А вы знаете, что я сделал с блогом прошлым летом?
Привет, друзья! Закончилось лето, а мне захотелось поделиться с вами тем, что я сделал с блогом в конце августа, а точнее как оптимизировал код. Сейчас при продвижении сайта нужно обращать внимание не только на контент, внешние ссылки, но а также на его внутреннюю структуру и html-код.
В статьях на блоге (например, про внутреннюю перелинковку) я иногда этого касался. Сначала поставил несколько задач по оптимизации кода:
- Контент должен максимально высоко находиться в исходном коде страницы.
- На странице не должно быть 2-х одинаковых ссылок, которые ведут на одну и ту же страницу.
- На странице не должно быть лишних внутренних ссылок.
Что из этого получилось, читайте ниже .
Содержание:
Убрал сайдбар
Да-да! Вы видите сайдбар, а поисковые системы не видят . Вот так выглядит сохраненная копия Google последней записи на блоге.
Теперь он выводится на аяксе (напомню, что поисковые системы ajax не умеют индексировать). Сразу отмечу, что технические детали реализовывал не я. Поэтому с этим, к сожалению, помочь не смогу. Сайдбар виден и поисковым системам, и пользователям только на главной странице. Там он был оставлен для ускорения индексации. Я его убрал, потому что:
1) В нем размещена куча информации, которая может показаться интересной пользователю, но практически бесполезна в плане SEO.
2) В сайдбаре, как правило, размещено много ссылок на внутренние страницы, которые не продвигаются. Также эти ссылки находятся в сквозных блоках, имеют одинаковые и не привлекательные для поисковиков анкоры. Они забирают передаваемый вес (как минимум статический) у качественных ссылок из поста.
3) Лишний код для поисковых систем.
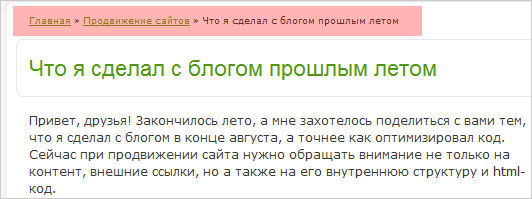
Хлебные крошки
В связи с тем, что ссылок на страницы категорий больше не осталось, я решил "повесить" хлебные крошки перед заголовками постов.
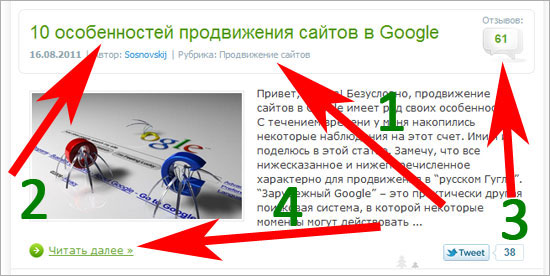
Ссылки на страницах анонсов постов
Здесь я имею в виду главную, пагинацию и страницы категорий.
Стрелочка №1 свидетельствует о том, что ссылка на категорию, в которую была опубликована статья, теперь отсутствует. Стрелочки №2,3,4 говорят о том, что ссылки ведут на одну и ту же страницу, но в разные места и с разными анкорами:
- https://sosnovskij.ru/prodvizhenie-sajtov-v-google/
- https://sosnovskij.ru/prodvizhenie-sajtov-v-google/#comments
- https://sosnovskij.ru/prodvizhenie-sajtov-v-google/#more-6129
Все это сделано для того, чтобы на одну страницу вели разные ссылки, чтобы не было дублей ссылок. В посте про продвижение сайтов под Google я это затрагивал.
Шапка и верхнее меню
Теперь эти элементы находятся внизу кода на страницах одиночных записей. Их полезность для поисковых систем очень сомнительна, поэтому я решил пусть они находятся внизу.
Было желание шапку и верхнее меню тоже спрятать от поисковых системах аяксом, но потом передумал .
Что получилось в итоге?
- Индексируемая часть страницы постов начинается с "хлебных крошек". То есть вся важная информация находится вверху страницы. Схема страницы: Текст поста (основной контент) -> Комментарии -> Шапка и верхнее меню -> Подвал (футер). Напомню, что сайдбара теперь нет.
- На страницах отсутствуют дубли анкорных ссылок, то есть те, которые ссылаются на одну и ту же страницу. Исключения можно найти только в некоторых постах, где специально поставлены несколько ссылок на одну и ту же страницу, а также в блоке "Похожие записи" + линк на главную.
- На страницах отсутствует множество бесполезных (в плане оптимизации) внутренних ссылок. Теперь контекстные ссылки с постов будут иметь максимальный вес.
Грубо говоря, блог стал дружественнее поисковикам. Было отрезано все лишнее, важное перемещено наверх, а неважное - вниз. А что вы сделали прошлым летом ?






 (11 голос., в среднем: 4,45 из 5)
(11 голос., в среднем: 4,45 из 5) С 1000 посетителей в сутки до 2000 за 3 месяца (часть 2): отчет №1
С 1000 посетителей в сутки до 2000 за 3 месяца (часть 2): отчет №1  С 1000 посетителей в сутки до 2000 за 3 месяца (часть 3): отчет №2 — цель достигнута
С 1000 посетителей в сутки до 2000 за 3 месяца (часть 3): отчет №2 — цель достигнута 
А у меня тема Mystique, в которой практически все идеально оптимизировано. И лишнего кода почти нет.
Классный пост с конкретными примерами! Как раз то что я люблю, спасибо, Сергей! Пойду-ка я тоже наверное посмотрю что можно сделать со своим блогом, эх, еще бы узнать как скрыть сайдбар
Круто Сергей, интересно было бы конечно почиатать подробнее об ajax
Сергей, спасибо, что поделился ценной информацией и наработками. А как насчет результата от данной переделки кода? Его уже видно? Я тоже постоянно думаю про создание оптимальной навигации для читателей не в ущерб оптимизации. Про Аякс даже и не помышлял.
Хотя, у меня складывается такое мнение, что сайдбар, даже видимый поисковикам, не очень то и влияет на общую оптимизацию. Но возможно, что это субъективное ощущение. Будет интересно посмотреть на результаты это, без сомнения, смелого и довольно радикального эксперимента.
Прикольно! А как бы исправить ошибки, которые показывает сервис validator.w3.org
Там у меня куча ошибок, ну в принципе они у всех есть…
Интересен технический момент с Аяксом
Вордпресс вообще имеет очень «грязный код».
Рекомендую MODX, там код верти как хочешь, например, код самой статьи получается максимально высоко и если правильно валидно сверстано то вообще шикарно получится для продвижения.
Александр Борисов, не у всех
ну вроде все идеально но.. стоит дождаться результатов.. до этого же жили как то с обычной версткой?) кстати, как в этом случае будут индексироваться статьи для ГГЛ?)
но.. стоит дождаться результатов.. до этого же жили как то с обычной версткой?) кстати, как в этом случае будут индексироваться статьи для ГГЛ?)
шик и блеск-)
sidash,
Легко. Они ведь идут после контента (вы наверное обзорчики имели в виду).
Тк статей в ггл нет.
хлебные крошки очень хорошее решение, и для пользователей и для поисковиков.
Что сделал похвастался, а вот какие результаты от этого — нет. Не интересно совсем, да и мотивации повторить нету.
Я прошлом летом не ездил на море, до которого 35 км по прямой через горы к черному морю, просто не сложилась ситуация!
Крутой
Отлично поработал. Только верхнее меню я бы не стала вниз переносить, достаточно прописать в тег HTML5 — nav. Посмотри — shpargalkablog.ru/2011/09/ankor-eto.html
NMitra, вообще то у Сергея сайт не на HTML5, а на XHTML 1.0, могли бы проверить для начала…
Это не имеет значения.
ты хоть скринов наделай от Google Analitycs до и после оптимизации, и раскажешь какие результаты, ок?
Убрать сайдбар из индексации хорошая идея, надо будет у себя убрать=) Там действительно много внутренних ненужных ссылок получается. Займусь реализацией на выходных=)
Чем меньше засоряете сайт всякой ерундой — тем лучше. Меньше фишек и примочек — больше шансов быть проиндексированным.
Да, Сергей хотелось бы узнать реализацию кода аякс для сайдбара. Попробуй как-то разработчика попросить на простом языке объяснить как оно делается. А то мне и народу очень интересна тиакая фишка. Спасибо заранее.
Сергей привет, то что на аяксе это нельзя классифицировать как клоакинг? у меня тоже были задумки спрятать несеошные ссылки с jQuery, чета не решился…
Konstantin,
Уместнее спросить цену вопроса, автор явно сказал, что есть бабло — остальное сделали специалисты. Зачем тогда у автора спрашивать про интерес?
А мне кажется, что вы все свихнулись на «дружелюбном» отношении поисковиков. Просто пишите про интересное, а не про то, как вы заставили Яндекс полюбить ваш сайт. через попу же заставили, вопреки… Кому от этого проще в Интернете?
Вот смотрел до этого на твой сайдбар и думал как же с таким SEO-мусором можно еще в конкурсах выигрывать, оказывается вот оно что, вот собака то где похоронена
А что скажешь насчет закрытия ненужных ссылок в nofollow? Не одно ли это тоже? Например, утрировано говоря, закрыть все ссылки сайдбара в nofollow
Кстати, код аякса спрятан в файл, который закрыт от индексации (возможно лежит в поддомене) или просто работает со страницы сайта, без выкрутасов всяких и поисковики его не понимают?
П.С. спс за статью!
Те изменения, про которые Сергей написал в статье, моих рук дело. Вижу, что здесь много желающих проделать то же самое (а конкретно — ajax) на своих сайтах =)
Мне было не сложно это реализовать. Если мне удастся растолковать простым языком, как такое сделать, то опубликую статью на своем блоге. Но ничего не обещаю.
P.S. jQuery рулит =)
Кучу ненужной работы проделал. Для сайта продвигаемого в поисковиках — полезно, для блога — сомнительно. Трафик не с ПС в блогах самый качественный.
Здорово. Очень интересно.
А если ссылке в сайдбаре сделать ява-скриптом через href.location они ж тоже не будут видны поисковикам?
Александр Борисов, 90 эроров — это многовато. Для начала поставьте alt к картинкам (сообщение валидатора: required attribute «alt» not specified). И так все ошибки — валидатор указывает какая, где находится в вашем коде и как исправить. Если вам не понятно, что там написано, то лучше самому и не лезть, т.к. можете случайно нарушить html.
Alex Pro, а кто-нибудь заметил, что загрузка изменилась? Посетитель сразу видит полезный контент, и не ждет пока загрузятся все финдиклюшки, чтоб решить, нужен ли им вообще этот блог.
Chief, засирать свой код, это прежде всего неуважение к посетителям и лишняя нагрузка для ПС (терпение первых и ресурсы вторых не безграничны).
Оценивать результат рановато. Настоящие чудеса начнут проявляться через 3-4 месяца. На днях заметила, что у меня популярный ВЧ поднялся на 7 место (за 6 мес.) исключительно благодаря внутренней оптимизации. Спасибо разработчикам MODx — самой гибкой CMS, где можно вытворять все, что душе вздумается.
natkalin, Да, грузится очень приятно и дружелюбно. Первым загружается контент, потом все остальное. Присматриваюсь к своей верстке, как бы ее модернизировать ))
зы: а как можно изменить аватарку в сообщениях? а то у меня такой страшный монстрик ((((
Nasca, пользуйтесь сервисом граватар.ком для аватарок.
Сергей, вы обманываете ПС
Дмитрий, я думаю, что блог еще весь не переиндексировался. Поделюсь результатами если они будут .
. . А изменения это больше эксперимент.
. А изменения это больше эксперимент.
sidash, на главной все элементы сохранены.
tallib, да, конечно.
Kama, ссылка в nofollow все равно остается ссылкой. По ней просто не переходят. Желательно, чтобы лишних ссылок не было вообще.
Достаточно просто аякса на странице.
Alex Pro, на wordpress не только блоги
Nasca, не уверен насчет яваскриптом. Некоторые из низ уже читаются поисковиками.
Радиомастер, каким образом?
«Прошлое лето» это лето прошедшего года, иначе получится как в сказке про мужика и золотую рыбку «хорошо, мужик, у тебя все было»)
Хым-м, я этим летом тоже перенесла шапку и верхнее меню вниз, под контент (в коде, естественно, не видимым для посетителя образом). Но пока особого эффекта не вижу. То ли темы не те, то ли времени мало…
natkalin, что-то шустрее не стало. Блог в целом медленно грузицо…
Sosnovskij, Отдаете контент ПС отличный от пользователя
а не проще вообще закрыть от индексирования ссылки…читать далее…это же получается дублированный контент на разных страницах
Alex Pro, а с чего ему быстрее грузиться? Разве менялся объем для браузеров? Изменился только порядок загрузки.
Сосновский явно не спец в оптимизации HTML, зато берет другим — SEO и т.д. Я зациклилась на коде, потому что ничего другого не умею. Это мой конек, и стараюсь использовать его по максимуму. А кто-то не спец ни в одном, ни в другом, но добился превосходных результатов благодаря своему таланту писать потрясный контент. У других иные фишки. Наверное поэтому вы не увидите в топе идеально прилизанных по всем параметрам сайтов.
А вообще, последнее время я перестала особо париться, «что подумают боты». Этим летом я сменила CMS на более грузный, но более функциональный и безопасный MODx Revo. И плевать мне, что загрузка увеличилась в 3 раза, это удобство админки я не променяю ни на какие коврижки. На все страницы расставила видео с youtube и добавила фоток — еще просела скорость. Но посетителям ведь это нравится, раз кол-во просмотров удвоилось. Заметно снизилась Alexa, а потом подрос и трафик с ПС. Решающим фактором «быть или не быть» для меня является только одно правило — нравится мне, или нет. Где бы еще применить свою болтливость…

Сомнительные извращения)
Появился небольшой вопрос, по данной части:
========================================
— sosnovskij.ru/prodvizhenie-sajtov-v-google/
— sosnovskij.ru/prodvizhenie-sajtov-v-google/#comments
— sosnovskij.ru/prodvizhenie-sajtov-v-google/#more-6129
Все это сделано для того, чтобы на одну страницу вели разные ссылки, чтобы не было дублей ссылок.
=======================================
При таком подходе исключаются дубли ссылок это +, но при этом ведь получается так, что одна и та же страница становится доступной по разным адресам, а это дублирование контента, как мне кажется. Как тогда быть или чем все-таки исключение дублей ссылок лучше исключения дублей страниц?
Вячеслав, хэштеги (#) не являются динамической составляющей, не дублируют контент и соответственно не индексируются поисковиками как отдельные страницы
Алексей, Вячеслав, это не дублированный контент. Это ссылки на одну и ту же страницу, в разные места. Посмотрите википедию. У нее такие якоря с решеткой (#) часто используются.
Тяп-ляп, хоть одну причину сомнения?
Вячеслав, но тут желательно rel=cannonical указывать на всякий случай . В wordpress это делается благодаря плагину All in One SEO.
. В wordpress это делается благодаря плагину All in One SEO.
Sosnovskij, не знал этой премудрости, спасибо за информацию
Сергей, ваша статья не дает мне покоя )) Так как я полный чайник в сео — не могу найти правильное решение. Может подскажите?
На одном из своих сайтов я делаю внутреннюю перелинковку. Больше всего заходов у меня на страницы категорий и я хотела со страниц контента (из текстов) поставить ссылки на эти категории.
Но еще у меня есть сквозное верхнее меню и там тоже есть ссылки на эти категории. Таким образом получается, что ссылки эти будут дублироваться. Меню убрать я не могу, потеряется юзабилити.
Что мне лучше сделать — спрятать верхнее меню от поисковиков? Можно ли из меню поставить ссылки с якорями # ?
Заранее огромное спасибо!!!!
через 2 недели ждем поста об изменении поискового трафика
Nasca, если ссылки на категории размещаются из 2-х блоков на странице, то лучше один из них убрать или «спрятать» от поисковых систем, например, как и в моем случае ajax.
А какой смысл так жёстко прятать ссылки на рубрики? Ладно, если мы находимся прямо в этой рубрике, то ссылка на неё же и не нужна (как у меня и сделано: в ленте постов в рубрике ссылка на текущую рубрику неактивна, чтобы не было ссылки со страницы на неё же саму). Но если мы находимся в другой рубрике или на главной, то самое оно — дать пользователю кликнуть в ссылке на рубрику, к которой относится пост.
Давно думаю над этим заморочится на своём блоге, но прямо до мелочей так всё закрывать, даже не знаю… я закрываю в noindex, но как бы слишком много noindex на странице не сыграло отрицательно рано или поздно. Сейчас больше всего мучает вопрос: закрывать от индексации на своём блоге блок «Я зарабатываю» или нет. С одной стороны там много текста и может мешать продвижению страницы, разбавляя её текстовое содержание, а с другой стороны текст тематичен сайту в общем…
Николай Мурашкин, noindex действует только для Яндекса и только для текста (не для ссылок). .
.
Княгиня, для пользователей ссылки на категории есть в сайдбаре, а также в хлебных крошках на страницах записей
Sosnovskij
Безусловно, они и в сайдбаре есть. Но на сайдбар ещё надо посмотреть. А так я нередко кликаю по названию рубрики под заголовком поста — посмотреть, а что там есть ещё. Если же рубрик у поста не видно, то я как бы и не пытаюсь искать, в сайдбаре они или где.
а я только начал вести блог
Интересно, будем следить за новостями и от Dimox’a
А по мне, так поисковикам уже важнее, чтобы посетитель на блоге крутился как можно дольше, а как при этом код состряпан ….

«На странице не должно быть 2-х одинаковых ссылок, которые ведут на одну и ту же страницу», да на многих сайтах этих ссылок пруд пруди и ничего, лезут и лезут вверх.
Хлебные крошки помогают только пользователям лучше ориентироваться на ресурсе, в плане seo практически ничего.
BlogerMen, это почему же?
Alex Pro, так-то да… =( Может, у нас что-то с соединением?
Интересный пост. А для юзеров не помешало бы стрелочку «На верх» добавить.
а я как раз в конце августа успела реанимировать свой блог вернее лишь то, что от него осталось — имя. теперь опять все с нуля.
вернее лишь то, что от него осталось — имя. теперь опять все с нуля.
Ай да Сосновский постоянно что-то мутит))) интересный эксперимент, но я почему-то не боюсь много внутренних ссылок
Спасибо за ценную информацию. Посмотрел свой код, и действительно есть к чему еще стремиться. Буду стараться все причесать.
Поисковики не индексируют AJAX
Да что вы говорите….
Некоторые шаблоны есть совсем без сайдбара.Лучше ли они обычных шаблонов,если лучше,то чем?Или все таки в них есть свои неудобства?
MIKL, есть примеры?
selena, сайдбары, как правило, полезны пользователям. Лучше или хуже определяется в каждом конкретном случае .
.
Ru, кстати, хорошее замечание
Классно! Но вот если бы ещё кто нибудь поделился подробной инструкцией,как всё это делается, то было бы вообще круто)))
А я вот со своим блогом летом ничего и не делал,ибо было как то не до него))
Кстати, а почему для сайта продвигаемого в ПС этот метод полезен?
Johny, поисковым системам нравится чистый код без лишнего. Вся важная информация вверх, неважная — вниз.
Сергей, прочитай вот это
adne.info/googllpost/
теперь и твой сайдбар индексируется поисковиками)
sidash, только что как раз написал https://sosnovskij.ru/rezultaty-ot-letnih-izmenenij-na-bloge/
Sosnovskij, вот блин ) на рассылку еще не пришло значит письмо
) на рассылку еще не пришло значит письмо
А не могут ли некоторые внутренние страницы после такого выпасть из индекса?
Алькор, нет.
Сделал на своем блоге тоже самое.
Хотелось бы добавить, что поисковики конечно видят и знают о том что описано выше, но ребята просто не понимают, что вес теперь не утекает со страницы.
Да поисковые роботы знают что вот эти ссылки есть, они существуют, но они существуют отдельно, на 1 странице а не на всех разом как было до «оптимизации сайдбара». И теперь количество «лишнего текста» и «лишнего кода» стало гораздо меньше, а значит РЕЛЕВАНТНОСТЬ ПОСТОВ стала выше!
Вот что Сергей хотел изначально до вас донести!
Сереж, вопрос к тебе, как думаешь может футер тоже таким образом в аякс убрать? (счетчики тока оставить) ?
psevdonim, если в нем много какой-нибудь повторяющейся информации, то в принципе можно, а так (например, в моем случае с блогом), смысла по-моему нет .
.
И снова пустая, не информативная инфа, где же технология?
oskvernitel, dimox.name/downloading-of-the-content-on-wordpress-with-ajax/
А по какой причине сайдбар вернулся на место для поисковых систем? Что-то уже не пошло?
oskvernitel, с чего это вы решили? Посмотрите сохраненные копии страниц в Яндексе или Google. Там нет сайдбара.
Ну я отключаю поддержку скриптов в браузере и сайдбар на одном из моих блогов пропадает, а на вашем нет. Вроде так!
Ага, как же. С каких это пор конвеерные для больших масс темы стали такими оптимизированными?
Так результат какой? Увеличился траф, увеличились позиции.
Алексей, результаты https://sosnovskij.ru/rezultaty-ot-letnih-izmenenij-na-bloge/
Все верно, я на своих блогах тоже так замутил. Новичкам во внутренней оптимизации в самый раз. Толково, так держать!
natkalin, почему Вы выбрали MODx Revo , а не Evo? И что, он действительно тяжелее Вордпреса?
Я на своем сайте так убрал футер. Единственная проблема — не нашел, как «подружить» этот метод с qtranslate, пришлось для украинской версии оставить, как есть. Может, у кого-то есть соображения, как это сделать?
Для того чтобы делять нормальные сайты достаточно знать основы HTML и достать несколько десятков нужных строк кода на PHP и CSS и публиковаться на хорошем ясном хостинге для начинающих вебмастеров.
Плюс , а это самое главное любить читать , думать и записывать новое на сайт, для самого себя и других, фотографировать для своих публикаций хоть обычным телефоном.
Вобщем сделать свои сайты частью своей жизни, тогда они будут хорошими. goodbasis.com
хороший вариант убрать sidebar
Станислав, насколько я знаю не только у вас. Уникальность шаблона — тоже один из факторов.
Возможно, я жуткий чайник. Прочитала эти бесконечные комментарии, но так и не поняла. Как шапку технически «опустить» вниз. Это тоже с помощью ajax сделали?
Ольга, нет. Это с помощью верстки
Сергей, напиши плиз, что в итоге получилось, очень интересно!
Евгений, https://sosnovskij.ru/rezultaty-ot-letnih-izmenenij-na-bloge/ здесь писал о результатах.
masterwebs.ru/topic/13438-skvoznoe-menju-i-poiskovii-trafik-na-nego/ здесь еще немного.
Sosnovskij, спасибо большое, обязательно прочту после праздников)
Для самостоятельного продвижения сайта, каждая крошка информации всегда полезная. Буду пробовать предложенный метод.
Ну и юзабилити. Отправил первый раз комментарий, а меня перебросило на пустую страницу с вопросом «Вы бот?»
Придется еще раз писать вопрос.
«На страницах отсутствуют дубли анкорных ссылок, то есть те, которые ссылаются на одну и ту же страницу.»
А то, что ссылка на главную дублируется в меню, хлебных крошках, футтере и логотипе, исключение из этого правила?
Сергей, а как Вы убрали ссылку на рубрику? с помощью apply_filters и регулярных выражений? Если можно, покажите код.
Роман, это работа спам-фильтра.
Главная в данном случае — да, исключение. Добавил это в пост. Конструкция со ссылкой на главную появилась позже. Логотип — безанкорная ссылка.
Роман, ссылку на рубрику под заголовком? Если там, то просто убрал тег а из шаблона
Sosnovskij,
Сергей, но на многих сайтах пишут, что якоря создают дубли страниц и вовсю от них избавляются. А вы наоборот их активно используете. На чьей стороне правда?
Насчет главной: «Логотип – безанкорная ссылка.» Получается, что на странице может быть 2-х одинаковых ссылки, которые ведут на одну и ту же страницу, если у них разные анкоры? Одинаковые ссылки имеется ввиду одинаковый href? Что-то я совсем запутался(
Роман, якоря — имеются в виду конструкции типа _site.ru/stranica/#yakor1 ?
Google не учитывает второй (по расположению в коде) анкор ссылки, которая идет на одну и ту же страницу.
Отличная работа, нужно тоже начинать работать над своим шаблоном, в нем куча косяков. Но вот никак не могу добраться.
Приветствую, Сергей.
Какие именно блоки у вас выдаются через ajax? Сохраненная копия главной страницы в яндексе показывает сайдбар полностью, а сохраненные копии статей показывают пустой сайдбар.