал" под mobile-first индекс. Дополнительно делать ничего не нужно.
- Связать версии для Яндекса, можно пройдя тест на мобилопригодность.
- Лучше не делать редирект с мобайла на десктоп.
- rel="canonical" на страницах, которые не желательны к индексации, ставить на конечные desktop-документы.
- В качестве альтернативы rel="canonical" для Яндекса использовать запрет в robots.txt или meta name="yandex".
На сегодня все! Если есть, что дополнить, появился вопрос или желание оставить отзыв, то добро пожаловать в комментарии. Буду их с нетерпением ждать .











 (6 голос., в среднем: 4,33 из 5)
(6 голос., в среднем: 4,33 из 5) Адаптивный дизайн, комментарии, РСЯ — второй выпуск «Зелени»
Адаптивный дизайн, комментарии, РСЯ — второй выпуск «Зелени»  Как найти удаленные страницы, на которые ссылаются другие сайты
Как найти удаленные страницы, на которые ссылаются другие сайты  SEO PowerSuite — мощный комбайн для оптимизаторов и вебмастеров
SEO PowerSuite — мощный комбайн для оптимизаторов и вебмастеров 
хм,
rel=»canonical» на страницах, которые не желательны к индексации, ставить на конечные desktop-документы.
не знал
Хорошо, что меня пока обходят стороной такие заморочки. Наверно, потому что ничего клиентского сейчас не продвигаю и не делаю

Дельные советы Сергей, как всегда
Отлично, что телеграм канал появился. Сейчас подпишусь.
Есть пару вопросов, на которые очень хотелось бы услышать ваше мнение.
1. Стоит ли делать мобильную версию сайта в 2019 году или просто подключить AMP и Турбо страницы от Яндекса?
2. Наличие отдельной мобильной версии сайта, влияют ли как фактор в мобильной выдаче Гугла и ЯД?
1. Мобильную версию на поддомене я бы не рекомендовал. Адаптивный шаблон — оптимальный выбор. AMP и Турбо опционально от задач, но только ими не ограничиваться (не все пользователи будут переходить из поиска).
2. Адаптивность под мобильные устройства — фактор ранжирования. Отдельная мобильная версия или адаптивный шаблон — полагаю, что с точки зрения поиска разницы нет (при прочих равных условиях).