Вы еще не подготовили сайт к Google mobile-first индексу? Тогда мы идем к Вам!
Меня попросили написать пост по подготовке сайтов к mobile-first индексу Google. Тема актуальная, поэтому с радостью сделаю это. Ниже расскажу, кому стоит переживать по данному поводу, а кому нужно только проверить свой проект на соответствие новым правилам индексации. Ну что, поехали =)?
Google Mobile-First index — переход поисковой системы на приоритетное индексирование и ранжирование мобильных версий страниц/сайтов.
То есть это не простой учет удобства просмотра и использования сайта с мобильных устройств. Это принципиально новое восприятие ресурсов. Если раньше индексировалась и ранжировалась десктопная версия (мобильная была только лишь для удобства пользователей), то сейчас индексироваться и ранжироваться будет именно Mobile-версия (поисковый индекс был и останется одним, разделения нет и не планируется).
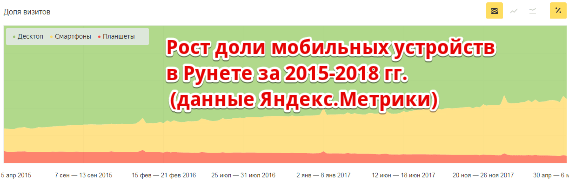
Такое нововведение вполне закономерно. Посмотрите на рост мобайл-трафика за последние 3 года по данным Яндекс.Радара.
Сейчас только 53% приходится на десктопы, а 47% на смартфоны и планшеты (доля в Google больше, тем более на зарубежных рынках). Причем тренд в графике не меняется. Возможно, еще через 3 года выходом в интернет через ПК будут пользоваться 30%, а лет через 10 - процентов 10-15% (и то по работе ).
Содержание:
- 1. Стоит ли паниковать?
- 2. Кто в зоне риска?
- 3. Рекомендации от Google
- 4. Как понять, что сайт перешел на мобильный индекс Гугла?
- 5. Получаем полезные данные из Google Search Console
- 6. Что будет со ссылками?
- 7. Улучшайте скорость загрузки сайтов
- 8. Поведенческие факторы ранжирования
- 9. Вкладки, гармошки и "скрытый" контент
- 10. Вывод
1. Стоит ли паниковать?
Здесь вебмастера/оптимизаторы поделились на 3 лагеря:
- Первые не волнуются и ничего не делают. Либо уверены, что их проекты готовы к mobile-first индексу, либо надеются на авось (вероятно, и такой вариант будет эффективным). Если "на авось" не пройдет, то придется быстро принимать мероприятия по подготовке, теряя трафик, клиентов, доход.
- Вторые не волнуются, но постепенно подготавливают ресурсы к новому типу индексации. Такое советует и сам Google. Его представители заверяют, что переход на новый индекс будет максимально плавным, без резких изменений в алгоритме и скачков трафика. Доверяй, но проверяй. Надейся на лучшее, но готовься к худшему
.
- Третьи считают, что все будет плохо, и выдачу ждут серьезные потрясения. Их опасения вполне оправданы, но часто относятся ко всем сайтам (о них ниже).
Как вы, наверняка, поняли, я отношу себя ко 2 пункту. Бояться неизведанного — глупо. Лучше потратить силы на подготовку .
2. Кто в зоне риска?
Возвращаюсь к вопросу, что лучше адаптивный дизайн или мобильная версия. 3 года назад были сомнения, но сейчас ответ однозначен — адаптивная версия шаблона без изменения URL в зависимости от устройств. Кто же попадает в зону риска и кому стоит отнестись к мобайл-фёст индексу с особым трепетом:
- Владельцам мобильных версий на поддоменах (m.domen.ru или по другим URL domen.ru/page/mobile/). Может означать переезд на новый домен без 301-редиректа (из-за десктоп трафика его поставить не получится).
- Сайтам с разным контентом для ПК и смартфонов. Многие коммерческие проекты (в особенности интернет-магазины) создают урезанные версии для мобильных устройств. Часто на них нет описаний, характеристик, другого важного контента.
- Ресурсам с дублями элементов для стационарных компьютеров и мобильников. Некоторые программисты/верстальщики (из-за низкой квалификации или невозможности сделать по-другому) копируют одни те же блоки и делают для них разные правила отображения для разных устройств. В коде получаются дубли элементов, но на сайте отображается только один.
- Сайтам, в принципе не адаптированным под смартфоны. Mobile-first индекс рассчитан на ресурсы, у которых есть адаптивная или мобильная версии. Если у проекта ее нет, то его индексация будет как и прежде. Но несложно догадаться, что такие сайты вскоре совсем могут уйти из выдачи.
- Владельцам мобильных версий по тем же URL, но с разным содержанием. Например, на моем блоге имеется дополнительный шаблон, адаптивный под мобильники. Если что-то меняется на основном, то это нужно дополнительно менять и на мобильном. Согласен, не совсем удобно, но на тот момент был оптимальный вариант. Так вот, можно что-то забыть поменять и получить разное содержание страниц.
Спешу успокоить вас. Большинство информационных сайтов, у которых один адаптивный шаблон под разные устройства, готовы к Google mobile-first index. Но сделать экспресс-проверку и убедиться в этом никому не помешает
.
3. Рекомендации от Google
Я не касаюсь того, что ваша мобильная версия должна быть по-настоящему адаптивной и проходить основные проверки Яндекса/Google.
На этой странице можно прочитать советы гугла по поводу улучшения мобильной индексации. Коротко о них. Для всех сайтов:
- Максимальное совпадение контента на обеих версиях. Сюда входят: текст, информационные блоки, видео, теги alt и так далее. Очевидно, что не всегда получается сделать мобильную версию полностью идентичной, но постараться сделать максимально похожей — необходимо. Обратите внимание на: изображения, описания (товаров, категорий), цены, характеристики.
- Title, мета-теги, h1. Данные теги наиболее важны и должны совпадать на всех версиях.
- Корректность использовать структурированных данных.
Для сайтов с мобильной версией на другом URL:
- Добавьте обе версии в Google Search Console. Во-первых, можно будет анализировать статистику по разным URL. Во-вторых, дополнительный сигнал о связке версий.
- Одинаковый robots.txt. Важный момент, но про него можно случайно забыть
.
- Стоит проверить корректность использования тегов: rel=hreflang (отдельные варианты для каждой из версий), rel=canonical, rel=alternate.
- Убедитесь, что ваш сервер работает достаточно быстро и надежно. Мобильная индексация, возможно, увеличит скорость сканирования сайта, что повлечет дополнительные нагрузки. Если ваш хостинг загружен на 90-95%, то стоит улучшить тариф. В остальных случаях, считаю, что переживать не стоит.
Со всей этой оптимизацией не забывайте про Яндекс. Он еще не перешел на мобильный индекс. Для него правила остались прежними.
4. Как понять, что сайт перешел на мобильный индекс Гугла?
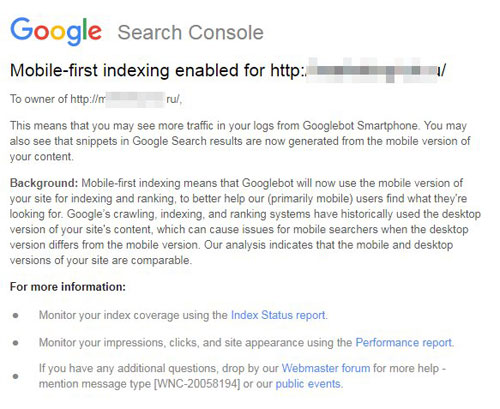
Ничего сложного. Google сам сообщит об этом: в Search Console с дополнительным уведомлением на почту. Мне пришло 3 таких письма. Самое первое 30 апреля для старого сайта на голом html (причем для неосновной версии на http). Через пару недель (17 мая) 2 новых уведомления: первое - для того же ресурса, но основной версии, второе - для другого проекта.
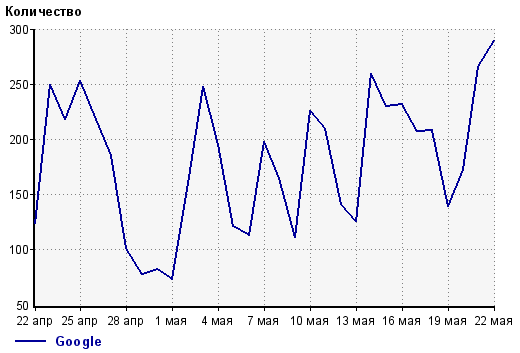
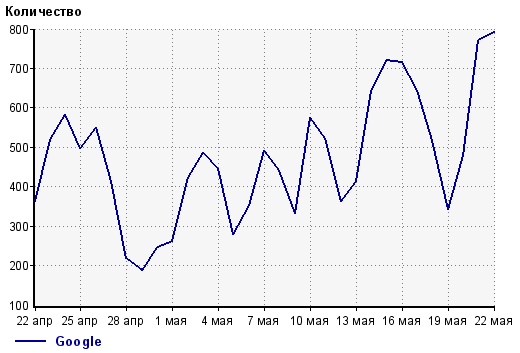
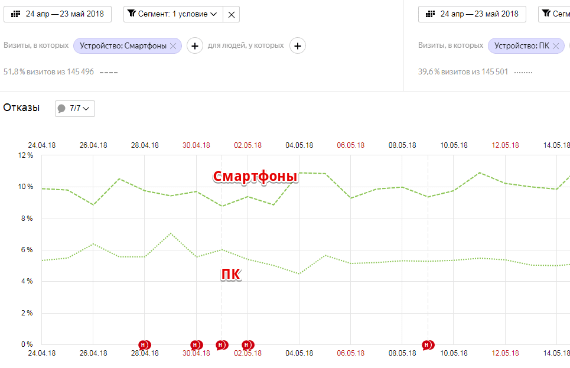
Самое главное, что их объединяет — отсутствие мобильной версии (проекты старые, плывут сами по себе). Вот графики посещаемости этих сайтов с гугла.
К сожалению, контент сезонный. Сейчас как раз сезон, поэтому посещаемость, скорее всего, возросла именно из-за него . По крайней мере, падения нет.
На мой взгляд, Google специально подталкивает подобные ресурсы к созданию мобильной версии. Что же, постараюсь первый перевести на WordPress, а второму найти адаптивный шаблон.
5. Получаем полезные данные из Google Search Console
Вебмастерская консоль гугла может дать много полезной статистики:
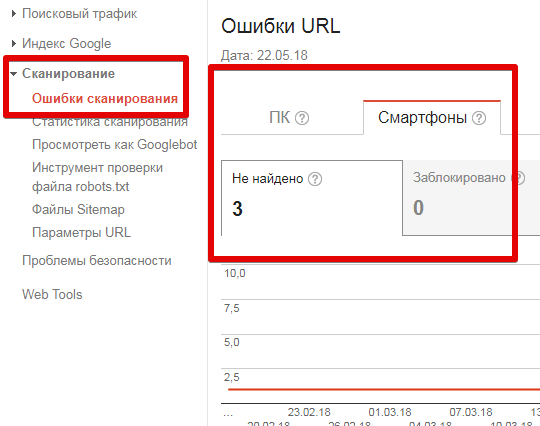
1) Ошибки сканирования.
Ошибки могут различаться с десктопом, поэтому во вкладку заходить обязательно.
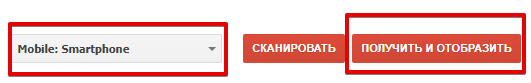
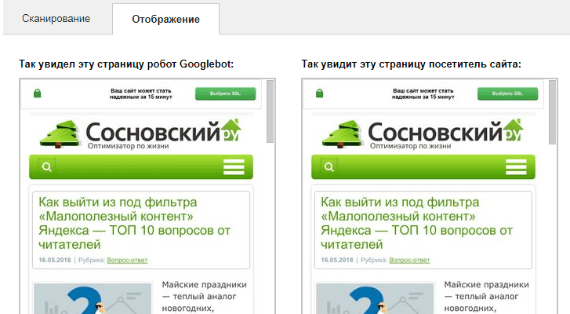
2) Посмотреть как GoogleBot. Не менее важная страница в том же разделе. Для сканирования необходимо выбирать "Mobile: Smarphone", "Получить и отобразить" (проверяйте разные типы страниц: главная, категория, статья, карточка товара, фильтр и т. п.).
Далее нажимаем на "Частично выполнено" и анализируем:
- Визуальное восприятие. Как видит страницу пользователь и GoogleBot. Версии по максимуму должны быть похожи.
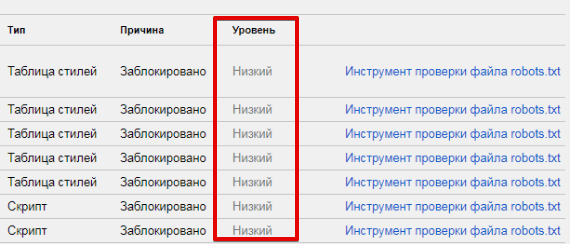
- Заблокированные ресурсы. Пункт связан с предыдущим. Если вы видите в списке заблокированных ресурсов элементы со средним/высоким уровнем, то обратите на них пристальное внимание. Скорее всего, их запрет мешает корректно отображать страницу (стили, изображения и т. п.). Зачастую они заблокированы в robots.txt. Их необходимо открыть. На низкий уровень, как правило, можно не акцентировать внимания.
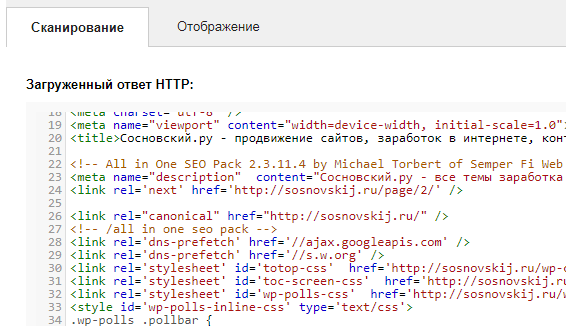
- Вкладка "Сканирование". Очень важный момент. Здесь можно посмотреть код мобильной версии, чтобы проверить все ключевые элементы: Title, description, контент, основные блоки и т. д.
6. Что будет со ссылками?
Известно, что Google больший любитель ссылочной массы, чем, например, Яндекс. Как изменятся существующие ссылки, и как будет происходить линкбилдинг с введением mobile-first индекс?
- Больше всего могут пострадать сайты с мобильной версией на других URL. У них большинство ссылок будет идти на десктоп версию. Как их вес будет учитываться при мобильном индексе точно не известно. Скорее всего, будет понижен или вообще аннулирован (301-редирект же не поставишь). Если вы продвигаетесь под google, то как вариант — связь с владельцами площадок с просьбой поменять URL (бесплатно или платно).
- С ростом мобильных пользователей падает количество естественных линков. Через мобильники любые нестандартные вещи (например, поиск, копирование и вставка ссылки) делаются менее охотно. Единственное, от этого "пострадают" все проекты. Вероятно, в будущем Гугл будет понижать ссылочный фактор или, наоборот, усиливать.
- Уменьшится ссылочная масса на сайт. Кто-то не перенесет внешние ссылки на мобильную версию, кто-то переедет с поддомена на основной домен, чей-то рейтинг будет пересмотрен в сторону понижения. Чтобы уменьшить значение данного фактора, можно не дожидаться перевода на mobile-first, а заняться качественным линкбилдингом уже сейчас.
- Может поменяться вес внутренних ссылок. В адаптивном дизайне необходимо все сокращать. Например, если в десктопе можно выводить полное меню, то в мобильном иногда его уменьшают. В связи с этим изменяется ссылочное распределение веса по продвигаемым страницам. Учитывайте это, старайтесь сохранить ссылочную структуру и вложенность документов.
7. Улучшайте скорость загрузки сайтов
Мобильный интернет не такой быстрый как десктопный. Соответственно, фактор загрузки будет увеличивать свою значимость. Это не только скорость полной загрузки страницы. Метрик, на самом деле, предостаточно. Время:
- получения 1-го байта,
- отклика сервера,
- загрузки первого элемента,
- загрузки всей страницы,
- и так далее.
Обращайте внимание на:
- Размер страницы, оптимизацию кода;
- Количество скриптов, их вес, время загрузки;
- Размеры, количество изображений;
- Скорость работы и качество настройки сервера/базы данных;
- Быстрые DNS-сервера.
Пренебрегать скоростью загрузки сайта уже нельзя. Это реальность, к которой необходимо приспосабливаться.
8. Поведенческие факторы ранжирования
Мобильные посетители ведут себя совершенно по-другому. Например:
- По-разному вводят запросы по одинаковым темам (а иногда вводят голосом);
- Время на сайте, количество просмотренных страниц;
- Показатель отказов.
Поведенческие факторы mobile-first индекса также будут учитываться в ранжировании. Их качество будет напрямую зависеть от того, насколько вы сделали полную, быструю и удобную мобильную версию . Изменения будут для всех сайтов, поэтому вы можете выделиться на их фоне.
Уже сейчас легко посмотреть как ведут себя пользователи с мобильных устройств — необходимо лишь зайти в Яндекс.Метрику/Google Analytics. Например, для сайта из этого поста показатель отказов на смартфонах несколько выше.
9. Вкладки, гармошки и "скрытый" контент
При определении релевантности страницы все это на данный момент гуглом учитывается слабо или вообще не учитывается. На рейтинг влияет то, что видит пользователь.
Как заявляют представители Google с введением мобильного индекса контент, содержащийся во вкладках, спойлерах, гармошках и других раскрывающихся элементах будет учитываться наравне с остальным. Правильное решение. Разместить в открытом виде все элементы не представляется возможным.
Здесь пара моментов:
- учитывается то, что загрузилось на странице. Если что-то подгружается, например, через Javascript, который не умеет обрабатывать робот Google, то содержание ранжироваться не будет.
- В "скрытые блоки" можно вставлять контент, оптимизированный под продвигаемые запросы. Полагаю, что в первое время этим начнут пользоваться и злоупотреблять. Потом появится какой-нибудь фильтр, который будет наказывать за спам в раскрывающихся блоках. Поэтому если пользоваться, то очень аккуратно
.
10. Вывод
- Если вы до сих пор не обзавелись адаптивным дизайном, то сейчас отличный повод, чтобы сделать это. Единственное, сначала хорошо проработайте шаблон, настройте, проверьте его, а уже потом внедряйте на рабочий ресурс.
- Создавайте максимально идентичные мобильные версии страниц. Обращайте внимание на Title, мета-теги, h1, навигацию, блоки контента.
- Улучшайте скорость ответа и загрузки сайта.
- Работайте над структуризацией данных. Вероятно, из-за мобильных ограничений (полнота контента, ссылки) google будет уделять этому фактору больше внимания.
На сегодня все! Жду ваши отзывы в комментариях .





















 Создаем современную идеально оптимизированную страницу
Создаем современную идеально оптимизированную страницу  Как легко и бесплатно увеличить посещаемость сайта — инструкция по шагам
Как легко и бесплатно увеличить посещаемость сайта — инструкция по шагам  Анализ ТОП 1000 сайтов Рунета: влияет ли посещаемость сайта на ИКС?
Анализ ТОП 1000 сайтов Рунета: влияет ли посещаемость сайта на ИКС? 
Кстати, на мой взгляд, было бы логичнее переводить на новый индекс не все сайты, а только те, на которые в Google заходят больше всего с мобильных устройств. А как считаете вы?
Зачем переводить проект, на котором только 25% со смартфонов?
кто не рискует)))))
Мне еще не одного письма не приходило, но буду готовиться.
А что будет, если у сайта только часть страниц, которые оптимизированы под смартфоны?
Дима, если сайт перейдет на мобильный индекс, то
часть, оптимизированная под мобильные устройства, будет более адекватно ранжироваться, другая — менее адекватно. Оптимизируйте под мобильные весь ресурс
Привет) а какой плагин для ворд пресс можете посоветовать для создания адаптивного шаблона под мобилы? я использую Jetpack, вроде все корректно отображается, но видимо придется заняться данным вопросом плотнее)
Владимир, лучше использовать адаптивный шаблон
Ну, не так все страшно. Я думал, мобайл-фест как новый алгоритм — поменяет все старые правила. А тут все довольно логично и вполне по силам. Сергей, спасибо за отличный пост, особенно подробности и выводы))
Вот нашла наконец-то, спасибо за подробное описание. Долго не могла найти инструкцию как это сделать.