Страницы пагинации: закрывать или не закрывать от индексации? Популярные ошибки, мифы и заблуждения
Закрывать или не закрывать страницы пагинации? Вот в чем вопрос! Столько мифов и заблуждений вокруг индексации листинга товаров, что даже опытные оптимизаторы и seo-студии начинают путаться. Давайте окончательно разберемся, стоит ли запрещать индексировать пагинацию? Если да, то как?
Для тех, кто в танке .
Страницы пагинации (или листинга) — это навигационный элемент сайта, разбивающий большой объем контента на более мелкие части. Так, например, в категории интернет-магазина аккуратно и быстро показываются 20-30 товаров вместо всех 3564 штук. Или в блоге симпатично выводится 7-10 постов раздела вместо всех мыслей автора за последнюю дюжину лет.
Главная задача блока — облегчить и ускорить навигацию посетителя на сайте. Естественно, такой элемент есть и в моем блоге. Он же присутствует практически на каждом сайте. Именно поэтому вопрос носит массовый характер.
Сегодня я буду говорить про Рунет, где оптимизаторам приходится налаживать отношения не только с "отечественным зеркалом" (Яндексом), но и зарубежным big brother (Гуглом). В примеры буду ставить интернет-магазины, но правила также справедливы и для всех остальных типов ресурсов.
Проблема в том, что до сих пор нет универсального правила, которое бы отражало волю поисковых систем и решала задачи по SEO. Чтобы прийти к решению, которое устраивало бы всех, нужно ухищряться и прибегать к здравому смыслу. Забегу немного вперед — одно из них, на самом деле, очень простое .
Содержание:
Что рекомендует Яндекс?
Платон в своем посте (пункт №2) советует ставить атрибут rel="canonical" со всех страниц пагинации на первую.
...советую настраивать атрибут rel="canonical" тега <link> на подобных страницах и делать страницы второй, третьей и дальнейшей нумерации неканоническими, а в качестве канонического (главного) адреса указывать первую страницу каталога, только она будет участвовать в результатах поиска.
Особенности:
- Карточки товаров будут индексироваться как обычно.
- Предотвращает возможное дублирование.
- Помогает поисковику определить корректную посадочную страницу.
- Для Яндекса rel="canonical" не является строгой директивой. По опыту могу судить, что Яндекс иногда не учитывает или пропускает указания каноникала.
- rel="canonical" позволяет передать на основную страницу "некоторые показатели неканонических адресов".
- В комментариях Платон ответил, что оказывается можно ссылаться не на первую страницу пагинации, а на документ со всем количеством товаров (если таковой имеется). Возникает вопрос - почему эту информацию не вывели в содержание записи?
- В марте 2018 года Платон ответил в комментариях фразой "Если страницы со всеми товарами нет, на страницах пагинации атрибут rel="canonical" можно не устанавливать".
Ставьте каноникал на первую страницу. Хотя нет, на документ с общим ассортимент. Но если его нет, то вообще не ставьте. Так, ставить или не ставить, и куда?
.
...в то время как атрибут rel="canonical" указывает на каноническую страницу и позволяет передавать ей некоторые показатели неканонических адресов (источник - все тот же пост).
Вы правы, момент с наличием страницы, на которой собран весь товар раздела, я упустил. Если такая страница присутствует на сайте, действительно, лучше указывать в качестве канонической именно её (источник - комментарии к посту).
Робот считает ссылку с атрибутом rel="canonical" не строгой директивой, а предлагаемым вариантом, который учитывается, но может быть проигнорирован (источник).
Получается, что идеальный вариант для Яндекса — rel="canonical" на отдельную страницу со всем ассортиментом продукции категории. Почему это не подходит для большинства сайтов?
- Во-первых, на многих сайтах нет подобного функционала.
- Во-вторых, такая страница должна быть основным документом категории и быть прописана в меню. Иначе ее внутренний вес будет минимальным. Или ставить дополнительно rel="canonical" со стандартной категории на документ со всем ассортиментом раздела. Сюда же ее оптимизация: Title, Description, h1. На мой взгляд, много сомнительных манипуляций. Непонятно, как на это еще отреагируют поисковые системы.
- В-третьих, самое главное — теряется значение пагинации: посетители с поисковиков будут переходить на большую страницу с общим ассортиментом.
- В-четвертых, документ будет "тяжелее". От этого будет страдать скорость загрузки, которая, в свою очередь, влияет на ранжирование. Получается, ловим одно, но топим другое
.
Как велит поступать Google?
Гугл с присущей ему демократичностью дает больше вариантов:
- Оставить как есть. Гениальный совет — распечатать и поставить на полку к "Развивайте сайт"
.
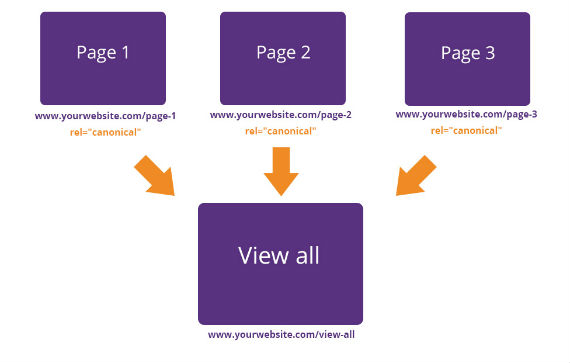
- Добавить страницу "Показать все". Аналог идеального решения Яндекса, но которое не вяжется с реальным положением дел.
- UPD. Google перестал учитывать rel="next" и rel="prev". Использовать атрибуты rel="next" и rel="prev". Они указывают связь между документами пагинации (подробнее по ссылке выше). Удобно, но есть одно "но" — атрибуты не поддерживаются Яндексом.
Важно! Google считает вариант Яндекса с rel="canonical" на первую страницу категории ошибкой.
Закрывать или не закрывать?
Мнение Яндекса — закрывать (из комментариев к той же записи):
Для пользователей сайта, несомненно, страницы пагинации нужны, но посетителям сайта из поисковой выдачи удобнее попадать сразу в начало каталога - как раз на первую страницу, поэтому я советую оставлять для робота только её.
Мнение Google - не закрывать. Либо поисковик сам разберется, что лучше держать в индексе и ранжировать, либо создайте для него отдельную страницу.
Основной вывод один — я бы крайне не советовал оставлять все на волю поисковых систем. Приведу несколько причин:
- Мигающая индексация. Яндекс любит, то добавлять пагинацию в индекс, то исключать (статус "некачественная страница").
- Постоянно меняются посадочные в связи со схожей релевантностью и пунктом №1. Посетители из ПС постоянно попадают на разные документы. В поисковой выдаче они конкурируют с основной категорией (особенно если на ней нет дополнительного контента).
- Пользователи не попадают на нужный набор товаров. Например, вы сделали наиболее привлекательную сортировку. В начале листинга показываются товары в наличие или по скидке, но потенциальный клиент может попасть на любую из страниц пагинации с распроданным ассортиментом.
Простой способ для новичков
Итак, что же делать в итоге? Самый простой вариант, который подойдет для большинства сайтов в Рунете — добавить на страницы листинга в рамках тега head строчку:
<meta name="robots" content="noindex, follow" />
Обновление. Данная методика больше не работает (с августа 2021 года): Google перестал учитывать директиву follow в метатеге robots.
Поисковые роботы не будут индексировать пагинацию - noindex, но будут следовать по ссылкам на ней - follow (например, чтобы лучше индексировать карточки товаров).
Все ! Единственное "но". Джон Мюллер из Google в конце прошлого года в видео-встрече с вебмастерами сообщил, что со временем noindex follow алгоритмами могут восприниматься как noindex nofollow. Когда же это случается - осталось тайной.
Популярные ошибки
А теперь несколько распространенных ошибок, которые нередко мешают продвижению:
- Запрет индексации пагинации в robots.txt. Так делать неправильно. Во-первых, может пострадать индексация карточек товаров. Во-вторых, Google не особо любит правила в этом файле.
- Дубли дополнительного контента на странице основной категории и листинга. Например, вы написали текст на продвигаемый раздел, а он также показывается на всех документах пагинации. Если она закрыта к индексированию, то еще ничего страшного, но если открыта, то получаются внутренние дубли.
- Первая страница листинга доступна по адресу https://site.ru/nazvanie-categorii/page-1 и дублирует содержание основного документа категории https://site.ru/nazvanie-categorii/ . Нужен 301-редирект.
- Добавление пагинации в sitemap. Делать такое не нужно. Не настолько это важные документы.
- Одинаковые теги Title (опционально description). Даже если листинг запретили индексировать, то по-хорошему к тайтлам необходимо добавить номер страницы (его все-таки видит посетитель).
- Все оставить на усмотрение поисковой системы (не запрещать индексировать). Выше написал, почему это может быть плохо. Потенциальное увеличение статического веса карточек товаров не перекроет проблем с дублями и мигающей индексацией. Некоторые даже советуют оптимизировать документы листинга под разные запросы и писать на каждую свой уникальный текст. Если вам нечем заняться и все задачи по сайту выполнены, то можете поэкспериментировать в данном направлении. Но зачастую это сомнительное и неэффективное мероприятие с элементами манипуляции над поисковой выдачей (спамом).
Пагинация через Javascript и "бесконечная" прокрутка
Есть и такой вариант вывода дополнительных карточек товаров - через javascript. Это либо динамическая "бесконечная прокрутка" (новые товары автоматически появляются сразу, как только посетитель прокручивает до конца списка), либо кнопка "Показать еще".
Главный плюс — нет проблем с пагинацией. Ее, по сути, просто нет. Главный минус - возможные проблемы с индексацией карточек товаров. Также у поисковой системы пропадает возможность оценить широту ассортимента категории, а это один из коммерческих факторов ранжирования.
Если у вас товары выводятся с помощью javascript, то Яндекс советует следующее:
Часто вместо пагинации сайты используют динамическую прокрутку, когда для посетителя, пролиставшего каталог до определённого момента, с помощью JavaScripts загружаются другие товары в данной категории. В такой ситуации необходимо проследить, чтобы весь контент таких страниц отдавался индексирующему роботу, либо чтобы роботу становилась доступна статическая пагинация товаров.
Здесь 2 варианта:
- К динамической прокрутке добавлять обычную систему пагинации и действовать по общему алгоритму. Советую этот пункт.
- Следить за объемом карточек товаров в sitemap.xml и перелинковкой, чтобы страницы продуктов индексировались максимально полно. Совет полезен и для всех остальных сайтов
.
Тема вроде узкая, а получилась на 10.000 символов. Много нюансов, которыми нельзя пренебрегать.
А к чему склоняетесь вы? Закрываете ли пагинацию? Если да, то как? С нетерпением жду ваши отзывы и буду рад вопросам в комментариях
.





 (23 голос., в среднем: 4,74 из 5)
(23 голос., в среднем: 4,74 из 5) С 1000 посетителей в сутки до 2000 за 3 месяца (часть 2): отчет №1
С 1000 посетителей в сутки до 2000 за 3 месяца (часть 2): отчет №1  Бесплатные методы составления семантического ядра для сайта
Бесплатные методы составления семантического ядра для сайта 
Сергей, подскажи. Можно ли вместо meta name robots использовать серверный запрет в X-Robots-Tag?
Каноникал на первую страницу+rel next/prev отлично работают
Спасибо!
Сергей, можно, но под формат noindex follow не уверен, что подходит. Везде, где видел разрешенные директивы для X-Robots-Tag не было FOLLOW. Вероятно, если стоит NOINDEX, то поисковый бот в принципе не будет сканировать документ, а значит не пойдет по ссылкам.
seoonly.ru, для тебя всегда, пожалуйста
Calculon, если ставится canonical, то зачем тогда указывать next prev?
Sosnovskij, спасибо. Да, может быть так и есть.
По поводу вопроса к Calculon. Гуг здесь пишет support.google.com/webmasters/answer/1663744?hl=ru что rel=»next» «prev» совместимы с rel=»canonical».
После обновления wordpress в этом месяце перестала работать бесконечная прокрутка страниц. Нажимаешь на кнопку «загрузить ещё» и ничего не происходит.
При проверке сайта через Xenu страницы категорий типа site/category/page2 выделяются красным «server error»
Вообще обновление в августе получилось глючное. Перестали работать таблицы tablepress. Не знаю что делать.
Sosnovskij, ? prev next указывают на предыдущую и следующую страницу в пагинации, каноникал же указывает на каноническую (на первую)
Sosnovskij, Спасибо большое за статью.
Но что с поведенческими факторами? Если закрыть пагинацию через , поведенческие факторы не учитываются?
Если пользователь перейдет на /page/2 через пагинацию — робот посчитает, что пользователь закрыл сайт?
Пока юзаю инструкцию Гугла. С Prev/Next, Canonical на себя, все открыто для индексации. Проблем пока нет.
И для информационных сайтов — лучше всего делать асинхронную подгрузку без пагинации? Там не тысячи товаров, как в магазинах..
Надеюсь на ответы. Еще раз спасибо за статью!
Где то я уже это читал… а точно у них)
1ps.ru/blog/dirs/2018/texnicheskaya-optimizacziya-stranicz-paginaczii/
seoprofy.ua/blog/optimizaciya-sajtov/pagination-for-seo
Сергей, что-то мне подсказывает, что каноникал имеется сам на себя. То есть там ошибка: не prev, а next. Нужно уточнить этот момент.
Егор, обычно если баги массовые, то в ближайшем обновлении должны исправить. Пока же можно продублировать динамическую пагинацию стандартной статической. По tablepress, скорее всего, нужно узнавать у разработчиков. Либо опять же ждать обновления (может быть не самого WP, а плагина).
Calculon, это я понимаю. Вопрос в целесообразности. Не логичное применение получается.
Денди,
1. код «съелся». Укажите, пожалуйста, его образно
2. Нет.
3. Не обязательно. На информационниках страницы категорий не так важны. Они в основном трафик не собирают.
m.marketologoff, спасибо за ссылки, но, к сожалению, оптимального способа на них нет.
Calculon, Сергей, ответили на google форуме productforums.google.com/forum/#!topic/webmaster-ru/MsGphscxM3c;context-place=forum/webmaster-ru . Как я и предполагал — у них там ошибка. Canonical можно только на саму страницу + prev/next.
Спасибо за полезную информацию. Я веду свой блог и для меня это очень важно.
Здравствуйте!
У меня вопрос по динамической прокрутке.
Вы пишите, цитирую:
«К динамической прокрутке добавлять обычную систему пагинации и действовать по общему алгоритму. Советую этот пункт.»
Я хочу реализовать динамическую прокрутку вместе с пагинацией так, как это сделано на Яндекс.Маркете: market.yandex.ru/catalog/55324/list?hid=191211&onstock=1&local-offers-first=0
Когда пользователь кликает по номеру страницы, страница не перезагружается, список товаров меняется и обновляется URL страницы. Не будет ли ошибкой SEO, если я не буду менять URL? Т.е. пользователь останется на странице, в урле ничего не меняется, список товаров поменяется в зависимости от фильтров и/или пагинации. При этом, если открыть URL типа site.com/products/?page=2 будут доступен соответствующий листинг товаров. И сами ссылки в пагинации тоже будут вести на ?page=2,3 и т.д., но повторюсь, при клике на них пользователь останется на главной странице категории и URL не поменяется.
Борис, ничего страшного не вижу в этом, если страницы пагинации будут стандартно доступны для поисковых роботов.
Sosnovskij, спасибо за ответ! Да, ссылки пагинации будут доступны для роботов, но если включен js, то перехода по ссылке не будет.
Борис, обычно js у поисковых роботов не включен
Sosnovskij, так-то оно так, но ведь для анализа сайта поисковики используют JS, взять тот же PageInsights, например.
В разделе «Продвинутый метод для профессионалов» вы пишите:
«Так как пагинация в гугле все же будет индексироваться, то для них нужно прописать уникальные Title (например, просто добавив к каждой «Страница №» или «Часть №»), Description и по желанию h1 (можно аналогично тегу Title).»
Стоит ли в таком случае убирать дублирующийся контент (SEO-текст) на страницах пагинации?
И всё-таки, нужно ли ставить canonical со страницы пагинации на главную страницу категории?
Борис, тогда, чтобы быть уверенным, что все будет ок делайте как на Яндекс.Маркете
Борис, это делается по-умолчанию. Контент только на главной странице категории.
Борис, нет.
Sosnovskij, понял, спасибо! Я посмотрел видео, которое вы указали в статье по поводу Canonical, там получается что canonical не надо указывать вообще, даже на главной странице категории.
При использовании тега Яндекс не видит ссылок на другие страницы. Эксперимент провёл на новом сайте, Гугл индексирует, Яндекс нет. Такое ощущение, что для него существует только noindex, на follow внимания не обращает. Может ли такое быть из-за того, что на страницах пагинации стоял тег canonical на страницу категории?
Да, как вариант Яндекс еще не переиндексировал страницы у него в базе еще canonical.
Спасибо. Вот только вчера обнаружил, что там canonical стоял.
Тогда тем более
В предыдущем комментарии тег <meta name="yandex" content="noindex, follow"> не пропечатался.
Лавочку с prev/next google закрыл support.google.com/webmasters/thread/2842024?hl=ru
support.google.com/webmasters/thread/2842024?hl=ru
да, как раз сегодня заметка стоит отредактировать пост
Здравствуйте!
Спасибо большое за такую великолепную статью. Одна из лучших статей — подробная, расширенная, с выдержками из Яндекса и из гугла, прям все по полочкам)
Скажите, пожалуйста, я так и не совсем поняла, как в итоге быть со страницами пагинации?
Если не брать в расчёт установку каноникала на страницы Показать все, общего асс товара, если такая имеется, и динамической прокрутки, то значит мы можем установить canonical для 1 страницы, а остальные закрыть в noindex, follow. Но ведь noindex — это тег Яндекса, причём рекомендательный. В этом случае гугл будет и индексировать и следовать. Как тогда быть?
И по поводу метатегов: настроить тайтлы можно без проблем, просто добавив страницы. Но что делать с дескрипшенами и h1? Либо по их поводу можно не париться, если мы закрываем в noindex страницы? Но опять-таки же, как быть с гуглом? Он то видит страницы и индексирует. Либо в h1 тоже добавить номера страницы как вариант описывал я выше либо совсем убрать его?
Заранее спасибо)
Спасибо за отзыв!
Noindex это не чисто яндексовский тег
Тег canonical не нужно ставить со всех страниц пагинации на первую.
В description и h1 тоже можно добавить номер страницы (в том или ином виде). Но эта информация будет больше для пользователей, так как страницы при заполненном теге meta name=»robots» noindex, follow не будут индексироваться.
Ах, да, я перепутала его с тегом , т.е. писала про атрибут robots, а имела в виду про тег. Вот тег это только для яндекса, а атрибут для обоих поисковиков)
Спасибо, про все поняла, кроме 1 момента: почему не надо определять все страницы неканоническими и закрывать в noindex, кроме 1 стр, которую нужно определять как каноническую? Из-за того, что мы остальные страницы убираем в noindex и 1 стр единственная будет индексироваться?
Не совсем понял. Вы хотите поставить и canonical, и meta name robots noindex?
Да, первая страница индексируется, остальные не в индексе.
Я пока еще ничего не хотела, я пытаюсь разобраться))
Судя по вашему сообщению я некорректно поняла совместимость канонический страницы и страниц не в индексе, значит каноникал ставится при других страницах пагинации, участвующих в индексации) а noindex и canonical нет смысла использовать вместе)
«значит каноникал ставится при других страницах пагинации, участвующих в индексации»
Нет. Это также тег для запрета индексации дублей и похожих страниц, но неизвестно, ходит ли робот при каноникале по внутренним ссылкам документа, а это важно (при meta name robots noindex follow ходит)
Значит мы либо закрываем страницы в meta name robots noindex follow, чтобы карточки и ссылки лишний раз индексировались либо ставим каноникал, при этом пагинация не индексируется, но не факт, что краулер будет ходить по ссылкам.
Спасибо)
Еще читала такой вариант: оставить всю пагинацию открытой, оставить тексты только на 1 странице, тайтлы поменять, поставив в заголовок страница 2, страница 3 и тд и сделать 301 редирект с 1 страницы на каталог, к примеру site.com/catalog/page-1/ на site.com/catalog/.
Как такой вариант?
Вариант неплохой, но на практике в выдаче все равно появляются страницы пагинации. Намного выгоднее (сортировка), когда пользователь попадает именно на первую (основную) страницу категории, нежели на какую-нибудь другую. Пагинация в таком случае начинает конкурировать сама с собой, постоянно меняются посадочные.
Все, теперь мне все понятно и ваш вариант решения (с noindex и follow для страниц пагинации) я считаю лучшим.
Спасибо огромное!!!
Если менять тайтлы и ставить в заголовок страница 2, страница 3, что делать с дескрипшен? Тоже менять или оставить?
Если пагинацию закрываете от индексации, то может на заполнять данный тег или оставить тот, который используется для основной страницы.