Правильный переезд сайта на https без потери посещаемости: большой мануал по шагам
Всем привет! Несмотря на то, что переход сайтов на https у всех на устах уже как года 2, еще остались вебмастера и владельцы интернет-бизнесов, которые не перешли на защищенный протокол. Для вас этот пост, дамы и господа.
Я публикую, на мой взгляд, самую оптимальную и правильную инструкцию по корректному переезду на https: без высоких рисков потери позиций и посещаемости с Яндекса и Google. Тонкости переноса, мои рекомендации, ответы на часто задаваемые вопросы — все это ниже подробно и по шагам. Постарался разложить информацию по полочкам, поэтому где-то она может показаться сильно разжеванной (материал на 15000 знаков =) ). Кому не нужны предисловия, переходите к подзаголовку №3.
Первый бум переходов произошел тогда, когда Гугл заявил, что наличие на сайте SSL-сертификата будет расцениваться как положительный фактор при ранжировании. Многие кинулись переносить свои и клиентские проекты на защищенный протокол, но большинство, вместо ожидаемого роста трафика с зарубежного поисковика, получили падение позиций в Яндексе, частично в Google. Да, посещаемость обычно восстанавливалась, но не дотягивала до первоначального уровня.
Инициатором переноса сайтов на https был Google, поэтому ожидаемо, что зеркалу рунета до SSL-сертификата в начале не было никакого дела. Во-первых, переезд на защищенный протокол равносильно переходу на новый домен. Во-вторых, инструкции по переезду для разных поисковиков различаются. Необходимо найти золотую середину, которая устроила бы обоих.
Моя инструкция будет полезна тем, кто:
- еще не переносил сайты на https и собирается это сделать;
- уже переводил некоторые свои ресурсы на SSL-сертификат, но у кого упали позиции в ПС (чтобы впредь этого не случалось);
- уже переехал, но хочет узнать, правильно ли он это сделал
.
Содержание:
- Зачем переводить сайт на https и нужно ли это делать сейчас?
- Примеры графиков посещаемости после переноса
- Шаг 1. Подготовка сайта
- 1.0. Бэкап файлов и базы данных
- 1.1. Редактирование URL в общих настройках WordPress
- 1.2. Изменение абсолютных ссылок на относительные
- 1.2.1. Изменяем внутренние линки
- 1.2.1.1. Файлы темы и плагинов
- 1.2.2. Ссылки на внешние скрипты и изображения
- 1.3. Изменение пути до sitemap.xml в robots.txt
- Шаг 2. Проверка "все ли правильно сделал?"
- Шаг 3. Добавление https-версии в Яндекс.Вебмастер и Google Search Console
- Шаг 4. 301-редирект
- 7 часто задаваемых вопросов
Зачем переводить сайт на https и нужно ли это делать сейчас?
Вебмастера негодуют - например, "Зачем переезжать на защищенный протокол чисто информационному проекту?". Отчасти они правы. Изначально наличие у ресурса SSL должно было защитить пользователей от краж личной конфиденциальной информации (банковские карты, платежные данные и т. д.). Какие же важные данные отправляет посетитель информационнику?
Сейчас же https стал протоколом по-умолчанию для всех сайтов. Если вы задумали новый проект, то сразу устанавливайте на него сертификат SSL. Но нужно ли старые ресурсы переводить на него, сломя голову и игнорируя всякие рекомендации? Конечно же, нет.
Переезд, безусловно, необходим:
- популярные браузеры выделяют ресурсы на http как незащищенные или небезопасные. В будущем подобные уведомления могут быть заметнее — этот момент будет отталкивать посетителей.
- Отсутствие у проекта https будет означать некоторый минус в ранжировании (защищенный протокол вряд ли будет давать бонус, так как на него перейдет большинство сайтов).
- Забота о пользователях, развитие в ногу со временем, зеленый замочек и все такое
.
Иными словами, перенести сайт на https рано или поздно придется. Другое дело, что процесс переноса должен быть обдуман и корректно составлен. Благо и поисковые системы положительно смотрят в эту сторону. Придерживайтесь нескольких основных правил при переходе:
- Переводите не в сезон. Проанализируйте посещаемость сайта за последние несколько лет (1 год тоже подойдет) и отметьте в календаре месяц с самым низким трафиком.
- Составьте пошаговый план по времени (когда/что сделать).
- Заранее найдите квалифицированных специалистов, которые помогут с техническими моментами.
Следование 3-м пунктам существенно снизит потенциальный риск. Скорее всего, перенос состоится без потерь.
На всякий случай предостережение. Ни Яндекс, ни Google не гарантируют сохранение позиций и посещаемости при и после перехода на https. Не гарантирую этого и я. Вся информация в статье — мой личный опыт, который может и не повториться на ваших проектах. Это необходимо понимать.
Примеры графиков посещаемости после переноса
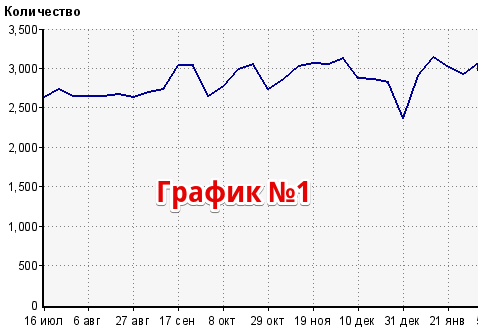
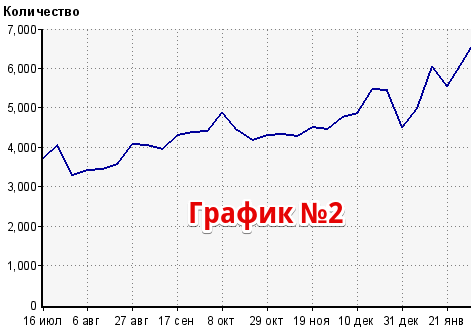
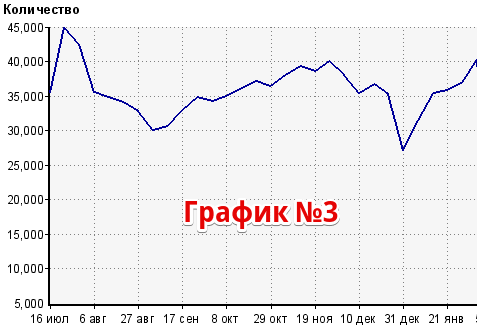
Я дождался пока ажиотаж вокруг темы уляжется, и Яндекс относительно нее повернется лицом к вебмастерам. С прошлого года постепенно начал переводить сайты. Вот несколько графиков (перенос был перед новым годом ноябрь-декабрь).
Краткосрочные временные просадки трафика возможны (даже больше по части Гугла, так как инструкция основана в первую очередь на Яндекс), но обычно быстро проходят. На графиках снижение трафика в Новый год - оно не считается .
Шаг 1. Подготовка сайта
Сначала небольшое уточнение. Я не буду касаться вопроса установки SSL-сертификата на сайт. Здесь нет универсального способа:
- На каком хостинге находится ресурс (выделенный или виртуальный)?
- Помогает ли служба поддержки в переезде или нет?
- Какое программное обеспечение стоит на сервере (debian, unix и т. д.)?
- Какая панель управления (cPanel, ISPmanager и т. п.)?
- Хотите использовать платный сертификат или бесплатный от Let’s Encrypt?
Ответы на эти вопросы могут существенно поменять метод установки. Поэтому нюансы узнавайте у своего хостера. Дополнительно используются разные CMS: wordpress, bitrix. modX и т. д. Технические моменты, которые будут описаны далее, на разных движках также могут реализовываться по-разному (всех не опишешь). Поэтому мой пост по части сохранения трафика и позиций из поисковых систем. В качестве примера приводится популярный вордпресс.
Все работы по подготовке очень желательно внедрить как можно за более короткий срок. Нельзя что-то сделать в один день, а продолжить через неделю.
1.0. Бэкап файлов и базы данных
При любых серьезных изменениях сайта рекомендую делать резервное копирование. Нельзя на 100% предугадать, как пойдут дела, а бэкап поможет вернуть все как было. Не игнорируйте данный пункт.
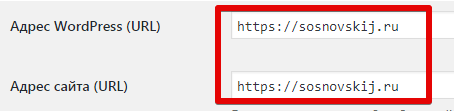
1.1. Редактирование URL в общих настройках WordPress
Необходимо зайти в общие настройки и изменить главный wordpress-URL (http://domen.ru/wp-admin/options-general.php).
1.2. Изменение абсолютных ссылок на относительные
Абсолютная ссылка:
https://sosnovskij.ru/perehod-na-https/
Относительная:
/perehod-na-https/
Относительная без указания протокола:
//sosnovskij.ru/perehod-na-https/
Последний вариант нам и нужен. Браузер сам определит, какой протокол отображать. Как же указать относительный путь без протокола?
1.2.1. Изменяем внутренние линки
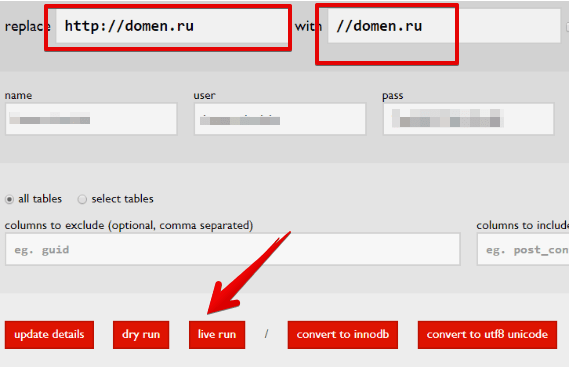
Менять необходимо с помощью скрипта по типу Search Replace DB (также затрагиваются виджеты, плагины и все-все-все). Просто поменять в phpMyAdmin будет некорректно (если хотите, погуглите информацию на сей счет ). Как я понял, программа только для WordPress. Под остальные CMS уверен, есть аналоги.
Осторожно! Скачиваем утилиту и загружаем на хостинг в папку, которую нельзя подобрать (например, dm23aqz)! При заходе в папку скрипт уже имеет доступ к вашей базе данных.
Остается в первое поле добавить домен с http, а во второе - домен с двумя слешами перед ним.
После нажатия на "live run" и подтверждения, скрипт начнет работу. Затраченное время прямо пропорционально размеру вашей БД. После выводится отчет об измененных таблицах и проведенных заменах. Проверьте, корректно ли отработала утилита (откройте любой пост и в html-коде посмотрите, какие там внутренние ссылки).
Рекомендация! Если во время переноса (имею в виду весь период) вы продолжаете наполнять сайт, то не забывайте внутренние линки проверять на наличие https.
Важно! После замены обязательно удалите папку со скриптом.
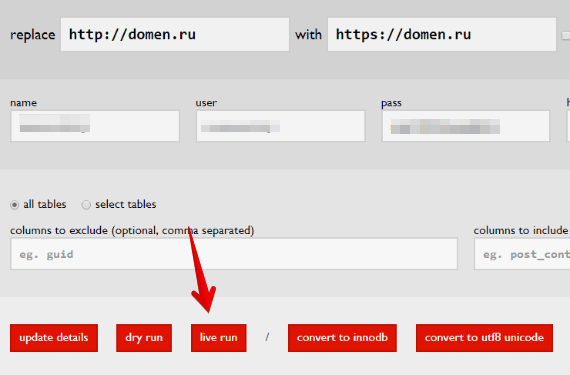
P.S. Если у вас на сайте (непосредственно в постах и/или в комментариях) есть урловые ссылки вида http://domen.ru, http://domen.ru/post/23/, то они заменятся на не совсем красивые //domen.ru, //domen.ru/post/23/ (например, у меня так получилось). Если такие есть, то изначально http://domen.ru нужно заменить не на относительный //domen.ru, а на абсолютный https://domen.ru.
P.P.S. Если у вас главное зеркало с www, то указывайте его (http://www.domen.ru -> https://www.domen.ru).
1.2.1.1. Файлы темы и плагинов
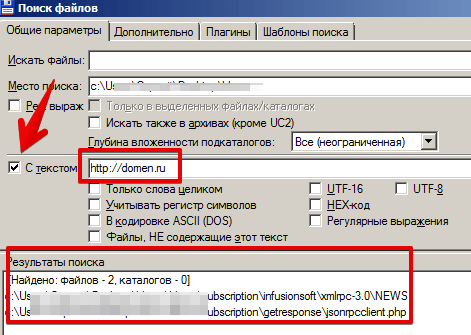
Если вы когда-то добавляли URL домена в файлы своего шаблона или редактировали плагины, то ссылку необходимо заменить и там. Для этого я использую старый-добрый Total Commander. Скачиваю на компьютер в отдельную папку тему и плагины и делаю поиск ("Команды" -> "Поиск по файлам") по ней с запросом "http://domen.ru".
Программа выдает список файлов, где такая конструкция встречается. Прохожусь по всем (можно прямо из утилиты нажать правой кнопкой мыши и открыть в используемом редакторе) и меняю URL на относительный без протокола. Не забывайте измененные документы загружать обратно на хостинг .
Возможно, есть какой-то другой более продвинутый вариант реализации. Если знаете, напишите в комментариях .
1.2.2. Ссылки на внешние скрипты и изображения
Необходимо поменять и все линки на подключаемые скрипты и картинки (просто текстовые ссылки, которые ведут на сторонние ресурсы из некоторых постов можно оставить как есть). Для этого открываем код страницы (для начала можно использовать главную), нажимаем ctrl+F5 и вбиваем "http://".
Так как бОльшую часть абсолютных ссылок мы уже заменили, здесь будут показываться только подключаемые скрипты, счетчики, библиотеки, шрифты, изображения. В основном они будут встречаться в шапке (header.php вашей темы или аналоги) и футере (footer.php). Заменяем, как и везде, на относительный вариант без указания протокола. Таким же образом проверяем другие типы записей: категория (category), пост (post), страница (page) и т. д.
Если непосредственно в постах вы баловались вставками изображений и/или разных дополнений, которые подключаются через сторонние сайты, то необходимо поискать конструкцию "http://" внутри статей wordpress (при условии, что вы не баловались обычными внешними текстовыми линками). Пользуемся внутренним поиском по записям.
Редактируем статьи, изменяя ссылки на относительные.
1.3. Изменение пути до sitemap.xml в robots.txt
В файле robots.txt необходимо изменить путь до карты сайта.
Sitemap: https://domen.ru/sitemap.xml
Шаг 2. Проверка "все ли правильно сделал?"
Поздравляю! Если все сделали правильно, то основная часть работы позади . Необходимо внимательно проверить основные моменты.
Если на сайте используется плагин кэширования, то необходимо очистить кэш. Иначе при проверке могут отдаваться старые данные с http.
1) Проверка корректности настройки SSL-сертификата и сервера.
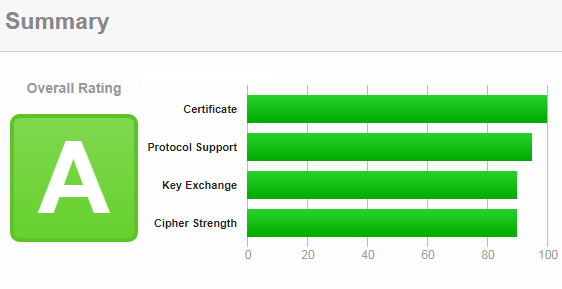
Точно не уверен, но возможно эту проверку можно проходить и перед первым шагом. Переходим на страницу теста SSL — https://www.ssllabs.com/ssltest/ . Рейтинг должен быть не ниже "A".
Если ниже, то обращайтесь к хостеру, либо донастраивайте сервер самостоятельно. Обычно в случае с виртуальным хостингом проблем меньше, с VPS - больше.
2) rel="canonical" и карта сайта (sitemap.xml).
Необходимо проверить, чтобы rel="canonical" на https-страницах ссылались на защищенную версию. Тоже самое и про sitemap.xml. Желательно, чтобы на http-версии карта сайта содержала URL с http (но как показывает практика не обязательно).
3) Xenu, Screaming Frog SEO Spider, Majento Siteanalyzer или аналоги.
Не лишним будет проверить одной из данных программ весь сайт с https. Задача - выявить, отдает ли ресурс страницы с http. После проверки проводим сортировку по URL и смотрим, не вылезли ли старые линки. Таким образом, было выявлено, что некоторые документы отдавались в закэшированном виде (пришлось очищать кэш).
Если находятся подобные страницы, то переходим на них и смотрим в html-код в поисках конструкций с "http://".
4) Проверка в разных браузерах.
Достаточно проверить в 2-3 браузерах: Google Chrome (обязательно), Яндекс.Браузер, Mozilla Firefox, Opera) по 1 странице каждого типа: главная, категория, статья и т. д. Везде должны быть зеленые замочки или альтернативные уведомления.
Шаг 3. Добавление https-версии в Яндекс.Вебмастер и Google Search Console
После того как мы все настроили и проверили, необходимо добавить версию сайта с https в Яндекс.Вебмастер и Google Search Console. Кроме добавления sitemap сначала ничего делать не нужно - остальное (например, регистр доменного имени, Disavow Tool, измененные параметры и другие настройки консолей можно задать немного позднее).
Позже обязательно проверьте присвоенные регионы новой версии в Я.вебмастере (если что не так — пишем в службу поддержки). А лучше пройдитесь по каждому разделу в панелях Яндекса и Google и все проверьте/настройте/отредактируйте.
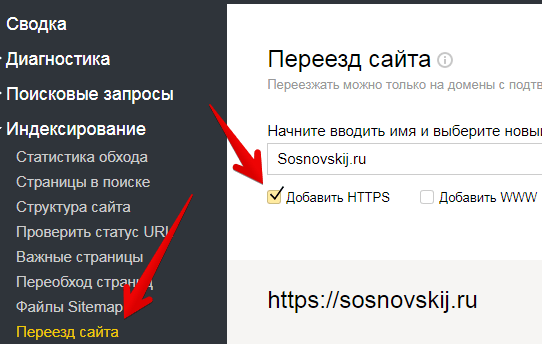
Самое главное — зайти в http-версию ресурса в Яндекс.Вебмастере и в разделе "Переезд сайта" сделать заказ, отметив галочку "Добавить HTTPS".
Данная функция поможет ускорить склеивание зеркал. После заказа переезда должно появиться уведомление примерно со следующим содержанием:
"Ваша заявка была успешно принята. В скором времени вместо домена http://domen.ru/ в поисковой выдаче будет участвовать домен https://domen.ru".
Обычно через 1-2 недели происходит склейка зеркал (скорость зависит от объема ресурса). Об этом вы получите уведомление в Яндекс.Вебмастере (советую подписаться на e-mail уведомления). После склейки неглавное зеркало (в нашем случае http) "спустится" под главное.
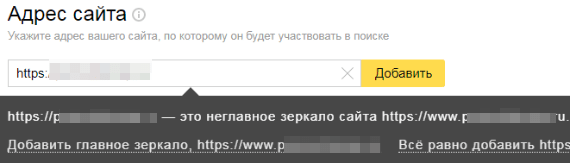
На данном этапе у меня был такой сюрприз (на старом сайте на html и с ресурсом, который покупался "с рук") — https-версия является неглавным зеркалом https://WWW.domen.ru/.
В таком случае необходимо добавить все зеркала и склеить с HTTPS и БЕЗ WWW. У одного проекта получилась следующая картина .
В Google Search Console не пришлет никакого уведомления. Сайты в панели гугла находятся друг под другом. По ним непонятно, что один из них является зеркалом другого. Ничего страшного — это нормально.
Шаг 4. 301-редирект
Ура! Настал момент, когда можно ставить 301-редирект. В принципе его можно ставить и на третьем шаге. Это не принципиально, потому что эти пункты можно сделать одновременно.
Редирект обычно настраивается в файле .htaccess. Создавать нужно классический постраничный 301-редирект. Переезд можно считать завершившимся. В среднем на него уходит 1 месяц. Заключительный совет — следите за процессом перехода: страницы http-версии должны постепенно удаляться из индекса, а https, наоборот, входить в него.
Надеюсь, что, как минимум, он не повредит посещаемости, а, как максимум, увеличит ее . Теперь исписанный и не раз отредактированный лист А4 можно заменить на удобную онлайн-шпаргалку
.
7 часто задаваемых вопросов
1. Почему ты сам не переводишь блог sosnovskij.ru и форум masterwebs.ru на https?
Это как раз пример того, когда лучше 7 раз отмерить и 1 раз отрезать. На моем сервере необходимо сначала обновить ПО, а уже потом совершить корректный переезд по описанному плану. На masterwebs.ru там вообще форум с огромным количеством функционала. Надеюсь, что также получится без проблем.
Обновление: переезд был осуществлен. Sosnovskij.ru - без изменений посещаемости. Masterwebs.ru - с хорошей просадкой поискового трафика (опасения подтвердились), но через несколько недель посещаемость вернулась.
2. Могу ли я потерять посещаемость после внедрения данной инструкции? Или будет рост?
С высокой долей вероятности можно говорить о сохранении посещаемости (если делать все правильно), либо о небольшой просадке. Рост возможен, но маловероятен. На 100% же не будут знать даже представители поисковых систем (нейронные сети, матрикснет т.п.).
3. Зачем добавлять площадку в Google Search Console раньше редиректа?
Когда только развивалась практика переносов на защищенный протокол, то https-ресурсы закрывали от индексации гугла, но тот их все равно находил и выводил в поиске в приоритете. Поэтому скрывать от него новую версию смысла нет. Наоборот, лучше открыто "заявить" об этом .
4. После перехода на https упали позиции. Что делать?
Скорее всего, вы изначально что-то сделали неправильно. Универсального совета, к сожалению, здесь нет — нужно разбираться детальнее.
5. Нужно ли оставлять неглавные зеркала в консолях поисковых систем?
Да, http-версии лучше оставить. Вам от этого хуже не будет, а поисковикам будет больше информации для корректной склейки в дальнейшем.
6. Нужно ли менять внешние ссылки на https?
В идеале да, но данное мероприятие не всегда целесообразно. Если есть возможность изменить URL на ТОПовых площадках (таких обычно не много), то сделайте это. Хотя ПС их сами переклеивают.
7. Я хочу перейти на ЧПУ и одновременно добавить SSL. Правильно или делать по порядку?
Сотрудники гугла рекомендуют подобный перенос оформлять постепенно: например, сначала на ЧПУ, а потом на https.
Фух, все ! Как всегда ваши вопросы, отзывы и пожелания дополняют материал, поднимают настроение и дают вдохновение на следующие полезные статьи
.


















 (25 голос., в среднем: 4,92 из 5)
(25 голос., в среднем: 4,92 из 5) Как бесплатно получить жирные ссылки с сайтов с большим ТИЦ
Как бесплатно получить жирные ссылки с сайтов с большим ТИЦ  SEO кроссворд + 5$ за отгаданное слово
SEO кроссворд + 5$ за отгаданное слово  Эксперимент: seopult, rookee или webeffector — кто лучше продвигает?
Эксперимент: seopult, rookee или webeffector — кто лучше продвигает? 
Спасибо за мануалище!
Классно, добавил в закладки, все подумаю, чтобы начать переезд
Теперь будет легче решиться на это)
А я напротив, самый посещаемый проект перевел в пик сезона. Это может в гипотезе, но чтобы быстрее набрать новые ПФ для https-адресов пока тот плавно переклеивался. Особенно хорошо и волнительно, когда речь идет о нескольких десятков К посетителей в сутки.
Как это ни странно, у Яндекса провалов в общей картине до и после почти не было. Гугл мне показалось %10 растерял по дороге, но тут могло сказаться еще сильное его осеннее обновление. Тоже переезжал в ноябре. На трафике не сказалось, переезжали по таким же рекомендациям со склейкой и лишь затем редирект. Заняло 1-2 недели, а на бурже 301-м заняло 2 дня и трафик почти сразу пошел вверх. Кстати, в зарубежном нете https куда больше сайтов, чем в ру, оно и понятно — Гугл.
Все равно стремно. Но, новые проекты только на https
Делал на паре мелких сайтов все по мануалу Яндекса и все равно переход произошел с проблемами. По этой причине большие сайты так и не перенес.
Кроме этого нехило отваливается ссылочное, 301 редирект не помогает его перенести коректно.
Так что хочет переносить сайт трижды подумайте. Выполнение всех описаний поисковых систем не гарантирует работоспособность и сохранение трафа.
У меня правильно всё посмотрите? coolinar.info
Второй способ добавила в .htaccess sosnovskij.ru/wp-content/uploads/2018/02/htaccess-robots-www.txt
До этого было прописано
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
Переезжала до нового года
Инструкция потрясающая! Подробно, все для людей )
Но я пока не решаюсь на переход..
Сейчас Яндекс склеивает быстрее. Раньше это месяц и больше могло уходить. По позициям тоже +/- держится ровно
seoonly, если сеоонли первый, то пост удался ))) Случаи бывают разные.
Случаи бывают разные.
Devvver, поэтому в посте я сделал предупреждение
Наталья, конкретизируйте, пожалуйста, вопрос. Что проверить на правильность?
Здравствуйте, если 301 редирект не поставить и сидеть ждать склейки в Яндекс. То что в гугл будет? Начнет за это время попадать https версия, а старая версия не будет выпадать из индексе пока не установим 301 редирект. Не факт что увидев https он прям возьмет и сразу заменит все урлы. Не проще ли вес же постаивть сразу 301 редирект?
Sosnovskij, Я окончательно запуталась в этом и на добавляла всего сама не знаю чего (
Вот что сейчас у меня там:
# BEGIN WordPress
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ coolinar.info/$1 [R,L]
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{REQUEST_METHOD} POST
RewriteCond %{REQUEST_URI} .wp-comments-post.php*
RewriteCond %{HTTP_REFERER} !.*coolinar.info.* [OR]
RewriteCond %{HTTP_USER_AGENT} ^$
RewriteRule (.*) ^http://%{REMOTE_ADDR}/$ [R=301,L]
FileETag MTime Size
ExpiresActive on
ExpiresDefault «access plus 1 year»
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
ExpiresActive On
# Cache Images
ExpiresByType image/x-icon «access plus 2592000 seconds»
ExpiresByType image/jpeg «access plus 2592000 seconds»
ExpiresByType image/png «access plus 2592000 seconds»
ExpiresByType image/gif «access plus 2592000 seconds»
# Cache other content types (Flash, CSS, JS, HTML, XML)
ExpiresByType application/x-shockwave-flash «access plus 2592000 seconds»
ExpiresByType text/css «access plus 604800 seconds»
ExpiresByType text/javascript «access plus 2592000 seconds»
ExpiresByType application/javascript «access plus 2592000 seconds»
ExpiresByType application/x-javascript «access plus 2592000 seconds»
ExpiresByType text/html «access plus 600 seconds»
ExpiresByType application/xhtml+xml «access plus 600 seconds»
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?coolinar.info [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ — [NC,F,L]
RewriteEngine On
RewriteRule ^sitemap(-+([a-zA-Z0-9_-]+))?\.xml(\.gz)?$ /coolinar.info/sitemap$1.xml$2 [L]
AddDefaultCharset UTF-8
# END WordPress
Я так понял, Comodo хороший сертификат?
Игорь, если поставите сразу 301-редирект, то большая вероятность падения посещаемости в Яндексе. Я не замечал снижения позиций в Google. Яндекс сейчас довольно быстро склеивает.
Наталья, Вам лучше обратиться к специалисту по WordPress с целью корректной настройки файла .htaccess.
Владислав, да, но если ставить для информационного сайта я бы лучше советовал бесплатный
Несколько проектов перевел на https, в том числе и мой личный блог. Сразу ставил редиректы — никаких проблем с падением не видел! Ну может было совсем немного, но я не заметил. Я не понимаю о каких просадках вы говорите? Яндекс в течении мес. все склеил, в итоге на http 0 страниц и я после удаляю это зеркало.
В гугл добавляю все версии сайта — их должно быть 4. И все в порядке.
Заур, возможно, Вам повезло или Яндекс стал более лоялен к 301-редиректу (если переезжали недавно). Год-два назад было много случаев падения трафика. Вбейте что-то типа «упала посещаемость после переезда на https» в поиске, почитайте форумы — примеров масса
Что думаете про плагин Really Simple SSL?
Владислав, а в каком в нем смысл? Настроить редиректы?
Когда переходил на HTTPS был лишь 1 вопрос, ставить редирект или не ставить… Поставил, сначала все было ок, затем месяца на 2-3 упал тиц, затем вернулся и слегка вырос уже на HTTPS версию
devarts, сам по себе тиц потерять не страшно, если, конечно, сайт не продает ссылки
Sosnovskij, Яндекс официально отказался от директивы host в пользу 301 редирект, так что делайте сразу его и будет счастье
Alex, когда писал статью, данная новость еще не вышла. Недавно указал об этом в начале статьи.
Воспользовался утилитой Search Replace DB и произвёл замену с http на //
Теперь в админку зайти не даёт. Просто перезагружается страница входа.
Егор, возможно, что-то сделали не так. Восстанавливайте бэкап. Менять нужно именно _http://DOMEN.RU на //DOMEN.RU (домен с маленькой буквы).
Sosnovskij,
Заработало. Сайт открывается по https и все страницы нормально отображаются. И битых ссылок нет. НО! не отображаются миниатюры записей. Как это выглядит можно посмотреть по ссылке в имени.
Егор, к сожалению, не подскажу. Иногда «вылезают» некоторые подобные ошибки. Попробуйте обратиться на форум по верстке wordpress или к фрилансеру.
Здравствуйте. Месяц назад перевел сайт на https, трафик с Яндекса был 2000-2500 в сутки, сейчас резко упал на 500-600, позиции тоже значительно просели, 301 редирект поставили сразу после перехода. Как думаете, трафик будет постепенно возвращаться к прежнему, или уже вряд-ли что-то изменится в лучшую сторону?
Алексей, нужно еще разобраться из-за перехода ли пострадал сайт. Обычно изменения трафика после переезда показываются через недели 2. Через Яндекс.Вебмастер склеивали разные версии?
Сосновский, спасибо большое за инструкцию!
Делал переезд сайта с посещаемостью 10к в день. Переводил в не сезон, в июле. Никакой потери посещаемости, если сделать все по инструкции.
+100500 тебе в карму и удачи!
После переезда на https Яндекс вебмастер показывает обратные ссылки только на сайт https, а те ссылки которые были раннее и идут на http он их не показывает. Так должно быть или нет?
А Гугл вебмастере показывает все ссылки и если ссылка на http то он помечает»по промежуточной ссылке…»
Владимир, да, в Яндекс.Вебмастере так и есть. Добавьте http-версию (если она не добавлена) и смотрите старые ссылки в ней
Инструкция по настройке 301 редиректа ещё актуальна?
Дописываем код в htacsess и всё?
Егор, ждать и прописывать host не нужно. Можно сразу настраивать 301-редирект. Но остальное тоже нужно сделать (бэкап, поменять ссылки и так далее). Также при 301-редиректе, не обязательно исключать robots.txt. Это нужно было делать, чтобы поисковый робот Яндекса видел старый файл и директиву host. Сейчас она уже не поддерживается.
Sosnovskij, так всё-таки где именно настраивать 301 редирект?
Я вижу такой порядок:
1. Подключили ssl у провайдера.
2. Поменяли URL в общих настройках WordPress.
3. Изменили внутренние линки.
4. Добавили новый вариант в Яндекс.Вебмастер и Google Search Console
5. А тут у меня ступор. В каком файле настраивать редирект?
Егор, обычно это .htaccess.
Для замены в БД на wordpress есть плагин Search Regex. Только он не со всеми шаблонами дружит.
Добрый вечер.
Перешел на https 4 дня назад. Я так понимаю сейчас идет склейка зеркал, но можно ли сейчас добавлять материалы на сайт или лучше подождать пока пройдет склейка?
Можно добавлять
Настолько всё индивидуально для каждого хостинга, что аж капец.
В моем случает п.1.1 сразу циклическая переадресация и невозможность войти в админку — пол ночи танцев с бубном, разные скрипты в htaccess, версии БД и т.д. — то сайт работает — админка нет, то наоборот.
В итоге самое простое решение сработало — 2 wordpress плагина (HTTP / HTTPS Remover и Really Simple SSL) и никаких перекодировок базы и правок файлов темы.
Насчет ссылок на внешние скрипты и т.п. с http:// (пункт 1.2.2.)
Получается, имеет смысл total commander’om прошерстить все файлы на наличие любых, а не только своих http? (на сторонние сервисы и сайты?) Выходит под 1000 файлов с плагинами и прочим.
В данном случае появятся большое количество файлов, которые все нецелесообразно редактировать (некоторые даже и не нужно). Поэтому я ищу только http для своего домена. Остальные подключаемые скрипты ищу по пункту 1.2.2. Так получается быстрее.
Дмитрий, установка плагина HTTP / HTTPS Remover настраивает 301 редирект? Или нужно вручную его настраивать?
Добрый день. Не совсем понял. Достаточно ли для склеивания зайдя в домен с http в пункте Переезд сайта поставить галочку Добавить https или нужно добавить домен с https (помимо уже созданного http) и затем поставить галочку Добавить https . Просто у меня магазин с поддоменами на http и нужно каждый поддомен таким образом снова добавлять, только с https? Галочку ставить зайдя в домен с https или http?
Не критично. Все делается сразу за несколько минут. Сначала добавляете https версию в Яндекс.Вебмастер. Потом заходите на http-версию и там ставите галочку.
Да, с поддоменами также. И на забудьте про 301-редирект. Склейку делает он. Галочки — это для ускорения переезда.
Здравствуйте! Подскажите, когда добавляем сайт https версии в гугл вебмастер, какой способ добавления выбирать «Доменный ресурс» или «Ресурс с префиксом в URL»?
Ресурс с префиксом в URL
Привет.
Вопрос такой. Нужно ли удалять плагин относительных ссылок после успешного перехода на новый безопасный протокол? 301 редирект я поставил вручную. Эти строчки в хтасес тоже можно удалить или это навсегда?
Привет. Ссылки на относительные лучше менять сразу в базе данных. Редирект оставлять навсегда.
Серёж, пункт 1.2 третий пример — это абсолютный путь с указанием протокола, а ты пишешь относительный без указания (такого не существует даже, относительные не могут быть с указанием или без, это же относительные ).
).
//sosnovskij.ru/perehod-na-https/ — вот это абсолютный без указания, который третьим должен быть.
Андрей, спасибо! Изначально такой путь и был. А вот потом делал автозамену в посте и поменялся URL.
Добрый день! Подскажите, пожалуйста, вот это изменение в Яндексе (https://webmaster.yandex.ru/blog/izmenenie-pravil-raboty-s-kontentnymi-zerkalami) как-то повлияет на алгоритм перехода на https?
Нет. Смысл изменения в том, что склеиваться контент и зеркала будут только с помощью 301-редиректа.
«популярные браузеры выделяют ресурсы на http как незащищенные или небезопасные. В будущем подобные уведомления могут быть заметнее — этот момент будет отталкивать посетителей.»
Для простых информационных сайтов переход пока ничего не дает, кроме ненужной работы, а уведомления эти незаметны, и мало кто их читает.
Если вводить что-нибудь в формы, например, для публикации комментария, то уведомления становятся более заметными.
Ужас… пока прочитал и желание отпало переходить на https
Приветствую. У меня при переносе пару проблем возникло:
1) при проверке сертификата выдает категорию B. Но это я хостера поштурмую что да как.
2) в гугл вебмастер добавил значит сайт с https, ну и старый остался. Так он в новом сайте страницы что находит исключает с причиной «Страница является копией. Канонические версии страницы, выбранные Google и пользователем, не совпадают.»
То есть он каноническую страницу считает с http хотя в том же каноникал на новом сайте стоит естественно https.
Это первый день после переноса. Вот думаю это норма и подождать или что то думать с каноникалом, ведь он же считает новый сайт копией старого и может новый загнать под фильтры или нет?
Что думаете?
Добрый день!
1. Обычно B дается за поддержку TLS 1.0 и TLS 1.1 — «This server supports TLS 1.0 and TLS 1.1. Grade capped to B.». По сути, ничего страшного, но можете попросить хостера отключить поддержку.
2. Если первый день, то может нормализоваться. На всякий случай проверьте корректность 301-редиректа и sitemap.xml. Без самого сайта больше сказать не могу
1) По части класса сертификата выяснил и у хостера и у ряда людей. Это ерунда полная A или B. Тем более тут то информационный сайт.
2) Что же касается гугла с его определением канонической страницы. Вообще, конечно, логично что гугл видит и считает канонической http, ибо они были и есть сейчас в индексе. Я так думаю, в дальнейшем он их должен склеить и переопределить на https по редиректу 301. Но надо время. Но точно не уверен, конечно. А так настроено вроде правильно все 100%. Посмотрим во времени. Ради интереса попробую на втором сайте, как там гугл будет реагировать. В целом, с гуглом дело все стало плохо. Раньше помню наоборот в гугле дела были хорошо и продвижение легче было. Сейчас как-то он стал плеваться на все. А может потому что ориентир продвижения именно на яндекс.
А каким плагином вы делаете содержимое со ссылками на заголовки?
Table of Contents Plus
Вы бы сделали возможность увеличивать картинки по клику ))
В этом посте все изображения помещаются по ширине в контент статьи Шпаргалка задумано опубликована в таком масштабе
Шпаргалка задумано опубликована в таком масштабе 