Актуальные проблемы и задачи адаптации под мобильные устройства, а также их решения
Привет, друзья! Количество мобильных пользователей растет с каждым днем. Да, это уже затертая до дыр фраза, но скоро придет время, когда сайты будут создавать под мобильники, а адаптировать их уже под персональные компьютеры =) .
В связи с переходом на новый "формат" взаимодействия с посетителями появились и новые проблемы/задачи. В посте я разберу, на мой взгляд, самые важные для любого веб-проекта и популярные из них, а также пути и способы их решения. Как раз сейчас этим занимаюсь.
Честно признаться, года 2 назад я был довольно-таки сильным противником нахождения в интернете через мобильные устройства. Во-первых, я проводил в сети львиную долю времени за персональным компьютером — не хватало мне еще находиться онлайн и вне рабочего стола . Во-вторых, нет ничего удобнее серфить с полноценного ПК с его большим монитором, привычной клавиатурой, мышкой и практически отсутствием ошибок.
Время идет, меняются не только устройства, но и люди. Вот и я недавно поймал себя за тем, что начал выбирать товар в интернет-магазине не со стационарного компьютера, а с телефона . Мобильность беспощадна! Она захватывает мир, и уверен, что скоро у нее это получится сделать практически полностью.
Итак, полный переход на адаптивность всех элементов сайта требует время. Сейчас постоянно появляются те или иные проблемы и задачи, связанные с адаптацией под мобильные устройства. Ниже те, которые, по-моему, необходимо решить на каждом своем проекте.
Содержание:
Правильная адаптация рекламных блоков Google Adsense
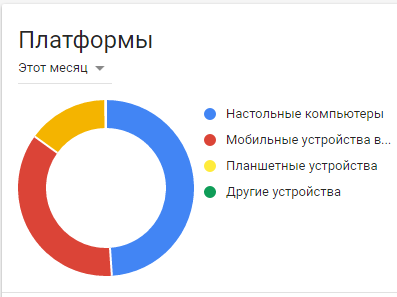
В Адсенсе есть стандартный адаптивный блок, который будет подстраиваться под разрешения экранов. Но в нем есть проблема — в мобильных версиях показываются рекламные блоки небольших размеров, которые, в свою очередь, снижают доход. Пренебрегать этим не стоит. Взять хотя бы данные с моего аккаунта по платформам: персональные компьютеры уже только половина. А у вас какие проценты?
Например, у вас в конце материала стоит NetBoard 580 на 400. Вы заходите на страницу с мобильника и видите, что он не вписывается в ширину. Что же, прекрасно, есть адаптивный блок. Вы ставите его, а через несколько дней замечаете, что реклама отображается корректно, но доход от данного канала упал.
Решение есть! Google позаботился об этом. Необходимо указать свои размеры для каждого разрешения, под которое оптимизирован ваш проект. Вот небольшой код (разрешен официально), который каждый может подстроить под свои нужды.
<style> .izmenite_imya1 { width: 320px; height: 100px; } @media(min-width: 500px) { .izmenite_imya1 { width: 336px; height: 280px; } } @media(min-width: 800px) { .izmenite_imya1 { width: 580px; height: 400px; } } </style> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- izmenite_imya1 --> <ins class="adsbygoogle izmenite_imya1" style="display:inline-block" data-ad-client="ca-pub-SVOJ-NOMER" data-ad-slot="SVOJ-NOMER"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
- В первую очередь, необходимо создать свой адаптивный блок в панели адсенс. Взять из кода ca-pub (идентификатор издателя) и data-ad-slot (идентификатор рекламного блока).
- Затем нужно поменять уникальное название (в моем случае izmenite_imya1) на свое — 5 штук. Для каждого блока нужно придумывать свое название. Можно использовать английские буквы (начинать нужно с буквы), цифры и подчеркивания.
- В приведенном примере:
- на ширине экрана меньше 500 будет показываться объявление 320 на 100 (большой мобильный баннер);
- от 500 до 800 — 336 на 280 (большой прямоугольник);
- от 800 и больше — 580 на 400 (Netboard).
Если вас устраивают разрешения и приведенные форматы, то можете оставить как есть. Если нет, то меняете указанные цифры на свои. - Вставляете полученный код на страницы сайта и проверяете корректность размещения. По необходимости редактируете размеры и разрешения.
Адаптируем адаптивный блок в РСЯ
Как я уже замечал, стандартный адаптивный RTB-блок рекламной сети Яндекса по факту таковым не является . Проблема №1 — реклама отображается в фиксированном контейнере, который не оптимизирован под мобильные устройства. Проблема №2 — отображаемый контекст и графические баннеры выравниваются по левому краю (все это не так уж и легко центрировать).
Яндекс также позаботился об этом. Приведенный ниже код (официальный) центрирует объявления и сделает их по-настоящему адаптивными.
<div style="text-align:center;"> <div id="yandex_ad" style="display: inline-block;"> <!-- Yandex.RTB R-A-SVOJ-NOMER --> <div id="yandex_rtb_R-A-SVOJ-NOMER" class="yandex-adaptive"></div> <script type="text/javascript"> (function(w, d, n, s, t) { w[n] = w[n] || []; w[n].push(function() { Ya.Context.AdvManager.render({ blockId: "R-A-SVOJ-NOMER", renderTo: "yandex_rtb_R-A-SVOJ-NOMER", async: true }); }); t = d.getElementsByTagName("script")[0]; s = d.createElement("script"); s.type = "text/javascript"; s.src = "//an.yandex.ru/system/context.js"; s.async = true; t.parentNode.insertBefore(s, t); })(this, this.document, "yandexContextAsyncCallbacks"); </script> </div> </div> |
Дополнительно в style.css (в любое место) нужно добавить:
@media screen and (max-width: 500px) { .yandex-adaptive { width:320px; height:100px; } } @media screen and (max-width: 800px) { .yandex-adaptive { width:300px; height:250px; } } @media screen and (max-width: 1024px) { .yandex-adaptive { width:336px; height:280px; } } |
- В первую очередь, замените кусок "SVOJ-NOMER" на идентификатор своего RTB-блока (4 шт).
- Если вам не нужно центрирование, то удалите 2 первые и 2 последние строчки кода.
- В приведенном примере:
- на экрана меньше 500 будет отображаться блок 320 на 100;
- от 500 до 800 — 300 на 250;
- от 800 до 1024 — 336 на 280;
- от 1024 — те размеры, которые вы установили при создании RTB-блока. - Сохраняете код и внедряете его на свой ресурс. Не забудьте обновить style.css.
После реализации доработанных кодов Google Adsense и РСЯ вы получите желаемую рекламу, которая оптимизирована под большинство мобильных устройств.
Адаптивный шаблон или мобильная версия?
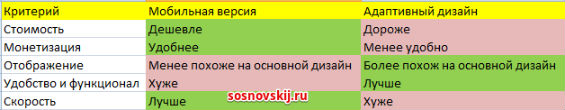
Больше года назад я уже затрагивал эту тему. Тогда получилась вот такая таблица.
Прошло достаточно большое количество времени и ответы на некоторые критерии тоже изменились. Например, монетизация с адаптивным дизайном более удобно (достаточно один раз настроить рекламный код).
В силу определенных особенностей моего шаблона, на нем была реализована только мобильная версия с отдельной wordpress-темой. В большинстве случаев этого хватает, но есть и свои минусы:
- нельзя указать отображение определенных компонентов дизайна для популярных разрешений — только 1 версия;
- взаимодействие с сайтом. Некоторые элементы приходится менять 2 раза: на основном и мобильном шаблоне (не совсем удобно, о чем-то можно забыть).
- если мобильная версия реализована на поддомене, то все это усложняется редиректами, сложностью ранжирования разных версий и так далее.
Таким образом:
- вариант с m.site.ru — менее предпочтителен.
- Далее идет мобильная версия с отдельным шаблоном.
- Самым привлекательным вариантом, который советует и Google — адаптивный дизайн, который имеет один код, подстраивающийся под размеры экрана. Подобная тема имеет одинаковые URL и с ней легко работать.
Важность кода, отдаваемого мобильным устройствам
Раньше можно было не беспокоиться за код, который отдавался мобильным устройствам. Главное, чтобы он корректно отображал сайт и быстро загружался. С недавнего времени Google стал тестировать в качестве основного индекса именно мобильный. Теперь нужно задумываться и о качестве отдаваемого кода, а также его оптимизации под поисковые системы: title, description, canonical, meta name="robots" и так далее.
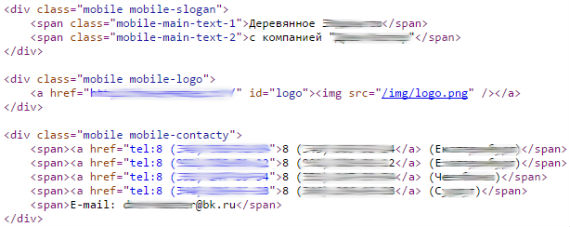
Приведу пример, который мне недавно попался при аудите сайта. Основной код включал в себя и мобильный. Дело в том, что из-за этого в нем дублировались категории, меню, телефоны, ссылки в футере и так далее (одни элементы были для ПК, другие — для телефонов). Во-первых, это абсолютно лишние элементы. Во-вторых, подобная реализация попахивает клоакингом. Скриншот небольшого куска html-кода.
Соответственно, так делать совершенно неправильно. Код должен быть без дублей структурных элементов. Когда вы заказываете адаптивный дизайн или мобильную версию, то уточняйте этот момент и проверяйте после получения готового шаблона. Проверку можно сделать во всем известной Google Search Console (Раздел "Посмотреть как Googlebot").
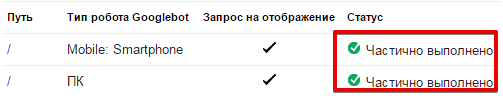
Здесь нужно осуществить сканирование ("Получить и отобразить") основных структурных страниц, например, главная, статья, категория, пагинация и так далее для "Mobile: Smartphone". Дополнительно можно сканировать и ПК для сравнения версий.
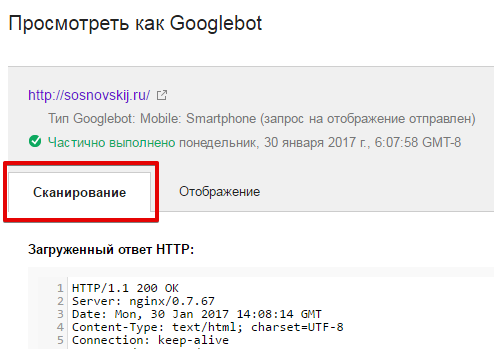
Жмем "Частично выполнено" и переходим на вкладку "Сканирование". Получаем код, который отдается мобильным устройствам.
Проверяем основные элементы оптимизации страницы, теги, наличие/отсутствие структурных дублей и тому подобное. Для удобства полученный код можно скопировать, например, в текстовый редактор notepad++ и проводить анализ уже там.
Переход Гугла на мобильный индекс достаточно серьезный шаг. Дело в том, что и ранжирование должно претерпеть изменения. Например, мобильный индекс будет контентно более компактен, в нем будет меньше ссылок. То же самое можно сказать про поведенческие метрики: пользователь за ПК и мобильным устройством на одной и той же странице ведет себя по-разному. Интересно, как с этим справится интернет-гигант ?
AMP — что это за "зверь"?
AMP (Accelerated Mobile Pages) или ускоренные мобильные страницы — относительно новая технология, которую продвигает Google. Заключается в том, чтобы мобильному посетителю отдавать максимально облегченный документ. Подобные страницы после индексации хранятся в специальном кеше поисковой системы.
Какие плюсы у технологии?
- Существенно вырастает скорость загрузки сайта.
- Пользователю показывается только самое важное. Ему, конечно же, будет это нравится.
- В будущем при ранжировании google потенциально будет давать приоритет AMP (вслед за всем известным https).
Есть и существенные минусы:
- Получается урезанная версия ресурса.
- Проблема с отображением рекламы. Насколько я знаю, сейчас поддерживаются только рекламные сети, принадлежащие самому Гуглу.
- Нужно проследить, чтобы новые документы не попали в выдачу: корректность canonical, отсутствие AMP в sitamap и т.д.
В одном из ближайших постов данную технологию я разберу подробнее. Если она вас заинтересовала, то справку по ней вы сможете найти в той же Google Search Console ("Вид в поиске" -> "Ускоренные мобильные страницы (AMP)").
На сегодня все. Надеюсь, что информация была полезна, и вы серьезно задумались над адаптацией под мобильные устройства, а также приступите к внедрению, действительно, адаптивных рекламных блоков Google Adsense и РСЯ. Жду ваши мнения и отзывы в комментариях !









 (16 голос., в среднем: 4,50 из 5)
(16 голос., в среднем: 4,50 из 5)
Спасибо за код. Полезная штука.
За коды спасибо!
На одном из сайтов также мобильная версия с отдельным шаблоном. Так вот не могу настроить блоки РСЯ. На мобильной версии получаются одинаковые форматы, хоть ширина экрана 300, хоть 800.
Андрей, скорее всего, идет связь из-за мобильной версии. Попробую на адаптивном сайте и на мобильной версии здесь. По результату отпишусь.
Андрей, да, действительно есть такое. Вывод адаптивного от РСЯ все-таки нужно дорабатывать.
Редкий пример хорошего материала за последнее время.
Спасибо за код.
web.Заявка, да, но судя по отзывам это мало кого интересует ))) А зря.
Отличный материал! Ждал статьи, спасибо! С адаптивностью адаптивных RTB недавно уже разобрался, а вот с Гуглом займусь!
Сергей! Но есть вопрос:
— Как в приведенном коде для РСЯ добавить строку, чтобы отображалось не 2, а 3(!) блока под разные разрешения?
Это желаемо, когда для мобильных нужно под два популярных разрешения 320pxl и 360pxl при этом блок для Десктопов от 1024pxl в одном месте.
Пробовал, но с другим кодом, а хотелось именно в этот, т.к. именно его и мне ТП РСЯ рекомендовала в обращении
Алексей, спасибо за отзыв
В приведенном примере для РСЯ как раз задействованы 3 размера блогов:
1. для экранов меньше 500;
2. от 501 до 800;
3. от 801 до 1024.
Больше 1024 используются размеры, указанные при настройке RTB-блока.
Можете сказать почему РТБ РСЯ, не смотря на явно указанные размеры блоку, все равно выводит рекламные блоки, которые вылезают за пределы основного контейнера? Я имею ввиду именно адаптивный шаблон при просмотре на мобиле. Бывает такое не всегда, но через раз все же случается. И также выводятся рекламные блоки уже наоборот — очень маленького формата.
Sosnovskij, Сергей, я был не внимателен и пропустил параграф с кодом РСЯ, сосредоточившись на Гугл.
И не заметил, что это решение для CSS настроек разрешения для одного (!) рекламного.блока.
А я имел ввиду другой код, кстати, также подтвержденной ТП РСЯ, но в помощи его нигде не писали. Вставлять в коммент я его не буду, при желании могу скинуть на почту, суть такая:
На разное разрешение дается вызов разных блоков, например для ширины от 1024 RTB-1, для менее 1023 RTB-2 и каждый блок имеет свои медийные баннеры ну и CSS медиаквайер как у тебя описанно тоже. Почему этот способ еще более адаптивен по-настоящему, потому что как бы в CSS мы не прописывали размеры окон для вызова рекламы, действует это только на блоки с Директом, а медийку например для узких экранов широкую уже не поставишь, размеры окна для графических объявлений не действуют, они вылезают за край экрана, значит в этом же блоке не будет она и на больших экранах. Это один способ, разумный и применимый. При другом же способе в одном месте можно вызывать, как блок с набором медийки для мобильных экранов, так и с широкоформатными для десктопов.
Заур Магомедов, потому, как я написал в соседнем комменте, адаптивные блоки только текстовые Директ, а медийные мы выбираем сами, каким даем разрешение транслироваться и на размеры контейнера графические уже не смотрят, здесь подойдет только одно решение через переменную, если разрешение такое-то показываем блок-1, если разрешение другое показываем блок-2, а уже в каждом блоке 1 и 2 , свой набор медийных под мобильные и под настольные
Алексей, Все верно. Изучал сайт один конкурента и тоже был удивлён как они блоки динамически меняют в зависимости от разрешения. И никаких проблем блоками. Пришёл как раз к вами описанному решению.
Если не трудно скиньте ссылку пожалуйста на облако со скриптом через форму связи на моём блоге. Почту тут палить не хочу.
Интересный материал. Видел и адаптивный дизайн в процессе разработки и мобильные версии приложений. Адпативки работают стабильнее, но значительно дороже выходят. Мобильные версии быстрее подхачить под клиента, но сделать ее идеально — непросто. В общем, и там и там есть свои плюсы и минусы. Почитаю про AMP подробнее. Спасибо!
Алексей, буду признателен за код https://sosnovskij.ru/contact/ . Скорее всего, здесь тоже есть минус — в коде будут выводится сразу все блоки.
. Скорее всего, здесь тоже есть минус — в коде будут выводится сразу все блоки.
Действительно, актуально. Пойду адаптировать блоки.
Sosnovskij, Код выслал. К счастью, минуса нет, т.к. в коде выводится условие если, а значит и блок будет выводится только один — нужный.
Отличная и нужная статья. Сергей, спасибо. Установил себе на сайт, реклама куда лучше смотрится и теперь на больших экранах показывается большие постеры. А раньше я использовал тупо 336 на 280 и на больших и на мобильных экранах.
Теперь осталось отследить доходность, увеличится ли.
Алексей, спасибо
Считаю адаптацию сайтов под мобильные устройства залогом успеха, как показывает статистика все больше людей используют телефоны и планшеты для серфинга в интернете. В последнее время стал замечать за собой, что даже находясь на рабочем месте, когда появляется свободная минутка, откидываюсь на стуле и пролистываю новостные сайты на своем мобильном. И это при том, что передо мной включенный ноутбук.
Основная задача — адаптировать сайт под мобильное устройство, сделать качественную мобильную версию, я полагаю. Не секрет, что большинство сидят именно с гаджетов, а не с ноутбуков по понятным причинам. Особенно актуально, если у вас Интернет-магазин, чтобы заказы не ушли к конкурентам только лишь из-за того, что клиенту неудобно делать заказ и просматривать страницы вашего сайта, когда он не с ПК заходит
Здравствуйте, Сергей. Все сделал как вы описывали в посте, но все равно отображается узкий горизонтальный блок. В чем может быть причина?
Учитывая, что многие сейчас заходят с мобильных устройств, нужно вводить мобильные версии сайтов, чтобы не растерять посетителей, у кого нет возможности с ПК посещать ваши страницы
Андрей, возможно, что-то сделали не так. Попробуйте заглянуть на гугловскую инструкцию support.google.com/adsense/answer/6307124?hl=ru
Я уже эту гугловскую инструкцию до дыр протер) Смотрел коды как делали другие блоггеры, делал так же как и у них, но все равно вместо доски размером 580 на 400 отображается узкая полоска. И что ему нужно, даже не могу понять
Главное на мобилке заданный блок получается, а вот на ПК или Ноутбуке — нифига
Андрей, Тоже самое. Понятия не имею как сделать, чтобы в адаптивном блоке выводился блок размером 580×400. Что только не делал. Как вариант можно написать условие на javascript и выводить определенный блок в зависимости от разрешения. Если это конечно правилами адсенс не запрещено.
Андрей, Заур Магомедов, как выводится код: напрямую или через плагин? Может быть, причина в теме (попробуйте на дефолтной). Помочь, к сожалению, не могу, потому что не силен в верстке и с такой проблемой не сталкивался.
Доброе утро. Спасибо за материал. С блоками директа то справился, а вот медийная реклама, естественно, не подбирается адекватно. Дизайн у меня адаптивный. Подскажите, пожалуйста, решение.
Василий, из опробованного: поставить чисто блоки директа вместо РТБ или отключить показ больших размеров медийной рекламы. Но это все «костыли».
AMP что-то не сильно порадовал по доходу с рекламы. При наличии адаптивного шаблона, доход с рекламы выше в отличии от версии AMP + дополнительный платный плагин от разработчиков для вставки кода в дополнительные места блога.
Насколько я знаю, существуют две возможности отображать те или иные блоки на разных устройствах:
1) Через css media screen проставлять display:none и display:block рекламным блокам в нужном месте. Но в таком случае вопрос: будут выводиться все блоки, даже невидимые, РСЯ и Адсенс будет считать, что все блоки рекламы отображаются, а это ведь может влиять на цену клика по формуле?
2) Второй вариант, это на php, как предложил другой Алексей, библиотека Mobile-Detect (или как-то так), позволяет еще на сервере определить разрешение экрана устройства и отображать только нужные блоки, РСЯ и Адсенс будет видеть только их. Настраивается очень легко через стандартные if else.
Ребятам, у которых проблема с адаптивным блоком, случайно не прописано ?
Алексей, приведенные в посте методы используют CSS и не увеличивают количество рекламных блоков в коде страницы
Хорошо , что с айфонами нет таких заморочек
В Клике от Тебя, почему?
Привет! Спасибо за статью, подскажи, пжл, почему у тебя нетбоард раскрывается во всю величину, а у меня только наполовину?
1) Скрин как у тебя: clip2net.com/s/3TXm3Bu
2) Скрин как у меня: clip2net.com/s/3TXmaLR
Как сделать чтобы раскрывался на всю ширину?
И второй вопрос в догонку: как сделать чтобы блок яндекса отображался на всю ширину контентной части как у тебя clip2net.com/s/3TXrhcc ?
Ты пишешь, что в стилях РСЯ нужно забить настройки, которые устанавливал при создании блока. А если у меня стоит в настройках так? clip2net.com/s/3TXrwTv
Роман, такое ощущение, что это используется не netboard, а адаптивный или особый формат. Если все-таки нетбоард, то попробуйте опубликовать код немного в другом месте шаблона.
Роман, насколько я знаю, motion сам подстраивается. Из форматов я использую только 300×250 и 300×300.
Sosnovskij, да, с этим разобрался. Нетбоард вставляется через плагин Advanced ADS и там в настройках если не правильно указать, то будет такая фигня как на скрине. А что по поводу РСЯ?
Sosnovskij, а как реализован вывод рекламы в конце заметки? Заметил, что блок РСЯ чередуется с Adsense
Роман, по поводу РСЯ тоже написал.
Вывод через плагин, ротация (Ad injection).
Сейчас видимо эти манипуляции с нетбоардом не актуальны. Создал обычный нетбоард и при заходе с мобильного он у меня сам подстраивается под разрешение экрана.
Andromed, спасибо за наблюдения.