Как в 1 клик сжать все картинки на сайте без потери качества?
Привет, друзья! В посте я расскажу, как с помощью одного интересного инструмента можно практически в 1 клик сжать все изображения на сайте. Это должен сделать практически каждый вебмастер/оптимизатор/владелец ресурса. Способ легкий, автоматизированный и бесплатный.
Если 5-7 лет назад в основе оптимизации лежало ссылочное продвижение, работа над тегами Title, добавление ключевых слов, то сейчас владельцы веб-проектов и оптимизаторы стали работать по всем фронтам. Один из них — быстрая загрузка ресурса (один из факторов ранжирования в Google). С развитием мобильного интернета данное направление усилило свою актуальность.
Одним из основных факторов быстрой загрузки сайта являются оптимизированные изображения: фотографии, картинки в текстах, элементы дизайна. Чем меньше они "весят", тем быстрее загружается страница. Несколько месяцев назад я серьезно задумался об оптимизации изображений на своих проектах. Пару недель назад я нашел волшебную "кнопку", которая позволяет сжать все файлы на сайте без потери качества. Ниже рассказ об этом.
Возможно, это будет первая серия из цикла постов по оптимизации загрузки сайта (как вариант по Google PageSpeed Tools) — я еще не решил. Если так, то она будет называться "Оптимизируйте изображения".
Содержание:
Ошибки при публикации изображений
При загрузке изображений многие делают 3 главные ошибки:
- Загружают большие картинки, которые, например, посредством CSS уменьшаются на заданные размеры. Причем, файл изображения загружается полный, а показывается "урезанным". Необходимо следовать правилу — загружать картинки того размера, который будет показываться на сайте (исключение, если по клику открывается оригинал).
- Загружают неоптимизированные изображения (например, для файла 500 на 400 размер в 150 КБ является слишком большим). Второе правило — публиковать оптимизированные сжатые картинки.
- Этим пунктом "балуются" противоположники первых двух. Есть вебмастера, которые в погоне за уменьшением размера, пережимают изображения. Те становятся хуже качеством, и это бросается в глаза.
Что касается первого пункта, то я не уверен, что есть универсальное решение, которое сможет массово и автоматически обрезать картинки до нужного размера (обычно по сайту они используются разных размеров). Третий пункт также не спасти. А вот второй исправить вполне возможно.
Что там говорить, я и сам публикую картинки, которые по сжатию далеки от идеала. На самом деле, многое зависит от графического редактора, в котором происходит сохранение файла. Даже фотошоп с его сохранением для WEB не достигает максимально сжатого изображения. Для этого необходимы другие инструменты.
Уверен, что у многих из вас есть ресурсы, на которых опубликованы неоптимизированные картинки. Необходимо исправлять ситуацию .
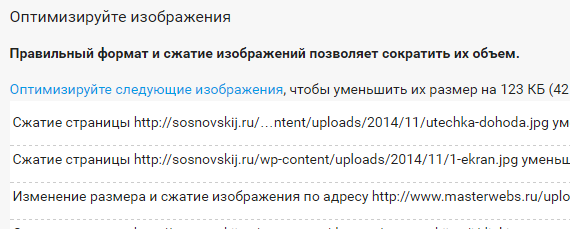
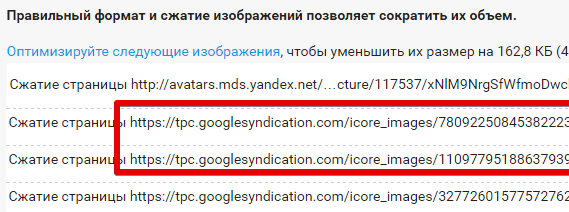
P.S. Google PageSpeed Tools часто советует оптимизировать изображения, к которым вебмастер не имеет доступа. Причем, это могут быть картинки из Google Adsense.
Здесь же часто встречаются граватары и иконки с РСЯ. Сжать данные файлы у вас вряд ли получится. Поэтому либо на это не обращать внимание (приоритетнее), либо удалить вывод рекламы, граватаров (зависит от вашей ситуации, что вам важнее).
Задачи и трудности при поиске их решения
Задача не совсем ординарная, поэтому я сразу искал идеальное решение:
- Массовость. Нужно сжать не 20 и не 200, а к примеру 2000 изображений. Даже если какой-то инструмент и позволит работать с одной сотней файлов, то это будет неидеальный вариант.
- Автоматизация. Добавил 2000 файлов, нажал старт и продолжил заниматься своими делами
.
- Обработанные изображения не должны потерять в качестве.
- Универсальность. Инструмент должен работать со всеми популярными форматами: PNG, JPG, GIF.
- Полученные картинки не должны поменять своего имени. Данный пункт необходим для того, чтобы готовые файлы без проблем загрузить обратно на сервер.
Безусловно, в интернете встречались варианты, но все они не соответствовали пяти пунктам. В какие-то сервисы можно было загружать до 100 файлов за раз, другие — меняли имя картинки (imagename.png -> imagename-min.png), третьи могли работать, например, только с PNG или JPG (у меня в блоге, например, встречаются как JPG, так и PNG с GIF).
Optipic — как сжимать картинки на полном автомате?
Все предыдущие пункты легко реализуются в сервисе по автоматическому сжатию изображений Optipic. Он сожмет картинки на вашем сайте и ускорит загрузку его страниц. Работает с самыми популярными форматами: JPG и PNG. 2 варианта компрессии: без потери качества или с небольшой потерей, но с максимальной эффективностью. Resize, мониторинг новых графических файлов, сохранение оригиналов и многое другое.
Подключить модуль сервиса можно легко любому сайту на PHP, включая популярные CMS (для них есть специальные плагины). Гибкое ценообразование и скидки для некоммерческих проектов.
FileOptimizer — чудо-инструмент для сжатия изображений
Тот, кто ищет, однажды обязательно найдет. Вот и я при поиске наткнулся на обзор инструментария для оптимизации картинок. В нем нашел очень интересную и полезную программу FileOptimizer (страница для скачивания по этой же ссылке).
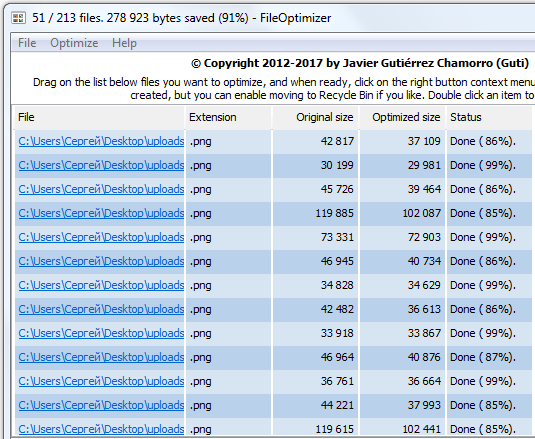
Чудо-утилита для поставленной задачи. По-другому и не скажешь . Программа умеет в автоматическом и массовом режиме сжимать сотню форматов (включая GIF, PNG и JPG) без потери качества и изменения имен файлов. Например, я сейчас активно ей пользуюсь. Для одного из сайтов получилось сжать изображения на 17% (то есть практически на пятую часть).
Результат не феноменальный, но достойный. Тем более, что к этому я был практически не причастен: все оптимизировалось автоматически.
Существуют разные алгоритмы для сжатия и оптимизации определенного формата файла. FileOptimizer представляет собой программный комплекс с большинством подобных алгоритмов. Это позволяет достигать отличных результатов в автоматическом режиме.
Сейчас я покажу примеры сжатия картинок различных форматов. В качестве подопытного возьму первое изображение в посте.
PNG (153 КБ) - cкриншот программы Monosnap (конечно, такие фото лучше сохранять в jpg, но для примера работы программы вполне подойдет ).
После обработки — 114 КБ (72% от оригинала).
JPG (24595 Б). Обработка файла с помощью pixlr.com (онлайн фотошоп).
После обработки 23025 КБ (93% от оригинала). Здесь результат похуже, потому что pixlr.com сам по себе довольно неплохо сжимает.
Формат GIF также сжимается, но обычно не более 3-5%. Им обычно мало кто пользуется, поэтому не сильно принципиально.
У тех сайтов, на которых публикуются картинки без предварительной обработки, будут результаты намного впечатлительнее.
Что нужно оптимизировать?
- В первую очередь, изображения, которые публикуются в контенте материалов (например, в wordpress это папка называется uploads).
- Картинки шаблона оформления/дизайна/темы.
- Файлы, которые публикуют пользователи (например, актуально для форумов).
- Картинки кэша (если используются).
Перед оптимизацией данных пунктов я рекомендую сделать их бэкап. Еще ни разу не было случая, когда кто-нибудь ругался на то, что он сделал лишнее резервное копирование .
Инструкция и советы по использованию программы
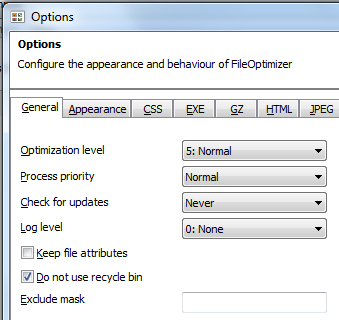
На самом деле, пользоваться Fileoptimizer предельно просто. Но все же существует несколько моментов, на которые я хотел бы обратить внимание. Основные настройки программы выглядят так.
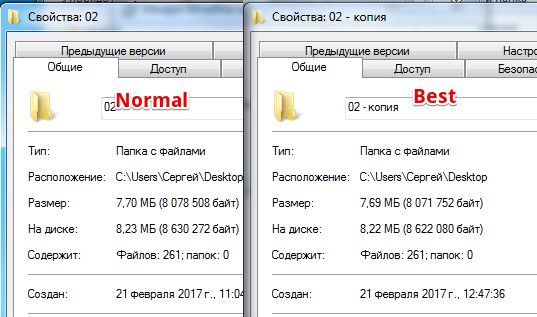
1) Optimization Level (уровень оптимизации от Fast до Best). Я пробовал вариант с Normal и вариант с Best. Различия незначительны, а вот время на выполнение во втором случае увеличилось в 2 раза. Поэтому советую выбирать вариант Normal.
2) Process priority (приоритет процесса от Idle до Realtime). Настройка регулирует выделение ресурсов вашего компьютера на выполнение процесса. Idle выделяет минимальное количество ресурсов, realtime, наоборот. ПК, на котором я сжимаю картинки, не самый производительный, поэтому выбираю Normal. Это не мешает мне работать с другими приложениями. Если выбрать Realtime, то может "заикаться" музыка, проигрываемая в браузере.
В общем, здесь многое зависит от мощностей вашей машины. Если она мощная, то выделяйте больше ресурсов (можно поиграться с выбором). В таком случае, процесс оптимизации пройдет быстрее.
3) Check for updates (проверка на обновления). Думаю. что сами разберетесь .
4) Log level позволяет вести логирование данных. Я оставил на None (не использовать).
5) Галочка Keep file attributes позволит сохранить атрибут файла: системный, только для чтения и так далее.
6) Do not use recycle bin — я поставил здесь галочку. Дело в том, что изначально программа отправляет оригинальный файл в корзину, а оптимизированный оставляет в папке, где он собственно и находился. Если вы не сразу удаляете все, что попадает в корзину, а на всякий случай оставляете на неделю-месяц, то советую поставить галочку, чтобы в ней не собиралось тысячи удаленных изображений. Все равно бояться нечего: бэкапы уже сделаны.
Есть еще несколько настроек для конкретных форматов (JPG, PNG, для GIF нет), но я галочки там не ставил. Можно достигнуть более сильного сжатия, но с потерями качества или отображаемости картинок.
Вот и все на сегодня! Скачивайте программу, добавляйте свои файлы (Add files или просто перетянуть нужную папку), оптимизируйте их и закачивайте обратно на сервер. А я же от вас жду отзывы по утилите и результаты по сжатию изображений .













 TextReporter — автоматическое наполнение сайтов качественным контентом
TextReporter — автоматическое наполнение сайтов качественным контентом  Как обезопасить контент от копирования
Как обезопасить контент от копирования  Стоит ли сейчас создавать AMP страницы для сайта?
Стоит ли сейчас создавать AMP страницы для сайта? 
Действительно, для большого количества файлов удобная программа. Не сравнивали ее с онлайн-оптимизаторами, например optimizilla? Можно загружать сразу до 20 снимков, и сжимает неплохо.
Но плагин для вордпресс WP Smush все равно «дожимает» фото после любой оптимизации. И если не нужно изменять размеры фото на блоге, то может лучше плагином сжать?
из онлайн сервисов, очень нравиться сервис kraken.io (имхо) он лучше всех сжимает оставляя хорошее качество картинок.
Сжимал у себя на WP 450 мб картинок до 250Мб с помощью плагина, tinypng.com api и и temp-mail.ru
Отлично вышло
Выбрал для себя лучший онлайн сервис для сжатия изображений — jpeg-optimizer.com
Тестировал много разных, но этот мне больше всего подошел. И даже если на стандартных параметрах в 65% уровень компрессии картинка теряет в качестве, то ставлю 75 и получается просто отлично. Но минус конечно же в том, что там нет возможности сжимать одновременно большое количество изображений.
А чем вас не устраивает тот же ACDSee, который издавна умеет обрабатывать картинки пакетно — и качество, и формат и размеры и тп и тд?????
Привет Сергей! Спасибо, пощупаем =)
Относительно «загружать картинки того размера, который будет показываться на сайте (исключение, если по клику открывается оригинал)» — я бы не делал исключения для таких случаев. Предпочтительнее на мой взгляд два «комплекта» — иконки и полноразмерные картинки (для открытия плагином).
В этом случае грузятся только иконки (легкие), а полновесное изображение только после клика по нему, в асинхроне.
Василий, насколько я помню, optimizilla меняет имена файлов и в ней нет пакетной загрузки. Плагин — дополнительная нагрузка на сайт
 Не пробовал.
Не пробовал.


mindwork, бесплатные квоты небольшие
Евгений, не понял как по второй ссылке сжимать
Александр, например тем, что он не бесплатный
Михаил, да, хорошее замечание. Я же написал на всякий случай
Спасибо) Ушел сжимать
Зачем так усложнять? Есть одна команда, заходите через ssh на сервер, даете ее и всё сжимается за 5 секунд.
Проще скачать уже оптимизированные все файлы вместе с картинками прямо со страницы page speed, там ниже есть ссылка
Сергей, а вы не использовали программу Riot она удобнее и тоже сжимает без проблем и потери качества, там можно массово сжимать.
zmoe, какая команда?

 . А чем fileoptimizer оказался менее удобным?
. А чем fileoptimizer оказался менее удобным?
Павел, подойдет ли данный метод для сайта с большим количеством страниц?
Владимир, Riot не пользовался. Потестирую
Отличный способ. Но я и так всегда стараюсь сжать картинку, ещё до того как выкладываю на сайт. У меня если картинка 500 на 400, то весит она обычно не больше чем 60 кбайт. А так вообще картинки весом более в 100 кбайт стараюсь не загружать.
Обычно предварительно сжимаю в фотошопе — Сохранить как Веб..
Интересно сейчас, насколько можно уменьшить вес вашим инструментом. Попробую на днях.
mindwork, присоединяюсь, kraken.io/web-interface лучший! проверено)))
А кто знает дает ли ускорение загрузки реальный эффект в плане повышения позиций?
Сергей, как раз занимаюсь оптимизацией своего сайта по PageSpeed. Программка очень удобная, т. к. приходилось скачивать кучу картинок прямо через их сервис и перезаливать.
Такой вопрос — после сжатия кода (html, css) и картинок (это ведь не только уменьшение, но и изменение) где-то на 10% упала посещаемость на сайте. Это может быть связано или так совпало? Заменяли ли вы уже таким образом все картинки и были ли последствия? Просто у меня довольно много фоток находится через Google Images и я не знаю, стоит ли их трогать (пока заменил только картинки дизайна, в статьях не трогал).
Оксана, используете режим с потерей качества или без потерь? В кракене есть минус — скачивается все одной папкой. То есть если загрузить папку с подпапками, то скачать можно только все в одной.
andrew87, современное SEO это ряд основных и десятки-сотни вспомогательных факторов. Скорее всего, такой фактор как ускорение загрузки сайта будет отследить затруднительно. Если она была критично низкая, то тогда, возможно, проанализировать получится.
Алексей, по поводу html и css я не сжимал и не советовал бы. Хотя по этому поводу не эксперт, поэтому стараюсь не трогать то, в чем не разбираюсь
Если сжатие происходит без потери качества, в коде не меняется URL картинок, то для поисковых систем негативных факторов не будет.
Я заменял, но о результатах рано говорить. Да и отследить их, скорее всего, будет сложно.
Sosnovskij, пощупал… Честно? Не вдохновил… Но у меня своя специфика на моём комсайте нет и не нужны картинки большого размера в идеальном качестве. Обычно я использую большие изображения без сжатия, которые открываются в асинхроне при нажатии на миниатюру. А вот миниатюры я жму с потерей качества.
Собственно сегодня воспользовался случаем появления 33 новых jpg-миниатюр, созданных фотошопом со 100% качеством и решил протестить и сравнить сервисы:
Оригиналы: 753270
FileOptimazer: 702100 (да, без потери кач-ва)
Kraken.io (90%): 211249 (по ссылке Оксаны)
Caesium (90%): 227648 (оффлайн)
Optimizilla (90%): 190892
Голые цифры… Понятно что вопрос во многом в удобстве, затраченном времени и бла-бла-бла, но ведь наша цель качественный (то бишь «легкий») продукт (то бишь сайт). Нэ?
Да, есть потеря качества, но при 90% она ОЧЕНЬ незаметна — раз; разница в «весе» ОЧЕНЬ существенна — два.
Понятно что бывает специфика — галереи с фотками природы, сайты фотографов и т.д. в которых качество никак нельзя терять, но остальные 99% сайтов? Может стоить забить на удобство?
ЗЫ. Это не «наезд»:
«мы тут все за тебя, мы прямо за тебя-за тебя. Но Саааша, он затебее всех нас» (с) «День Радио»:)
или
«Платон мне друг, но истина дороже»
Михаил, тут нужно еще учитывать много моментов . Для себя я определил следующие.
. Для себя я определил следующие.
Первое. Например, у меня есть сайт, в котором 72 папки по 150 изображений. Возьмусь ли я их оптимизировать, если для каждой нужно будет поменять имя? Нет. Если надо будет загружать только по 100 картинок — возможно, но дело все равно по времени затратное (подумаю несколько раз перед тем как реализовывать). Я предложил способ, который подойдет проектам с большим количеством графических файлов.
Второе. Неначинающий вебмастер будет стараться публиковать на ресурсе уже худо-бедно сжатые картинки. Конечно, феноменальных результатов от fileoptimizer он не добьется.
Третье. PNG файлы в программе можно сжимать и с потерей качества. Не тестировал этот момент. Возможно, он покажет схожие с кракеном показатели.
Четвертое. Я еще продолжаю «копать» в этом направлении. Буду еще тестировать предложенные варианты. О результатах напишу
Sosnovskij, естественно надо принимать во внимание все факторы и внешние условия — всё индивидуально. Как говорится «на вкус и цвет все фломастеры разные» =)
Ради интереса сжал исходное изображение оптимизиллой: -60%. Потери качества минимальны, лично я их совсем не увидел
Интересная утилитка. Надо попробовать. Если результат сжатия будет интересным, то отпишусь.
Поделюсь своими впечатлениями о программе. Собственно, с этой программой уже сталкивался, но не стал ее использовать по причине того, что она оооочень долго работает. Прочитав статью, обратил внимание на то, что надо использовать уровень сжатия «normal». Решил попробовать.
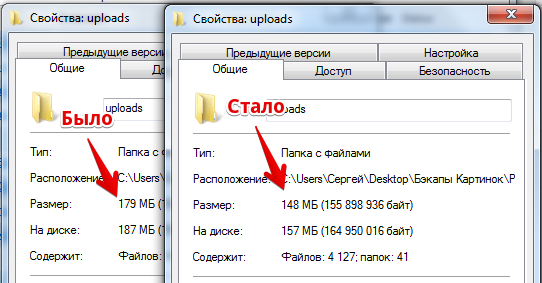
Поделюсь своими впечатлениями и цифрами. Итак на входе у меня получилась папка uploads размером 195 Mb. В файлах — ~8000 изображений. Среди них оригинал и 2 стандартные тумбы в 150 и 65 пикселей.
От результата, честно сказать, я был в шоке. На выходе я получил объем ~141 Mb. Почему в шоке? Потому что я использовал плагин для сжатия старых изображений на WP (EEEEImage Optimize), а все новые изображения пропускаю через сервис Optimizilla.
Поэтому не ожидал получить ТАКОЙ результат.
Но не обошлось и без дегтя.
Самым жирным минусом является скорость работы. Как вы думаете, сколько времени длился процесс сжатия? 2 суток!!!! На всякий случай, у меня core i5, 8Gb ОЗУ и SSD-накопитель. Т.е. с таким железом, я ожидал, что все «пожмакается» за несколько часов. Но двое суток это жесть! Блин, я же не 3D-графику рендерил!)))) При этом, при работе программы, загрузка процессора была минимальной.
Возможно, такое нецелесообразное использование ресурсов компьютера вызвано программой, а может и тех библиотек, которые использует этот софт (например, pngout). Может быть это связано еще и с тем, что я сохраняю картинки чаще всего в png-формате, а может из-за того, что я в настройках сжатия png отметил пункт «allow lossy optimization», а может еще из-за чего.
Проблема занимаего места на хостинге для меня не стоит (15 gb дискового пространства поправляют ситуацию), а вот скорость загрузки страницы очень даже актуальна, потому что в статьях бывает и по 10, и по 20 изображений (чаще всего скриншоты).
Сорри за «многобукав», надеюсь, мой опыт будет полезен
Вадим, спасибо за многобукав Действительно, происходит не самая быстрая обработка. Но, так как она ведется в фоновом режиме, то незаметна
Действительно, происходит не самая быстрая обработка. Но, так как она ведется в фоновом режиме, то незаметна 
Десктопное приложение для сжатия и вообще для работы с картинками я выбрал XnView Mp — оно бесплатное и на русском языке. Куча настроек, может менять имя файла, а может и нет, это уже как захотите. Помимо сжатия картинок делает ещё много чего — работа с резкостью, автоконтрастность и т.д. Для меня эта программа просто находка.
Для сайта же, если он на Вордпресс я использую связку tinypng.com + плагин для вордпресс. В мес. бесплатно можно сжимать 500 картинок. Сжимает отлично, качество не портит. Все супер.
Заур Магомедов, использую эти же инструменты.
Кто не хочет заморачиваться с плагином, может сжимать картинки через сайт tinypng.com.
Заур Магомедов, скачала, но хоть убей, не могу найти сжатие в инструментах! Можете подсказать в каком пункте или вкладке?
А вот FileOptimizer тоже скачала, ставиться не хочет ( несколько раз пробовала, запускала от администратора, то никак. А жаль, у меня как раз кулинарный сайт, нужно очень много фоток обработать.
Сергей, объясните мне, пожалуйста, гугл спид тест после проверки предлагает сжать фото, при этом он советует какой-то инструмент или нет?
А еще по теме, воспользовалась кракер.ио — купила за 5$ тариф «микро», его достаточно было, чтобы сжать многочисленные фото кулинарного сайта (сжал, примерно, на 25%). Но! Гугл спид все равно ругается и предлагает сжать еще!
Сейчас для компа: 46 из 100, для мобильного: 52 из 100.
Стоил ли продолжать поиски инструмента, пробовать сжать сильнее?)
Так по рекомендациям еще предлагает использовать кеш браузера и удалить/перенести скрипты. Но это вроде уже не так сильно на разгон повлияет?
Заранее спасибо )
Галина, да, советует developers.google.com/speed/docs/insights/OptimizeImages . Только после обработки этими инструментами он также «ругается» на большой размер изображений Если обработали, то уже смотреть на предупреждения Google Pagespeed Tools уже не стоит.
Если обработали, то уже смотреть на предупреждения Google Pagespeed Tools уже не стоит.
Остальные моменты тоже влияют, но все советы данного радикально воспринимать не стоит.
Sosnovskij,
Спасибо огромное за ответ!
Тогда на этом успокоюсь пока
Как раз занимаюсь оптимизацией картинок, которые опубликовала год назад. Исправляю ошибки. Спасибо за советы.
Спасибо за обзор, жаль, что не наткнулась на него раньше-очень нужно было)) намучилась в итоге!
Привет Сергей!
До этого момента то же пользовался FileOptimizer + плагин EWWW Image Optimizer. Теперь попробовал через Tinypng.com, сжимает процентов на 15 лучше FileOptimizer, но с потерями, хотя на глаз почти не заметно.
Так что, кому нужно сжатие именно без потерь, то однозначно FileOptimizer — один из лучших.
У меня очень много картинок в статьях на блоге, поэтому перешел на Tinypng.com, например последняя статья про Мега облачное хранилище содержит 82 рисунка!
Сергей, большая благодарность вам в карму, за статью и интересную программу! Теперь, буду все картинки на своем блоге оптимизировать!
Оптимизация изображений, пока не делал, но гугл советует, но после прочтения комментов понял что пейдж спид и дальше будет это советовать. А фотошопский для веб чем плох? И хотелось бы знать каковы идеальные размеры файлов для изображений?
Спасибо за советы. Очень помогло.
Kanapiya, фотошоп не плох, но он сжимает не максимально Идеальные размеры для изображений указать не получится, потому что все зависит от конкретной картинки. Некоторые лучше сохранять в png, некоторые в jpg, другие в gif.
Идеальные размеры для изображений указать не получится, потому что все зависит от конкретной картинки. Некоторые лучше сохранять в png, некоторые в jpg, другие в gif.
Советы очень хорошие.
Обычно плагином, установленным непосредственно на сайт пользуемся. Один раз поставил и забыл — сам все сжимает автоматом.
Пользуюсь пока программой Paint.NET, меня полностью устраивает. Хотя может просто не пробовал лучшего. Надо попробовать всё познаётся в сравнении.
Оптимизация в виде сжатия изображений это один из 253 факторов ранжирования в Гугл, к примеру. Важно помнить о качестве, и не пережимать изображения, иначе у нас люди перебарщивают и фотки превращаются в некачественные картинки.
Спасибо за статью, и комментаторам спасибо Проблема актуальная, нужно брать возможные решения на заметку.
Проблема актуальная, нужно брать возможные решения на заметку.
Павел, ты гений
Вот онлайн оптимизатор, можно загрузить кучей и потом скачать оптимизированные одним архивом, ограничения по количеству и размеру нет ru.inettools.net/image/optimizator-izobrajeniy
Антон, нельзя загрузить папки (только файлы). Количество ограничено 50 шт.
Способ интересный, может на днях и испробую, но считаю лучше делать всё сразу и загружать то, что устраивает нас самих.
Как я понял, Google PageSpeed, даже больше не к размеру (хотя это, конечно, же тоже), а к мета-данным в файлах картинок задает вопрос.
Т.е. нужно не только жать картинки, но и удалять из них мета данные все. Также важно использовать размер картинки в размер отображения на сайте. Т.е. если на сайте максимальный размер картинки может быть в 700 пикселей, то и картинка должна быть в 700, затем еще пожата и удалены из неё все данные.
Описываемый тут инструмент мне вряд ли подойдет, т.к. google всё равно будет ругаться на картинки. Пробую tinypng онлайн сервис, вроде жмет хорошо, лучше чем сам гугл в готовых файлах после анализа, лучше чем paint от xp, лучше чем gimp и также как онлайн сервис mozjpeg (победивший в сжатиях).
было бы неплохо, если бы эта программа могла работать сразу с файлами расположенными на сервере, чтоб не нужно было копировать на комп, оптимизировать и снова заливать на сервер. Когда файлов до 10 тыс, еще терпимо, но когда 100 тыс — процесс растягивается на недели)
Доброго времени суток. Возможно оптимизировать картинки на существующем сайте?
Ранее картинки выставлялись без оптимизации. Год назад, когда начали заниматься этим сайтом, начал выставлять сжатые фото. Сайт на Опенкарт.
Сергей, сначала скачиваете все изображения на компьютер. Потом сжимаете их с помощью программы FileOptimizer. Затем перезаливаете на хостинг.
А с телефона как сжимать изображение??? Пытался уже даже обрезать до минимума и всё равно, вес особо не уменьшался….
В Клике от Тебя, что значит сжимать с телефона?
Хочу поделиться своим опытом 2017 года. Решил оптимизировать изображения на сайтах, которые я поддерживаю. Купил платный плагин EWWW Image optimizer. Закинул в него $100, посчитал
что должно хватить с запасом. Включил оптимизацию. Процесс на первом сайте дошел до 40% и заглох. Я начал разбираться, оказывается деньги закончились. Плагин берет деньги за оптимизацию кожного thumbnail. А у меня их по десять штук на одно изображения. Поставил WP Smush, бесплатную версию. Оптимизирует за бесплатно 50 изображений, а потом нужно кнопку клацнуть в админке. Почитал я исходники, и написал скрипт который сам кнопку клацает. И так оптимизировал все изображения. Зашел в Google Pagespeed, а он все равно показывает, что изображения не оптимизированы. Если до этого было на 30-40% больше нормы, то после на 10-15%.
Решил я все изображения выгрузить по ftp и оптимизировать консолью с помощью кодека Mozilla MozJpeg. Пробовал несколько раз, пока не добился того что Google Pagespeed перестал примахиваться к изображениям. Но качество изображений стало очень плохое. У упущу все эмоции и перейду дальше.
После изучения темы в интернете оказалось что в сентябре 2017 года Google Pagespeed поменял алгоритм, теперь он хочет чтобы все изображения были меньше webp q75 + 9%. Webp в среднем сжимает на 40% лучше чем Jpeg. То есть добиться такого размера от Jpeg и сберечь качество изображения нереально. То есть свалу нет, придется использовать Webp. Но Webp поддерживается только Chrom и Opera. Firefox и Safari их не понимают. Просто пере конвертировать изображения в Webp не поможет. Но есть такой трюк. Можно создать по два файла для каждого изображения.
Нормальный и wepb. И выдавать браузерам поддерживающим webp — webp, а не поддерживающим — нормальный файл. Выбор файла выполняется Apache mod_rewrite. Нужно в .htaccess добавить такой код.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} .*(jpe?g|png|gif)$
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule (.*) $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
Для генерации webp файлов нашел бесплатный плагин Opti MozJpeg Guetzli WebP. Он очень интересно сделан, чтобы не устанавливать кодеки изображений на сервер (а у меня хостинг и туда они и не поставляться) можно скачать с сайта плагина виртуальную машину для Oracle Virtual Box. В ней стоит Linux, ssh сервер и кодеки изображений (MozJpeg, Guetzli, WebP). Нужно запустить виртуальную машину у себя на компе, подключить плагин к ней по ssh. И плагин будет по ssh ганять изображения и оптимизировать их в виртуальной машине. То есть я как бы сам для себя облако. Вот этим немного извратным способом я таки оптимизировал изображения и создал для них webp дубликаты. Google Pagespeed полностью снял все претензии к изображениям.
Класс, спасибо за статью, сейчас запущу пережим своих 10К картинок :3 АвеМария помоги)
Игорь, спасибо за опыт!
optimizilla сжал картинки на своих проектах. Но за счет чего так уменьшается вес? Ни кто не задавался вопросом?)) и качество не теряется. Ну да ладно, главное что работает.
Андрей, есть общеизвестные алгоритмы. Различные сервисы их по-разному применяют. У графических файлов без оптимизации много лишней информации, от которой можно избавиться, без потери в качестве (либо с минимальной потерей).
zmoe, А что за команда?
Сергей, я тоже спрашивал, но ответа, к сожалению, не дождался
Можно повесить вотчер который будет следить за появлением новых изображений в директории и сжимать их
например этот
github.com/OrlovEvgeny/TinyJPG
Уважаемый г-н Сосновский, дайте, пожалуйста, совет: что необходимо делать чтобы обработанные фото тут же не отправлялись в руки автора сайта по сжатию?… Мы живём в эпоху тотального воровства и отсутствия всех морально-нравственных запретов.. Не верю, но, возможно, Вы знаете конкретные сайты где нет «услужливых» воров?
Спасибо.
Можно пользоваться десктопными вариантами (например, тот, что в посте). Ну а вообще, с сайта, на котором Вы опубликуете фото, также легко скопировать. Ставьте вотермарки и тогда будет «полегче»
При сканировании картинок программа сканера кроме названия файла предлагает задать тэги. Скажите в программе optimizilla.com после сжатия сохраняются ли эти теги, или нет?
Какие теги Вы имеет в виду?