Как сделать красивые URL в выдаче Google
Привет, друзья! В этом посте расскажу о том, как сделать красивые URL'ы вашего сайта в поисковой системе Google. В статье 10 способов влияния на SERP я уже затрагивал тему привлекательных урлов в гугл. Сегодня же опишу, как быстро и легко сделать свой ресурс более кликабельным в выдаче этого поисковика. Кстати, метод будет подходить не только для wordpress, но и для любого сайта на PHP.
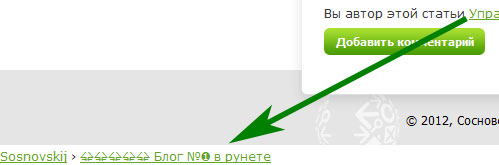
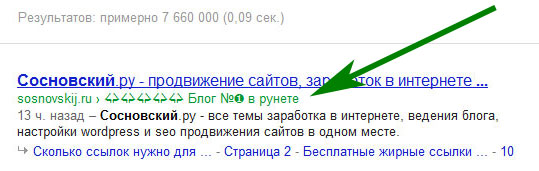
В общем, Google позволяет выводить в SERP несколько оригинальные урлы и выделиться на фоне других проектов. Несколько дней назад в футере моего блога вы могли заметить такую конструкцию.
Это не кодировка полетела, а специальная вставка, которая делает вот такие привлекательные URL в Google.
Импровизированные елочки с пафосным названием в будущем заменю на что-то более нейтральное, как в прочем и место, где выводится этот кусок кода (как видите, в футере у меня он выводится не красиво ). Думаю, суть ясна. Перехожу к реализации. Все довольно просто. На каждую страницу вашего сайта нужно разместить вот такой небольшой код. Можно, как и я, поместить его в футер (для wordpress это footer.php).
<div> <span><a rel="v:url" href="https://sosnovskij.ru/">Sosnovskij</a> › </span> <span><a href="https://sosnovskij.ru<?=$_SERVER[">#content" rel="v:url" property="v:title">ᖧᖨᖧᖨᖧᖨᖧᖨᖧᖨ Блог №❶ в рунете</a></span></div> |
Код стандартный, но вся "фишка" в этом кусочке , который вставляет часть URL документа после имени домена (например, для этой страницы https://sosnovskij.ru/kak-sdelat-krasivye-url-v-google/, он вставит то, что выделено жирным шрифтом). Именно эта функция позволяет не вставлять для каждой страницы свой код.
Единственным его минусом является то, что у каждой страницы будет одинаковый "красивый url" в выдаче Google. Можно, конечно, для каждой статьи вставлять уникальные красивости, но это будет довольно долго (хотя для сайтов, которые сделаны на голом html можно попробовать и этот вариант).
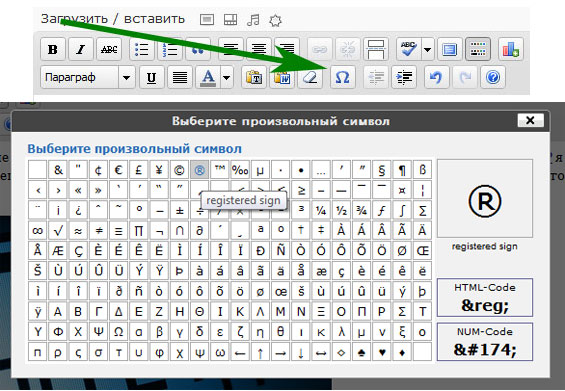
Итак, выше код, который используется на моем блоге. Во-первых, нужно поменять имя домена на свое (https://sosnovskij.ru и Sosnovskij). Во-вторых, необходимо заменить текстовое описание, в которое можно вставлять различные специальные символы и текст (ᖧᖨᖧᖨᖧᖨᖧᖨᖧᖨ Блог №❶ в рунете). Если ваш ресурс имеет кодировку UTF-8 (стандартная кодировка для блога на wordpress), то вы можете скопировать любой из приведенного ниже символа. Если же нет, то альтернативные NUM или HTML коды.
■ □ ▢ ▣ ▤ ▥ ▦ ▧ ▨ ▩ ▪ ▫ ▬ ▭ ▮ ▯ ▰ ▱ ▲ △ ▴ ▵ ▶ ▷ ▸ ▹ ► ▻ ▼ ▽ ▾ ▿ ◀ ⌕ ⌖ ⌗ ⌘ ⌙ ⌚ ⌛〠㊛ ㊜ ㊝ ㊞ ㊟ ㊠ ㊡ ㊢ ㊣ ㊤ ㊥ ㊦ ¡¢£¤¥¦§¨©ª«»¬®¯°±⁑ ₰ ₱ ₲ ₳ ₴ ₵²³´µ¶·¸¹º¼½⅓¾¿ℕ № ℗ÿ℘ℑℜ™ℵ✁ ✂ ✃ ✄ ✆ ✇ ✈ ✉ ✌ ✍ ✎ ✏ ✐ ✑ ✒ ✓ ✔ ✕ ✖ ✗ ✘ ✙ ✚ ✛ ✜ ✝ ✞ ✟ ✠ ✡ ✢ ✣ ✤ ✥ ✦ ✧ ✩ ✪ ✫ ✬ ✭ ✮ ✯ ✰ ✱ ✲ ☀ ☁ ☂ ☃ ☄ ★ ☆ ☇ ☈ ☉ ☊ ☋ ☌ ☍ ☎ ☏ ☐ ☑ ☒ ☓☚ ☛ ☜ ☝ ☞ ☟ ☠ ☡ ☢ ☣ ☤ ☥ ☦ ☧ ☨ ☩ ☪ ☫ ☬ ☭ ☮ ☯←↑→↓◄▲►▼↔↵⇐⇑⇒⇓⇔∀∂∃∅∇∈∉∋∏∑−∗√∝∞∠∧∨∩∪∫∴∼≅≈≠≡← ↑ → ↓ ↔ ↕ ↖ ↗ ↘ ↙ ↚ ↛ ↜ ↝ ↞ ↟ ↠ ↡↢ ↣ ↤ ↥ ↦ ↧ ↨ ↩ ↪ ↫ ↬ ↭ ↮ ↯ ↰ ↱ ↲ ↳ ↴ ↵ ↶ ↷ ↸ ↹ ↺ ↻ ↼ ↽ ↾ ↿ ⇀ ⇁ ⇂ ⇃ ⇄ ⇅ ⇆ ⇇ ⇈ ⇉ ⇊ ⇋ ⇌ ⇍ ⇎ ⇏ ⇐ ⇑ ⇒ ⇓ ⇔ ⇕ ⇖ ⇗ ⇘ ⇙ ⇚ ⇛ ⇜ ⇝ ⇞ ⇟ ⇠ ⇡ ⇢ ⇣ ⇤ ⇥ ⇦ ⇧ ⇨ ⇩ ⇪⊕ ⊖ ⊗ ⊘ ⊙ ⊚ ⊛ ⊜ ⊝ ⊞ ⊟ ⊠ ⊡◁ ◂ ◃ ◄ ◅ ◆ ◇ ◈ ◉ ◊ ○ ◌ ◍ ◎ ● ◐ ◑ ◒ ◓ ◔ ◕ ◖ ◗ ◘ ◙❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾ ❿ ➀ ➁ ➂ ➃ ➄ ➅ ➆ ➇ ➈✳ ✴ ✵ ✶ ✷ ✸ ✹ ✺ ✻ ✼ ✽ ✾ ✿ ❀ ❁ ❂ ❃ ❄ ❅ ❆ ❇ ❈ ❉❊ ❋ ❍ ❏ ❐ ❑ ❒ ❖ ❡ ❢ ❣ ❤ ❥ ❦ ❧◜ ◝ ◞ ◟ ◠ ◡ ◢ ◣ ◤ ◥ ◦ ◧ ◨ ◩ ◪ ◫ ◬ ◭ ◮ ◯❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾ ❿ ➀ ➁ ➂ ➃ ➄ ➅ ➆ ➇ ➈ ❘ ❙ ❚ ❛ ❜ ❝ ❞ ➱ ➲ ➳ ➴ ➵ ➶ ➷ ➸ ➘ ➙ ➚ ➛ ➜ ➝ ➞ ➟ ➠ ➡➢ ➣ ➤ ➥ ➦ ➧ ➨ ➩ ➪ ➫ ➬ ➭ ➮ ➯ ➉⑀ ⑁ ⑂ ⑃ ⑄ ⑅ ⑆ ⑇ ⑈ ⑉≤≥⊂⊃⊄⊆⊇⊕⊗⊥⌈⌉⌊⌋〈〉◊♠♣♥♦€№ᖧ ᖨ ᖩ ᖪ ᖫ ᖬ ᖭᖠ ᖡ ᖢ ᖣ※ ‼ ‽⁂℣ ℤ ℥ Ω
Просто копируете отсюда символ и вставляете его в текстовый редактор, которым редактируете код (например, notepad++). В административной панели wordpress также есть несколько сотен подобных "украшений". Чтобы их увидеть, необходимо зайти в редактирование, либо создание записи и нажать на вставку символа (убедитесь, что включена дополнительная панель кнопок). Там же можно посмотреть соответствующие NUM и HTML-коды.
Google может и не показать в выдаче каждый из этих символов. Для этого нужно пройти проверку через специальный сервис. Через него можно посмотреть, как ваш красивый URL будет выглядеть непосредственно в серпе (возможно, нужно будет поменять длину или поставить другие символы). Достаточно ввести любой адрес страницы сайта с уже опубликованным специальным кодом, который я давал вверху.
В завершении этого небольшого поста посоветую вам не сильно злоупотреблять данным способом привлечения дополнительного внимания к вашему ресурсу в поисковой выдаче Google. Я не думаю, что этому поисковику сильно понравится, если в серпе будут появляться всякие красивости с надписями "Кликни сюда", "СКОРЕЕ ЖМИ" и тому подобное .
Если у вас появились вопросы, то задавайте их в комментариях. Также буду рад увидеть ваши отзывы и мысли по поводу этого метода улучшения сниппета вашего сайта.






 (28 голос., в среднем: 4,14 из 5)
(28 голос., в среднем: 4,14 из 5) Эксперимент: эффективное расположение ключевого слова в заголовке страницы
Эксперимент: эффективное расположение ключевого слова в заголовке страницы  Продвижение сайтов на автопилоте — комплексное SEO в авто-режиме от PromoPult
Продвижение сайтов на автопилоте — комплексное SEO в авто-режиме от PromoPult  Анализ ТОП 1000 сайтов Рунета: влияет ли посещаемость сайта на ИКС?
Анализ ТОП 1000 сайтов Рунета: влияет ли посещаемость сайта на ИКС? 
В футере наблюдается:
Sosnovskij › ᖧᖨᖧᖨᖧᖨᖧᖨᖧᖨ Блог №❶ в рунете
))
в Яндексе символы не вывел, но «хлебные крошки» с моим текстом удалось вчера вывести. Так что не Google единым)))
Правда использовал я другой код
Я только сделала чтобы в урл были английские буквы, раньше были русские), сказали это плохо для поисковика. Поменяла, теперь пока не буду горячиться новыми фишками)))
Интересная фишка. Похоже о ней немногие знают, я еще ни разу не видел подобных урлов в гугле
Попробую
А CTR увеличился?
Реализовал подобное для каждой отдельной категории, кроме того иногда в title тематичный символ вставляю.
А какой код будет для страницы с голым html? там ведь работать не будет?
Как говорится: все основное и нужное сделали — можно и рюшечек добавить
Спасибо.
Я уже сделал такую фичу но еще знаю один прикол которого тут не написано.
i.piccy.info/i7/6facee61a27a197c78e4240d6b7b4056/1-5-5031/25119141/24.02.png
Кому интересно стучите в icq «один один три три два два три шесть»
Неплохо, нужно попробовать.
Александр, этот прикол называется hReview
SiV,
Нет
Есть еще один момент для украшения снипета. В виде рейтинга. В вордпресс реализовывается с помощью плагина gd Star rating. Рейтинг в снипете отображается в виде желтых звездочек. Смотрится очень даже ничего…
Че то нефига не получается Вроде все правильно сделал
Вроде все правильно сделал
Сааано,
дык так нужно чтоб переиндексировалось…. быстрый какой
Совет конкретно по вашим хлебным крошкам ᖧᖨᖧᖨᖧᖨᖧᖨᖧᖨ Блог №❶ в рунете:
1. Для google.com конструкция стремноватая, скорее-всего никогда показана не будет, а в google.ru будет показываться нормально.
2. Выход: начать хл. крошки с буквы, типа «a ᖧᖨᖧᖨ..», сократить текст, выбрать другие символы (если не показываются именно символы, а не все крошки).
Александр, имею виду, что код этот не работает. Вставил свой домен итп но не прет что-то
Сааано, Может двойные кавычки не такие, и код? :).
Сааано,
Проверь код, может ошибка или пробел или не вывел там где надо.
Александр, Все правильно, с кодом что-то не так.
Использовал генератор снипетов, с ним все работает
Сааано,
хз нужно смотреть
Александр, Дай почту
Сааано,
icq “один один три три два два три шесть”
Сааано, Может и не работать, там куча нюансов, просто взять и забить одними символами хл. крошки не получится. Например, символы типа ❺ гугл принимает около 5 подряд, а ★ только одну. Одни символы работают для начала строки, а другие нет (надо начинать с текста).
Общий совет: короткий текст вперемежку с символами, символов подряд (без пробелов) не больше 5, хл. крошки начать с буквы.
Станислав, Я видел и не раз. Только не знал что это такое. Сейчас знаю
Saney, Код вообще не работает, смотри что выдают:
КАКАКАК › #content» rel=»v:url» property=»v:title»>ᖧᖨᖧᖨᖧᖨᖧᖨᖧᖨ Блог №❶ в рунете
Че то где-то символа не хватает.
SANO, пока рановато сравнивать. Через недельку проанализирую.
Step40, вместо https://sosnovskij.ru полный урл страницы.
Сааано, wordpress порезал код. Поправил. Сейчас должно все работать :).
Step40, будет support.google.com/webmasters/bin/answer.py?hl=en&answer=185417
Sosnovskij, Сказал же что неверный код, как время пройдет скажи как микроразметка повлияла на CTR
Про изменение CTR мне тоже интересно
Александр,
За желтые звездочки отвечает этот код:
Saney отзывы:
10.0 из 10.0: 10 голосов 15 комментариев.
Saney, Вставил код как в статье в футоре, не сработало. Поставил букву перед символами все работает. Спасибо.
Блин, у меня тема такие урлы видеть не хочет
Всё сейчас на много проще
schema.org/WebPage
плагин для WP Breadcrumb NavXT
живой пример у меня на блоге
Maximal, а что плагин умеет делать?
а для чего это нужно, по-моему уродство + вряд ли пс будут очень рады видеть такие урлы.
kickboxer, почему уродство? Это поможет увеличить CTR с поисковых систем. Google позволяет выводить подобные урлы. В чем проблема?
Интересно! Обязательно попробую вставить на свой
Sosnovskij, читал с мобильного:) Там все эти символы квадратиками отображаются, вот и написал, что уродство, с ПК вроде очень даже неплохо.
Забавно, может привлечь внимание благодаря такой фишке, поэксперементируем
А нельзя ли к диву добавить стиль display: none ведь он скроет уродскую надпись на сайте, но вот будет ли он индексироваться ? Ответьте, если будет я попробую.
General Dexter, индексировать такую конструкцию поисковики будут, но можно просто вставить ее гармонично на сайте.
Чего-то я гармоничного применения на сайте такой конструкции не представляю. Поэтому лучше её скрою, пусть Гугл только отображает эту красоту.
Чувак, трабл
Я взял для туристического портала вот такой самолетик ✈ из твоего списка — очень крутой самолетик для туризма, считаю
Но только вот в чем штука: в проверке сниппетов вот как clip2net.com/s/1G4Nj получается, что Google не знает этот самолетик?
получается, что Google не знает этот самолетик?
Nodar Giorgadze, Поставь перед самолетиками букву, и в конце крошки букву — будет работать
«x ✈ ✈ ✈ Туры в Египет ✈ ✈ ✈ x»
Ок, спасибо, попробую
Сергей не подскажешь после, какой строки ставить код в футере?
Макс, точно не могу сказать. Многое зависит от шаблона. Принципиального места нет.
Sosnovskij, Возможны ли санкции за «display: none»? По логике вещей, эта конструкция предназначена для хлебных крошек, т.е. google выводя их в сниппет «премирует» владельцев сайта за то, что они делают свой проект удобнее для посетителей. Делая их невидимыми, мы обманываем ПС. Что думаете? Есть ли примеры где Breadcrumb отображаются в google и скрыты на сайте?
Борис, вообще, как я знаю, к display: none поисковики не особо хорошо относятся, так как это говорит о скрытии элементов от пользователей.
Очень интересная фича, ИМХО. Жаль только, что для яндекса такой нет(?)
Перво-наперво: спасибо! Однако как ссылка на саму себя отразится на внутренней перелинковке, будет ли другим страничкам доставаться меньше веса?)
Анастасия Волейко, https://sosnovskij.ru/krasivye-url-v-yandex/ .
Leroi, будет.
Как-то странно получается: выходит, мы таким образом создадим на странице ссылку на её самое, а это ведь считается нежелательным?
Княгиня, ссылка на странице получается не совсем на саму себя. Она имеет якорь в конце #content.
А вот интересно, что будет, если на стартовую будут вести ссылки с разными анкорами? Технически такое сделать можно, вопрос, будет ли от этого польза.
Княгиня, это на месте первой ссылки в данной конструкции?
Sosnovskij, да. Я в том смысле, что стартовую могут ведь находить по разным запросам. Интересно, догадается ли гугль использовать разные анкоры или нет.
Княгиня, если в случае с гуглом, то он учитывает анкор только первой ссылки, которая расположена в коде страницы.
Sosnovskij, я не о том. Я в том смысле, что с РАЗНЫХ страниц могут идти ссылки с разными анкорами. А не с одной. И если у этих ссылок будут атрибуты микроразмётки, сумеет ли гугль правильно выбрать анкор для выдачи «красивого урла» по тому или иному запросу. Похоже, этого никто не проверял.
Княгиня, Микроразметка хлебных крошек действует на текущую страницу и ее отображение в сниппете, не более. Google может показывать или нет хл. крошки в зависимости от запроса (если явно ему что-то не нравится) — но текст, который выводится в сниппете, не будет меняться.
Судя вот по этому вот: support.google.com/webmasters/bin/answer.py?hl=ru&answer=185417 на «промежуточные» страницы, выведенные в крошках, это тоже должно распространяться. Более того, строк навигации может быть несколько с разным составом (лично мне не нужно, поэтому такой вариант не рассматриваю).
Княгиня, по сути хлебные крошки это немного другое, нежели то, что описано в посте
Sosnovskij, но принцип размётки — как раз тот самый.
Эм, мне тут стало интересно..а что если, например запихать туда перевод каретки? или тупо ..ну вы поняли к чему я — желаемого результата добьёмся?
Lex, отвечаю сам себе- нет не добьёмся проверил


post scriptum
в гуглей вбейте » блог сеошника » и цените ресурс на 2 месте ^^ у меня получилось + 3 быстрых линка
Темовая штука, ну теперь траф с гугла попрёт!!!
Lex, что такое перевод каретки?
Sosnovskij, вы правда не знаете, или шутите? У печатных машинок был рычаг, который одновременно поворачивал валик на одну строку и возвращал каретку на начало строки. В Ворде этому рычагу соответствует Enter. Этой операции соответствуют символы \r + \n (возврат каретки + перевод строки). Если что — у меня есть живая печатная машинка. Вот ищу, кому бы этот антиквариат сбагрить — просто выбросить рука не поднимается.
Княгиня, почему шучу то? Я печатную машинку пару раз видел в детстве.
Я печатную машинку пару раз видел в детстве.
Продайте ее на avito.ru
Sosnovskij, а я вот на ней печатать училась. Нет, не совсем так: я училась на бумаге в клеточку, на которой нарисовала клавиатуру. А потом, когда появилась машинка, я уже была готова к работе с ней. Но, конечно, на компьютере лучше во всех отношениях — и ошибки исправить можно, и долбить по клавишам с такой силой не надо. Зато машинка не зависит от энергопитания.
Но, конечно, на компьютере лучше во всех отношениях — и ошибки исправить можно, и долбить по клавишам с такой силой не надо. Зато машинка не зависит от энергопитания. 
На avito.ru — посмотрю, попробую.
Хорошая тема, позволяет начинающим улучшить CTR немного, бесит только №❶ , у нас в google.com.ua номеров один — как, простите, говна =)
А, может быть, кто-нибудь знает, сколько должно пройти времени, чтобы в выдаче появились звездочки рейтинга? А то вот забацал эту фичу на своем сайте, протестировал на странице тестирования снипетов, вроде все ок, а результата как не было так и нет. Неделя уже почти прошла.
Прям пичалька какая-то
Круто, тестю))) +++1
Sosnovskij, вы гений. Также прочитала Ваше руководство о том как сделать красивые ссылки для яндекс. Просто нет слов. А не подскажите как можно еще сделать так чтобы в поисковой выдаче отображались рисунки и видео с сайта?
Согдиана, это вам сюда ruschema.org/
Да, погорячился я с благодарностями автору за такую замечательную статью
Saney, почему погорячился? Тут не было благодарностей. Благодарности были тут https://sosnovskij.ru/10-sposobov-vliyaniya-na-poiskovuyu-vydachu/
Тут не было благодарностей. Благодарности были тут https://sosnovskij.ru/10-sposobov-vliyaniya-na-poiskovuyu-vydachu/ 
Ухты! Надо мне тоже так сделать, пожалуй. Спасибо за идею. Я вот решила последних комментаторов у себя в блоге выводить без нофолоу, может это как-то будет стимулировать обсуждение (получается ссылка в сайдбаре)
Вы не планируете сделать что-то подобное? Со спамом, вроде, можно довольно эффективно бороться
Екака, не планирую
Классная вещь, спасибо. на WP ставить не рискну правда пока что, а вот на юкозе поэксперементировать можно попробывать.
У меня вопрос. А что это за ссылка в начале кода? Для чего она? И нужна ли?
А возможно ли в крошках еще и вместо имени домена анкор показывать? Т.е. чтобы вместо «site.ru > Категория > Название» показывалось бы, к примеру, «Мегакрутой Супер-пупупер-Сайт > Категория > Название»?
Евгений, предполагаю, что без нее никак. В любом случае, она не активна и никак негативно не может повлиять.
Adm, Супер-пупер-Сайт гугл заменит в выдаче на URL проекта.
Sosnovskij, Уже заменил Любуюсь хлебными крошками своего сайта, они уже в выдаче. Как Вы и сказали — с УРЛом.
Любуюсь хлебными крошками своего сайта, они уже в выдаче. Как Вы и сказали — с УРЛом.
Хорошая статья, спасибо, вчера сделал у себя на одном из сайтов, сегодня уже некоторые страницы отображаются так как надо, увеличился ctr По поводу кода можно было бы сделать более универсальный код, заменить https://sosnovskij.ru в коде на http:// — тогда домен бы подставлялся автоматически. И сразу хотел бы заметить неудобства в пользовании блога — почему нет даты статьи и даты комментариев? Невозможно понять, насколько сейчас актуальна статья или комментарий. Также у Вас баг с поиском по сайту — в гугл хроме результаты поиска 100500 раз обновляются каждую секунду.
По поводу кода можно было бы сделать более универсальный код, заменить https://sosnovskij.ru в коде на http:// — тогда домен бы подставлялся автоматически. И сразу хотел бы заметить неудобства в пользовании блога — почему нет даты статьи и даты комментариев? Невозможно понять, насколько сейчас актуальна статья или комментарий. Также у Вас баг с поиском по сайту — в гугл хроме результаты поиска 100500 раз обновляются каждую секунду.
Роман, дата поста есть внизу. У меня нормально в хроме поиск работает
Макс, в самом низу перед тегом
Я думал это сложнее. Буду крутить сайт. Благодарю за статью!
Здравствуйте, Сергей. У меня не блог, а ИМ. Подскажите пож: этот код нужно вводить в Body сайта или в HTML-код определённой статьи, где хочу улучшить сниппет? Во втором случае — появляется активная ссылка в самой статье, а точнее две. В первом случае получается, что для всего сайта будет один красивый урл. Я правильно понимаю или нет?
Мария, понимаете правильно.
Ясно, спасибо. А можете поделиться — какой код вы используете для Звёздного рейтинга и какой код для Гугла (чтобы он добавил рейтинг в сниппет)?
Не совсем то, т.к. у меня не вордпресс. Однако по вашей ссылке вопрос:
«votes, average: 3.5 out of». Откуда он берёт это число? Код, который пытаюсь использовать я — эта строка звучит
гЧИСЛО out of .
У меня был один проголосовавший за статью. Поставил 5 из 5. Вместо слова «ЧИСЛО» я поставила 5. Верно? или что там нужно ставить (без накрутки)
ratingValue>ЧИСЛОout of
Мария, kurilo.pro/2012/kak-nakrutit-rejting-google-reshenie.html только без накрутки.
Мария, тогда Вам лучше обратиться к программисту или верстальщику по вашей CMS.