Как увеличить доход до 50% от рекомендуемого контента Google Adsense — 1 простая настройка
Сегодня небольшая, но от этого не менее полезная статья. Помните, я рассказывал про то, как с помощью рекомендуемого контента Google Adsense у меня получилось увеличить доход от рекламы на 21-52%? Сейчас напишу как можно поднять и эти цифры.
Минусы стандартного кода
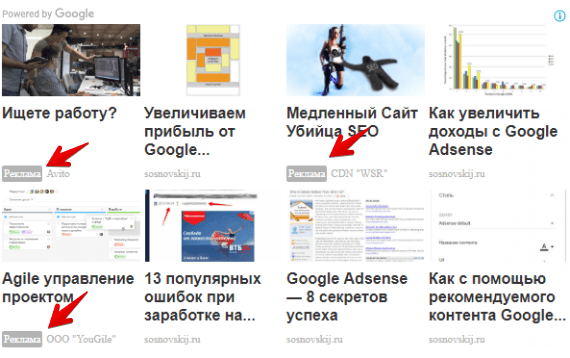
Напомню, что рекомендуемый контент — своего рода графические тизеры, которые сочетают в себе ссылки на внутренние страницы и сайты рекламодателей. Блок автоматический и адаптивный. Вот как он выглядит.
Неплохо, но есть 2 момента:
- На версиях для ПК показываются довольно небольшие объявления.
- На мобильных устройствах такие же небольшие картинки и дополнительно их большое количество. 8 объявлений на ПК смотрится гармонично, а на смартфонах блок получается очень длинным.
- Все объявления смотрятся одинаковыми.
Что начал предлагать Google?
Чтобы решить данные нюансы Google разработал специальные настройки (зайдите-посмотрите довольно интересно). Они очень просты. Давайте их рассмотрим.
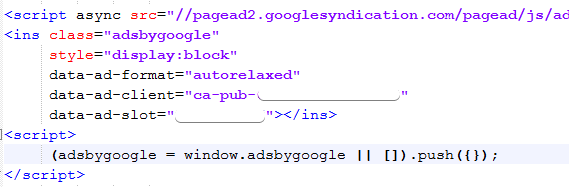
Следует отметить, что нижеприведенные модификации кода являются разрешенными непосредственно разработчиками Адсенс. Настройки позволяют задавать разное количество объявлений для десктопных версий и мобильных устройств. Стандартный код выглядит так (меняются только значения data-ad-client и data-ad-slot).
Его необходимо модифицировать. Можно указать количество строк и столбцов объявлений для ПК и смартфонов.
- Параметр data-matched-content-rows-num отвечает за количество строк.
- data-matched-content-columns-num — количество столбцов.
Вот пример кода, где пользователям мобильных устройств будет показан блок 3 (строки) на 1 (столбец), а десктопным 2 на 2 (не забудьте вставить свои цифры вместо "x").
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-XXXXXXXXXX" data-ad-slot="XXXXXX" data-matched-content-rows-num="3,2" data-matched-content-columns-num="1,2" data-matched-content-ui-type="image_stacked,image_stacked" data-ad-format="autorelaxed"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
Причем в официальном коде значение image_card_stacked указано только 1 раз. При таком раскладе он работает неправильно. Твиттерянин troubleproof столкнулся с той же проблемой и подсказал решение: дублировать значение — по одному на каждый тип устройств. За что ему большое спасибо, все стало работать корректно.
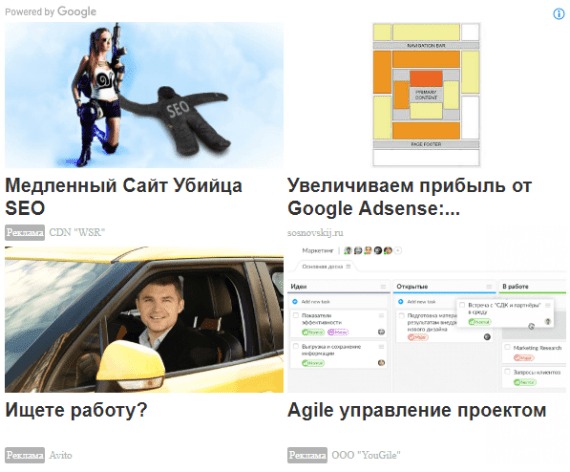
Теперь на ПК показываются большие наглядные изображения, а на мобильных количество объявлений ограничивается до 3-х.
Конечно же, это не эталон настроек - цифры каждый должен подстроить под свои требования (например, не 2 строки, а только 1).
Каких результатов можно достичь?
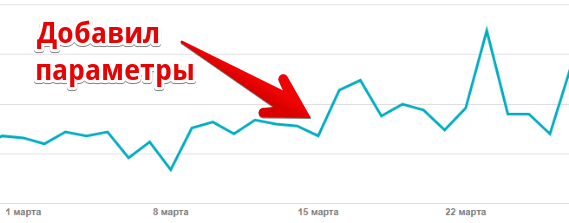
Изменение в кликабельности блока, а, следовательно, дохода можно наблюдать уже на следующий день после внесенных изменений. Вот пример одного из сайтов. Настройки добавлялись 15 марта.
График дохода за 1000 показов. Рост примерно в 1,5 раза. У кого-то может получиться больше, у кого-то - меньше. Тестируйте, но в любом случае положительный результат должен быть.
Вот и все на сегодня. Внедряйте и делитесь отзывами от настроек .






 Как увеличить доходы с Google Adsense, используя альтернативные источники трафика
Как увеличить доходы с Google Adsense, используя альтернативные источники трафика  Как в зависимости от типа контента размещать блоки контекстной рекламы?
Как в зависимости от типа контента размещать блоки контекстной рекламы? 
Спасибо! Все сделал — все работает! Пофиг на повышение доходности — выглядеть стало гораздо привлекательнее.
Спасибо чувак!
вау! спасибо!
Огромное тебе спасибо! Очень сильно не хватало этого мне.
Спасибо, надо потестить
Спасибо большое!!! Как я долго хотел убрать одну строку и благодаря тебе это свершилось!!!
В копилку советов (пока блок не доступен мне).
Спасибо!
Придётся пробовать. В 1.5 раза из ничего, может и сработает.
В каком месте статьи этот блок наиболее выгодно ставить?
Спасибо огромное за понятные разъяснения. Теперь придется тестировать и сравнивать, что эффективнее ставить под статьями — «текстовые или медийные», «объявления в статье» или «рекомендуемый контент». Если у вас есть уже подобные сравнения — поделитесь.
Попробовал, не работает((( как показывался блок 2х4, так и показывается (и на мобильных и на десктопе)
Спасибо. Поставил себе рекомендуемые блоки и настроил. Прикольно смотрится. Гляну как будут работать.
Спасибо бро! Деталька за деталькой и доход уверенно увеличивается. У тебя лучший блог, читаю всегда с удовольствием =)
Очень интересно. Нужно будет попробовать.
Дружище, огромное спасибо тебе за инфу! Поставил себе на блог, просто отлично получилось и в мобильной версии тоже! Теперь буду смотреть за денежной статистикой=)))
Егор, у меня хорошо работает после контента и рекламного блока. А вообще нужно тестировать.
Нина, совмещайте рекламные блоки Adsense с рекомендуемым контентом. Сам google пишет, что эта связка может дать рост дохода.
Алексей, проверьте, может где-то что-то не так добавили. В основном у всех работает.
А как это может повлиять на фильтр от Яши? А то сейчас все паникуют и снимают рекламу. Мои сайты (как старые, так и новые) не зацепило, но теперь страшно ставить подобные блоки )
Павел, если не попали под фильтр, то я бы не снимал эти блоки. Скорее всего, санкции из-за блоков ссылок. Сейчас google поменял их оформление немного.
Классный совет, который подан на блюдечке! Опробую обязательно. Спасибо!
Спасибо за подсказку. Так намного приятней вид. А Адсенс не заблокирует за двойные значения в параметрах?
Александр, он эту настройку и предлагает.
5 звёзд статье, буду тестировать обязательно.
Спасибо, бро! Затестим и постараюсь отписать, как получилось.
Спасибо за информацию и за правильный код. Официальный действительно не работает.
Да, Вы точно оптимизатор! Для умных людей гениальная мысль — это легко и просто! Дерзайте и пусть с Вами всегда будет фортуна!