10 советов по ускорению работы блога
Представляю вашему вниманию четвертую статью из курса "Как увеличить..." - 10 советов по ускорению блога. Сегодня я разберу как плагинами и небольшими вмешательствами в код шаблона ускорить блог на wordpress в несколько раз. Статья будет полезна абсолютно всем, потому что она многогранно освещает данный вопрос. Напомню, что в курсе разбираются советы и рекомендации по внутренней оптимизации веб-дневника. Я уже увеличил:
1) число подписчиков;
2) интерес к комментированию;
3) посещаемость
Очень важно, чтобы ваш блог быстро загружался. От этого зависит останется посетитель на сайте или нет. Если он тормозит и криво отображается в браузере читателей, то вряд ли они будут ваши постоянными читателями, подписчиками или комментаторами. Поэтому необходимо заранее побеспокоиться об ускорении блога. Мы опустим такое понятие как хостинг, потому что изначально он должен быть быстрым и надежным, как, например, мой fozzy.
Давайте уже перейдем к тем самым советам с цифрой 10:
В первой части я разберу подготовительные моменты, связанные с быстротой работы вашего блога. Во второй будет чистка шаблона, а в третей - установка плагинов.
Подготовительная часть
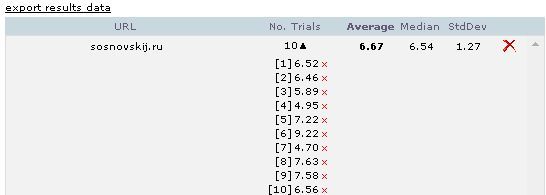
1) Идем сначала на webwait.com и проверяем скорость загрузки блога. Сервис по умолчанию проверяет 10 загрузок с интервалом в 5 секунд. У моего дневника получилось следующее:
Среднее значение получилось 6,67 секунд. В принципе неплохо, но можно получить и меньшие значения. А какой результат у ваших блогов?
Есть примерный аналог webwait, в котором можно проследить наиболее долго загружаемые скрипты или элементы дизайна - это pingdom. У меня почему-то там скорость загрузки была всегда выше. А еще очень полезный инструмент от гугла — PageSpeed.
2) Проверьте и удалите ненужные плагины как относящиеся к административной панели, так и к самому блогу. Каждый плагин - это обращение к базе данных и php код, поэтому чем меньше, тем быстрее.
3) Обновите блог и плагины. Как правило, обновления блогового движка затрагивают и его быстродействие. Это же относится и к плагинам. Вовремя обновляйте свои плагины и движок.
4) Уменьшайте размер картинки. Картинки и любое медиа на блоге замедляют загрузку страницы. В основном как раз мы ждем пока загрузятся все картинки на странице, поэтому необходимо зайти на ваш хостинг, открыть директорию, в которой сосредоточены все картинки (путь wp-content/uploads/), скачать на свой компьютер картинки, которые превышают 40-50 КБ, уменьшить их одним из графических редакторов и отправить обратно на сервер.
5) Подключите zlib сжатие. Можно ускорить свой дневник благодаря этой фишке в 3 раза.
6) Блокируйте спамеров. Если ваш дневник "полюбят" спамеры, то они достаточно сильно добавят вам нагрузки на сервер.
Чистка (ускорение) шаблона
7) Чистку шаблона необходимо начать с оптимизации файла style.css (путь wp-content/themes/ваша-тема/style.css. Идете на сайт styleneat и загружаете или копипастите свой файл стилей и на выходе получаете оптимизированную версию. Мой файл style.css благодаря этому сервису уменьшился на 170 строчек. Обязательно сохраните оригинал вашего файла. Может возникнуть ситуация, когда данная оптимизация может не особо правильно отображать содержимое сайта.
8 ) Удалите ненужные скрипты в шаблоне темы и собственно ненужный php-код. Совсем неразбирающимся в этом блогерам я не советовал бы это делать. Кто разбирается в этом тот знает, что удалить - просто не забудьте сделать это.
Устанавливаем плагины
9) Самый главный плагин в ускорении блога - это, конечно же, WP Super Cache. Он комплексно помогает увеличить скорость загрузки. Обязателен к использования. Установка тут.
10) Следующий важный плагин Optimize DB - он оптимизирует вашу базу данных. Тут все просто: устанавливаете, активируете и раз в месяц нажимаете на кнопку "optimize".
Вот комплекс мер, которые существенно помогут вам ускорить загрузку и работу вашего блога. Оптимизировав ваш дневник, вы существенно снизите нагрузку на сервер, и поэтому ваши посетители всегда будут читателями, а не ждущими .
Все вышеперечисленные плагины уже были установлены на моем сайте, часть из советов в процессе реализации. По окончании "работ" по ускорению блога я отпишусь о полученном результате. А вы предпринимали что-нибудь в данном направлении?




 (4 голос., в среднем: 4,25 из 5)
(4 голос., в среднем: 4,25 из 5) Как я стал тысячником за 8 месяцев. Часть 3: эффективные методы продвижения блога
Как я стал тысячником за 8 месяцев. Часть 3: эффективные методы продвижения блога  Как я стал тысячником за 8 месяцев: НЕэффективные методы продвижения блога.
Как я стал тысячником за 8 месяцев: НЕэффективные методы продвижения блога.  Я прошляпил юбилей — блогу исполнилось 5 лет + конкурс
Я прошляпил юбилей — блогу исполнилось 5 лет + конкурс 
сейчас же все проделаю ) спасибо за пост Сергей!!!
кста ты откуда берешь такие прикольные картинки для своих постов?
Это бесплатные клипарты — нашел в интернете. Интересные и свежие картинки можно найти в социальной сети stumbleupon.com — отличная социалка
Увеличил на одном сайте скорость в 2 раза. Было 13 секунд стало 6,9 — думаю, что помог WP Super Cache
Пользователям wordpress рекомендую посмотреть раздел про оптимизацию wordpress my-wordpress.ru/tag/optimizaciya
Мои результаты такие — Load times from WebWait.com:
my-wordpress.ru. Average: 0.95s. Median: 0.79s. StdDev: 0.95s. From 10 calls.
Спасибо за все ваши рекомендации, буду пробовать.
alexpts, вы три ссылки в комментарий вставили — вот они в спам и отправлялись
Скрипт автоматом режет комментарии, если там ссылки?
Akismet’у не нравится много ссылок в комментариях
Akismet — еще та гадость… я по крайней мере не очень люблю этот плагин
Достаточно установить плагин WP Super Cache и скорость загрузки уменьшится в разы. У моего сайта среднее время загрузки 1.5 сек. с 35 активными плагинами.
Давно искал таких советов. Мой сайт уже просится, чтобы ему дали разогнаться.
Поставил плагин WP Super Cache, перекосила всё админку, пришлось пока удалить. Буду разбираться.
Rostislav., попробуйте скачать плагин с официального сайта
wordpress.org/extend/plugins/wp-super-cache/
Плагин установил, но на куролесил в файле wp-config.php, пришлось на Эскхостинге по чату восстанавливать. С плагином пока повременю, а вот 5 пункт сделал, всё получилось.
С плагином пока повременю, а вот 5 пункт сделал, всё получилось.
Мне как раз надо это проделать, а то у меня сайт загружается за 3 сек. Спасибо за статью
Много полезного нашел, применю на практике. Спасибо.
webwait.com уже опробовал
Обожаю вас всех, любителей жирного и тормознутого монстра вп…
Добавлю п. 12
12. Перейти с давно уже тормознутого ВП на более легкую и шуструю КМС отечественного(российского производства), например NextgenerationCMS.
Шутка юмора конечно.
Уважаемый автор, спасибо конечно за полезный пост. Начав читать, уже было решил запускать собственный блог на ВП, но потестил ваш же блог указанным сервисом, да сравнил с ngcms.ru, и получилось: 0.91 ваш против 0.37 у НГшечки.
Да пусть у ВП будет хоть лимон самых супер-пупер плагинов, они для меня никак не компенсируют его тормозов. Ни за какие каврижки. Имхо, конечно.
Вообще же ваш блог понравился. Буду заглядывать, но не обессудьте за «оппозицию» вашим постам про вп. )))
воооот, вот это очень полезная статья, одна из лучших! что за?..
что за?..
у моего блога скорость загрузки сначала 4 раза была около 4 секунд, а потом вдруг 23 выдал
Вот это классное руководство, спасибо тебе большое, видел всякие левые статьи, но такой полезный материал редко где встретишь, обязательно на досуге займусь ускорением своего тормоза=)
Почти всё сделал, блог стал грузиться в два раза быстрее
плагин CSS Compress оказался проблемным — страницы стали отображаться криво после установки в некоторых браузерах (например Firefox).
2.4 секунды. спасает перевод от лекатуса)
Сергей, у меня такой же хостинг. Сколько он может доменов поддерживать и сколько баз данных? Спасибо за своевременные ответы.
Файлы CSS и JS можно сжать и объединить с помощью плагина wp-minify Тем более он поддерживается wp super cash А лучше это сделать вручную. Не долго же.
Главное — это норм движок и шаблон, остальное — чепуха.
Спасибо. Поучительно. и без лишней воды)
а у меня 4.96 на webwait ^_^
Mike, у меня сейчас другие показатели https://sosnovskij.ru/fastvps/
Кто-нибудь платный Max кэш использует?
alexpts, я — нет .
.
Здорово!!! Сижу делаю все по рекомендациям. Спасибо!
Optimize DB — есть ошибка в написании, а выяснил так, сразу решил установить сей плагин, вошел в свой аккаунт — плагины — поиск плагинов! Скопировал у Вас с сайта и — ничего не обнаружено, только потом присмотрелся, исправил по своему усмотрению, сразу нашелся, установил, активировал!
Долго искал в консоли, там нет, посмотрел в списке установленных, там он тервая ссылка — Optimize! А вот там уже и давить!
Большое спасибо, но исправьте буковку!
Михаил, спасибо — поправил.
CSS Compress а вот с этой штукой, лучше не связываться, у меня сегодня после установки и активации исчезло всё форматирование, шаблон исчез, всё стало по стандартам HTML, как будто отключили CSS, хорошо что после деактивации всё восстановилось, а уже успел и на хост заяву на откат отправить!
Никто не может быть уверен, что на хосте всё настроено правильно, а это модуль gZip, или плагин с версией не совместим, всегда вопрос.
Спасибо за информацию по плагинам , для новичка лучше статьи не найдешь.
Установила плагин WP Cache… Скорость с 13 увеличилась до 5 секунд. Чудеса!
SUPER!!!
Не знал, что у Сосновского есть статья, которую я еще не читал. Гран мерси. Все делать не стал, выполнил несколько пунктов, навел порядок, стили трогать не стал — неохота. Метод предложенный гудвином, конечно же, применил.
Результат: на 6 страницах скорость загрузки равна в среднем 2-ум секундам. На основном сайте опустилась до 5-ти.
Короче круто.
Сергей, большое спасибо.
А мне styleneat сделал из 900 строк в style 2600
Вячеслав, что то наоборот , может ты что то попутал?
, может ты что то попутал?
раньше я не предпринимал действий к ускорению сайта думал быстро работает, а оказывается 14-15 секунд в среднем:(, думаю пока только с плагинами поработать потом другое попробую:)
прикиньте только не нужные плагины удалил время в 3 раза уменьшилось:) больше не чего не делал:) реально хорошие советы искренне благодарен!
CSS Compress тоже не советовала бы устанавливать. Проделала почти все пункты из списка. А этот плагин все стили покобенил… деактивировала, все вернулось в обратно.
Гудвиновскую zlib тож поставила ток на одном блоге. На втором почему то в мозилле блог не открывался, пришлось убрать код с хедера.
Блогиня, способы подбираются индивидуально попробуйте все и оставьте те которые вам наиболее подходят совет ВСЕМ!!
попробуйте все и оставьте те которые вам наиболее подходят совет ВСЕМ!!
Добротный пост
Сейчас занялся уменьшением картинок, захожу в папку uploads а там одинаковых картинок по 6 штук. Не знаю почему так получилось, мож когда размеры менял при публикации поста. Вот их и на сохраняло кучу. Что с ними делать теперь, какую оставить? Нужна то лишь одна. Миниатюры отдельно грузил, они тут не причем.
Павел, удаление ненужных картинок это скорее на свободное место на диске повлияет, а не на скорость работы. WordPress создает несколько картинок одинакового размера для разных целей.
Ставил я WP Super Cache, все равно жесткие тормоза были, после поставил SJ Object Cache и сразу почувствовал разницу =)
CSS Compress …. вообще беда …
А кто скажет как насчет Hyper Cache, этот плагин лучше или нет?
В 2009 разные варианты пробывал, гипер больше всех понравился
У меня 20,86 сек —жесть . Начинаю заниматься оптимизацией!!!!!
. Начинаю заниматься оптимизацией!!!!! 
Тоже вот начал ускорять свой блог, ещё говорят файл русификации для ускорения блога надо менять на облегчения.